
Tabla de contenido:
- Paso 1: Diseño general
- Paso 2: tubo de neón
- Paso 3: Inserto semicircular
- Paso 4: corte de la rejilla del altavoz
- Paso 5: preparación del material de la parrilla
- Paso 6: botones
- Paso 7: Interfaz de Jukebox - Parte 1
- Paso 8: Interfaz de Jukebox - Parte 2
- Paso 9: la caja real
- Paso 10: Instalar y configurar Volumio
- Paso 11: Conexión de los LED
- Paso 12: Conexiones finales
- Paso 13: ¿Qué haría de otra manera?
- Autor John Day [email protected].
- Public 2024-01-30 08:40.
- Última modificación 2025-01-23 14:39.

Al descubrir Volumio (Open Audiophile Music Player) pensé que podría usarse para construir un gran Jukebox; Y el resto es historia.
El siguiente instructivo es más una descripción general de cómo construí este proyecto. Como tal, es posible que se hayan omitido algunos de los pasos más pequeños y obvios.
Alcance del proyecto inicial
- Poder reproducir música local y transmitida.
- Control de pantalla táctil y botón
- Tubo LED que cambia de color
- Módulo de karaoke
- Sonido de calidad
Lo que no se ha logrado
- Pantalla táctil: si bien la pantalla utilizada es una pantalla táctil, no pude hacer que funcione con Volumio. Estoy seguro de que esto se puede solucionar, pero lamentablemente mi conocimiento de la compilación de controladores de Linux no es bueno. Si alguien puede ayudarme con esto, se lo agradecería, pero por ahora dejaré esto para otro momento. Como solución temporal, cuando era necesario, me conectaba a través de un teclado o mouse inalámbrico, o mediante una computadora remota (ya que Volumio le permite navegar a la interfaz desde cualquier lugar).
- Módulo de karaoke: no pude conseguir que la unidad que compré en AliExpress funcionara, pero como el módulo simplemente se conectaría al amplificador Jukebox, será fácil de agregar en el futuro.
Materiales usados
- Madera contrachapada de 10 mm
- Madera contrachapada de 4 mm
- Masonita de 4 mm
- Acrílico de 10 mm
- MDF de 20 mm
- Acrílico de 2 mm
- Pegamento de madera
- Cemento acrílico
- Pintura en aerosol
- Pintura en aerosol para vidrio opaco / glaseado
- Arduino mini
- Frambuesa PI 3
- Fuente de alimentación de 70 W, 5 V y 14 A
- Módulo de tarjeta de sonido de audio PIFI Digi DAC + HIFI DAC
- Placa de extensión GPIO Raspberry PI 3
- ODROID-VU7 Plus
- Tira de LED (5V, WS2811)
- Cable plano HDMI (90 grados)
- Botones pulsadores iluminados con LED de 30 mm cromados
- Estéreo amplificado (segunda mano, comprado en una subasta en línea)
- Altavoces en caja (de segunda mano, comprados en una subasta en línea)
- Separadores hexagonales de 2,5 M
- Cinta de dos lados
- Varios: alambre, soldadura, tubos termorretráctiles, tornillos, caja de conexiones eléctricas, engarces, etc.
- Vinilo negro
Software
- LibreCAD
- InkScape
- Licuadora
- IDE de Aurdino
Principales herramientas utilizadas
- Soldador
- Cortador de vinilo
- Cortador láser
- Máquina CNC
- Enrutador
- Sierra de mesa
- Rompecabezas
- Destornillador
- Pistola de pegamento
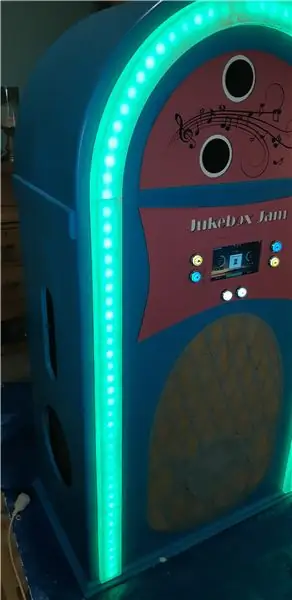
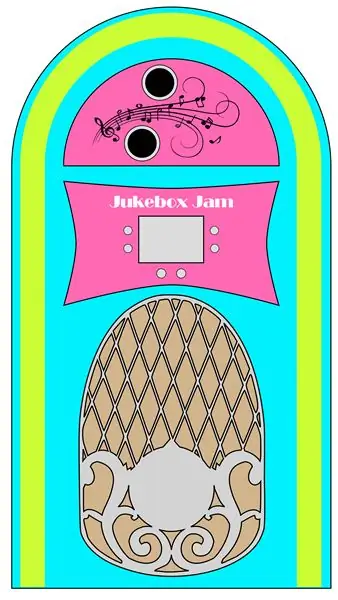
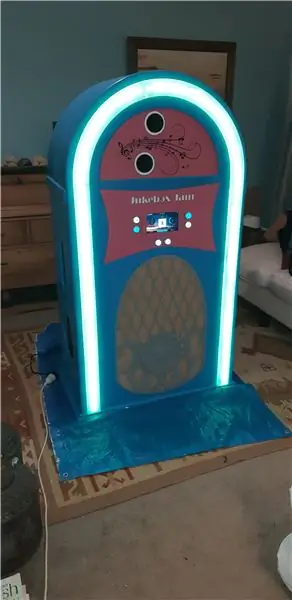
Paso 1: Diseño general

La caja fue diseñada para ser la misma que algunos modelos históricos, es decir, aproximadamente 85x155cm.
Las cuatro áreas del frente son:
- El tubo de neón (amarillo)
- La rejilla del altavoz (gris y marrón)
- La interfaz de la máquina de discos (rosa y blanco; Jukebox Jam)
- El inserto de semicírculo (rosa, blanco y negro con notas musicales)
Inicialmente iba a poner los parlantes
- Detrás de la rejilla del altavoz
- Donde están los círculos negros en el inserto de semicírculo
Pero mis parlantes eran demasiado grandes y sentí que tratar de aplastarlos todos detrás de esas ubicaciones afectaría la calidad del sonido. Al final, decidí que la rejilla del altavoz y el inserto de semicírculo serían simplemente ornamentales y que los altavoces se dejarían en sus cajas de altavoces, colocados de manera que miren hacia los lados izquierdo y derecho de la máquina de discos. Esto también significaba que, si se deseaba, los altavoces se podían mover para colocarlos en cualquier lugar de la habitación.
Paso 2: tubo de neón


Este dibujo CAD anterior muestra cómo corté las piezas que usé para crear el tubo de neón frontal. Esto fue determinado por el tamaño de mi cortadora láser y la disponibilidad de material. Utilizando acrílico de 10 mm, exporté el archivo DXF a un SVG y corté las piezas con un cortador láser de CO2. Usando cemento acrílico, los pegué para formar el tubo como se muestra en las imágenes de arriba.
Usando papel de lija de grano 180 en una lijadora orbital aleatoria o delta, lije el exterior del tubo de neón. Luego aplique la pintura en aerosol para glaseado.
En retrospectiva, hubiera sido mejor pulir el tubo con chorro de arena o usar acrílico opaco.
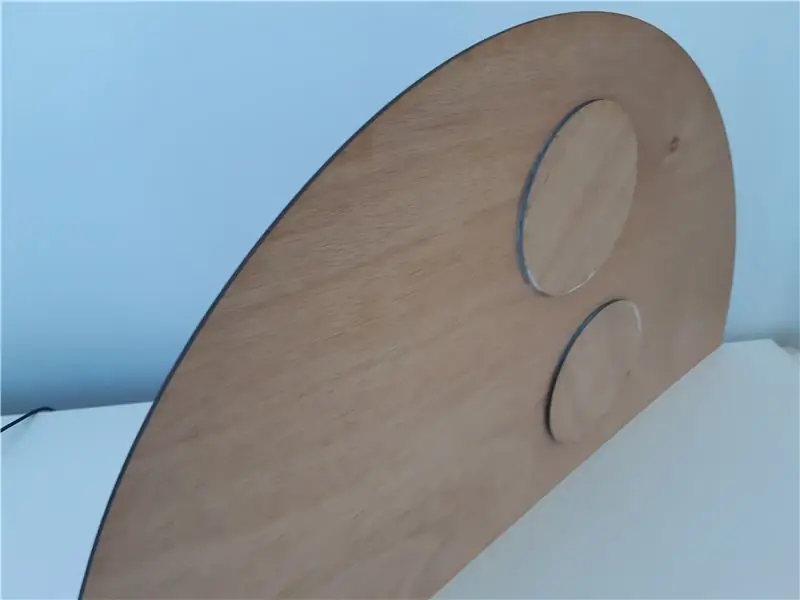
Paso 3: Inserto semicircular


Utilice un recorte de madera contrachapada de 4 mm "JukeBox-Top-Insert.svg" en la cortadora láser de CO2, donde sea necesario, grabe líneas (negras) para que sea más fácil pintar y alinear las cosas más adelante.
- El semicírculo estaba pintado de rosa.
- Los discos más grandes se pintaron de blanco.
- Los discos más pequeños estaban pintados de negro.
Los discos negros más pequeños se pegaron sobre los discos blancos y luego los discos blancos se pegaron en la parte posterior del semicírculo rosa para que se vea el blanco y negro (ver imágenes de arriba).
"JukeBox-Music.svg" se cortó con un cortador de vinilo y luego se pegó en el semicírculo rosa como se muestra arriba.
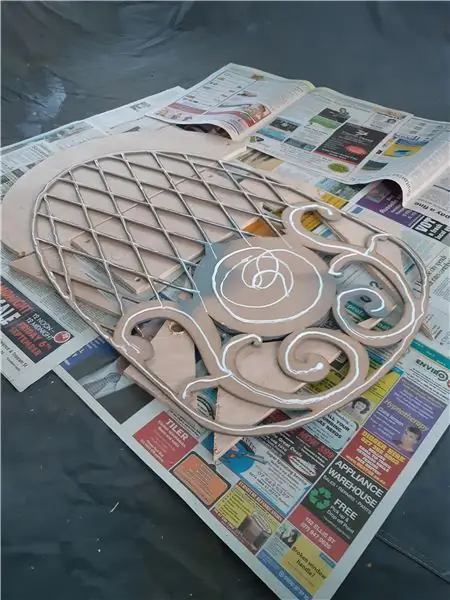
Paso 4: corte de la rejilla del altavoz


Utilizando Blender, exportó "Disc.blend" a un archivo STL. Con una máquina CNC, corte el disco en una pieza de MDF de 20 mm. La altura del archivo STL se ajustó para adaptarse al grosor del MDF.
Abriendo "Jukbox4.svg" y ocultando todas las capas excepto "Grill", corte la parrilla de madera contrachapada de 4 mm con el cortador láser.
Usando pegamento para madera, pegué el disco en la parte del disco de la parrilla, tratando de alinear las cosas para que uno de los puntos estrella esté en la posición de las 12 en punto. Una vez que el pegamento estuvo seco, pinté con aerosol la parrilla con pintura plateada / galvanizada.
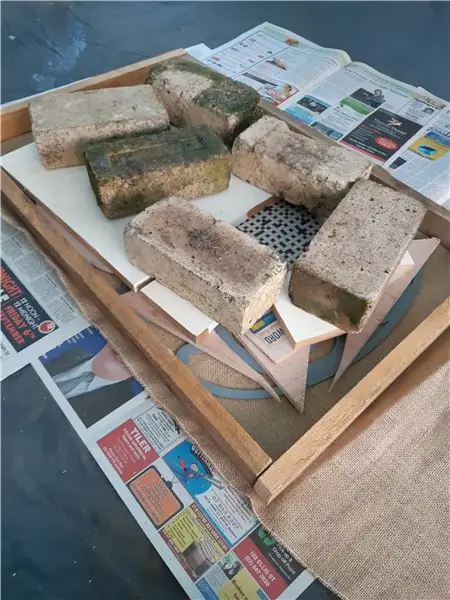
Paso 5: preparación del material de la parrilla




Hice un marco de madera (más grande que el de la parrilla), tirando de la arpillera con fuerza sobre el marco y grapándolo en su lugar. aplicando pegamento (utilicé pegamento para madera PVA, pero otros tipos podrían ser mejores). Una vez seco, tendrá una hoja de arpillera suave pero firme. Aplicando pegamento para madera en la parte inferior de la parrilla, la pegué sobre la arpillera de modo que el lado no pegado de la arpillera se mostrara; aplicando un peso al Grill hasta que esté todo seco.
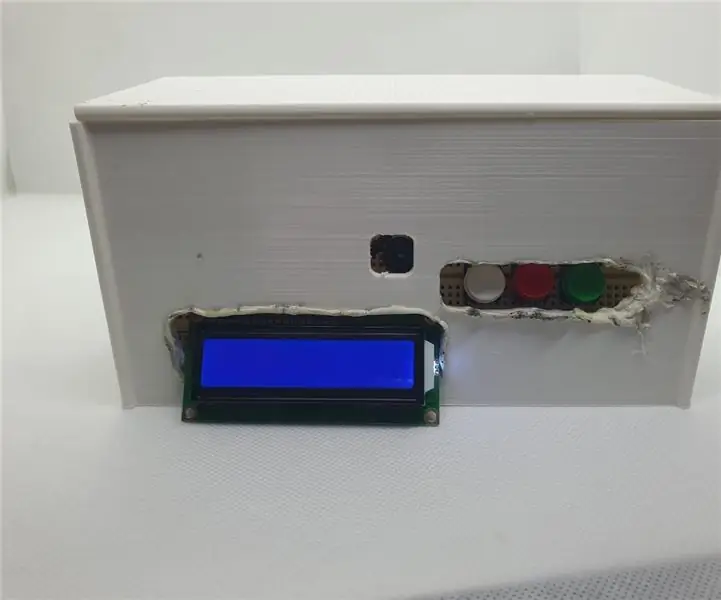
Paso 6: botones

Con un cortador de vinilo corté "Buttons3.svg" de vinilo negro.
Luego decidió qué botones se necesitaban y dónde iban a ir.
Adjunto el símbolo deseado al botón correspondiente.
Los símbolos son
- Subir / bajar volumen
- Pista siguiente / anterior
- Pausa / Reproducir
- Encendido / apagado
- Cambiar luces (este símbolo no se usó en esta compilación)
Paso 7: Interfaz de Jukebox - Parte 1

La fuente que usé fue Broadway (ver adjunto). Necesitará tenerlo instalado si usa "Jukebox-Faceplate-1b.svg".
Ocultar todas las capas en "Jukebox-Faceplate-1b.svg" excepto:
- Botones
- Texto
- Recorte de pantalla
- Forma
Corté con láser la forma resultante en madera contrachapada de 4 mm.
Delgado ocultando todas las capas excepto:
- Pantalla: visible
- Pantalla - Cubierta
Corté con láser la forma resultante en madera contrachapada de 4 mm. A esta pieza la llamé la cubierta de la pantalla.
Ten en cuenta que lo anterior se diseñó teniendo en cuenta la pantalla del ODROID-VU7 Plus y será necesario modificarlo si estás usando una pantalla diferente.
Manteniendo la pantalla en su lugar, coloqué la cubierta de la pantalla en la placa frontal para que la pantalla estuviera cubierta correctamente y se mostrara correctamente una vez en uso. Una vez que la posición estuvo ordenada, los pegué y pegué. Una vez que el pegamento se hubo secado noté que no tenía el posicionamiento 100% correcto. Esto resultó en mi necesidad de cincelar / enrutar parte de la placa frontal detrás de la cubierta de la pantalla para poder realinear la pantalla con mayor precisión.
A continuación, se pintó con spray de rosa toda la placa frontal.
Exporto el "JukeBoxTextBacking.dxf" a un SVG y lo corto de madera contrachapada de 4 mm. Después de pintar con aerosol esto, lo pegué en la parte posterior de la placa frontal para que el blanco se mostrara a través del texto.
Luego se pegaron tiras de madera en la parte posterior, probando puntos de montaje para atornillar la placa de montaje.
Paso 8: Interfaz de Jukebox - Parte 2



Ahora instalé los botones en los seis agujeros, atornillándolos.
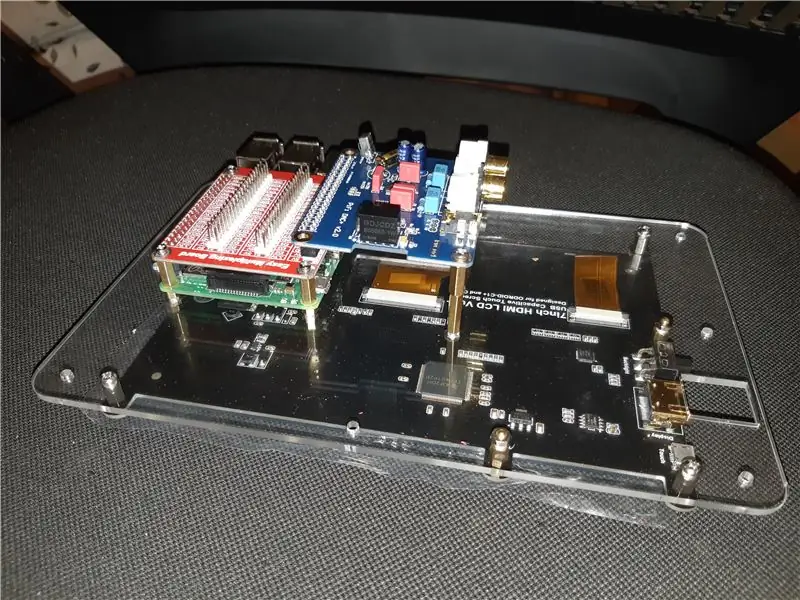
Exportó "Mounting Board.dxf" ay SVG y cortó la placa de montaje de acrílico de 2 mm. Usando los separadores de latón, ensamblé la pantalla y el Raspberry PI como en la fotografía (la pantalla en un lado y el Raspberry PI y otros componentes electrónicos en el otro lado).
El orificio cuadrado destinado al cable plano HDMI 90 resultó ser demasiado estrecho y, por lo tanto, debe ensancharse (los dibujos aún deben cambiarse para reflejar esto).
Paso 9: la caja real




A excepción de la parte redonda que se realizó con masonita de 4 mm y los esquineros de apoyo (15x25 mm), el resto de la caja se construyó con madera contrachapada de 10 mm. Las dimensiones totales fueron aproximadamente 85x155x50xm. "Jukebox4.svg" proporciona las dimensiones frontales exactas utilizadas.
La parte superior se creó usando primero una abrazadera para verificar que pudiéramos doblar con éxito la hoja de masonite. Luego lo pegamos y engrapamos en la parte superior y trabajamos lentamente por los lados. Colocamos tiras de cobertura sobre los extremos para arreglarlo y mantenerlo presionado. En las fotos, verá cómo agregamos arcos adicionales para probar una superficie más amplia que podríamos pegar y grapar.
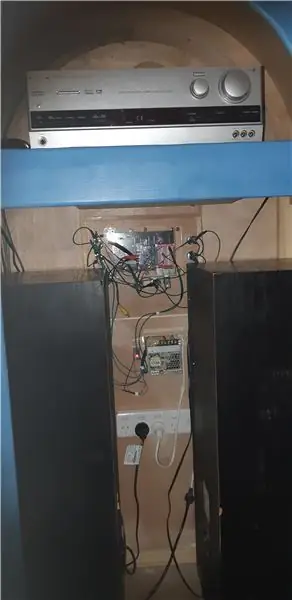
Las secciones laterales estaban recortadas para acomodar los altavoces que había comprado. Se instaló un estante en la sección superior para sostener el amplificador. Finalmente, la parte trasera se dejó más o menos abierta para proporcionar acceso al amplificador y otras partes.
La base estaba hecha de dos láminas de madera contrachapada de 10 mm; Uno un poco más grande que el siguiente.
Todos los bordes se enrutaron en redondo.
Os dejo las fotografías para aportar el resto de detalles que faltan.
Una vez montado, el lote se pintó con spray de azul. En la parte posterior, debería haber pintado con spray el interior de negro, ya que esto habría hecho que el proyecto pareciera más acabado. Dicho esto, nadie ve realmente el interior.
Por último atornillé el inserto de semicírculo y las placas frontales de Jukebox en su lugar y pegué la rejilla en su lugar.
Paso 10: Instalar y configurar Volumio

Conectó el HDMI y el USB de la pantalla a la Raspberry PI y lo encendió todo.
Siguiendo las instrucciones en https://volumio.org/get-started/ instalé Volumio en su Raspberry PI.
Durante el proceso de instalación, elegí Hifiberry DAC Plus para el I2S.
Una vez instalado, navegué nuevamente a mi instancia de Volumio (https://volumio.local), fui a configuración, complementos e instalé lo siguiente:
- Spotify
- YouTube para Volumio
- TuneIn Radio
- Pantalla táctil
- Copia de seguridad y restauración de datos
- Controlador de botones GPIO
Si bien no lo usé, el complemento miniDLNA parece otro que vale la pena instalar. También puede instalar cualquier otro complemento que desee. Descubrí que al instalar el ecualizador de gráficos, mi sonido no funcionaba.
Una vez instalado, configuré cada complemento, configurando los GPIO de la siguiente manera:
- Habilitar reproducción / pausa: GPIO Pin 13
- Habilitar Vol +: GPIO Pin 16
- Habilitar Vol-: GPIO Pin 23
- Habilitar anterior: GPIO Pin 22
- Habilitar siguiente: GPIO Pin 27
- Habilitar apagado: GPIO Pin 12
Para que la pantalla se muestre correctamente, ingresé a volumio.local y agregué lo siguiente a boot / userconfig.txt:
- # Configure la salida a DVI para que el sonido no se envíe a través del cable HDMI
- hdmi_drive = 1
- #Configure el grupo HDMI en 2, no tengo idea de lo que realmente hace
- hdmi_group = 2
- # Configure hdmi_mode en 87, que parece ser una resolución personalizada
- hdmi_mode = 87
- #Establecer los parámetros de la pantalla
- hdmi_cvt = 1024600 60 3 0 0 0
La configuración del protector de pantalla se puede establecer a través del complemento de pantalla táctil en la configuración.
=============================================================
Los siguientes comentarios fueron proporcionados por GVOLT en el foro de la comunidad de Volumio. Una vez que haya tenido la oportunidad de aplicar este enfoque, actualizaré lo anterior.
Una pista con respecto a las modificaciones de /boot/config.txt: los cambios relacionados con hdmi * podrían colocarse en /boot/userconfig.txt en su lugar. El uso de userconfig.txt tiene la ventaja de que este archivo permanece intacto cuando se actualiza Volumio. Por el contrario, el archivo /boot/config.txt se sobrescribe en cada actualización de Volumio (más información) y tendría que editar /boot/config.txt nuevamente.
=============================================================
Paso 11: Conexión de los LED


Sube el "Rainbow.ino" al Arduino mini.
Colocando el tubo de neón donde quería que fuera, tracé el contorno del exterior. Luego coloco la tira de LED a lo largo de la línea media de la tira. No quedaba perfectamente plano sobre la sección redondeada, pero eso no importaba.
La tira de LED tiene tres pistas, es decir, + 5V, datos, tierra (rojo, verde, blanco; en mi caso). Para mantener los LED iluminados de manera uniforme, se conectó energía a las pistas en la parte superior del arco de semicírculo. Esto requirió que perforara dos pequeños orificios a través de la cara justo arriba y justo debajo de donde se ejecutará la tira de LED a la que soldé los cables de alimentación que estaban conectados a la fuente de alimentación.
Dado que los LED solo pueden funcionar en una dirección, es importante importar a qué lado de la tira se conecta el pin de datos. Si obtiene esto al revés, no funcionará. En el extremo correcto, taladre un pequeño orificio que le permitirá soldar un cable en la pista de datos. Este cable se conectará al pin 12 del arduino.
Paso 12: Conexiones finales



La fuente de alimentación se utilizó para controlar los LED, Raspberry Pi (pines 1 (5V) y 6 (Tierra)) y Arduino (Vin y Tierra). Se colocó una cubierta acrílica sobre los terminales de la fuente de alimentación para proteger a los usuarios de tocarlos accidentalmente.
Los botones se conectaron siguiendo esta guía, es decir, un pin al pin GPIO relevante (discutido anteriormente) y el otro a tierra. Los LED de los botones se conectaron en paralelo directamente a la fuente de alimentación.
Los cables sueltos se clavaron en su lugar o se pegaron con pistola de pegamento.
El amplificador se conectó al módulo de tarjeta de sonido de audio PIFI Digi DAC + HIFI DAC y los altavoces se conectaron al ampliier.
Finalmente, se instaló una barra de energía que se usaría para encender toda la caja, es decir, el amplificador, la unidad de fuente de alimentación de 70W, 5V, 14A y cualquier otro accesorio que pueda instalar en el futuro.
Paso 13: ¿Qué haría de otra manera?
Si bien la pantalla que compré vino recomendada por la comunidad de Volumio, probablemente usaría la pantalla Raspberry PI la próxima vez, ya que la opción táctil debería funcionar desde el primer momento.
Como ya se mencionó, para el tubo de neón probaría con chorro de arena (sin embargo, esto tendría que ser barnizado para mantenerlo limpio) o acrílico opaco.
También agregaría un botón para controlar un poco la iluminación LED (ver código Rainbow2 adjunto; modificado por un amigo) o conectarlo a un controlador que sincroniza las luces con la música que se está reproduciendo.
Mi mayor cambio sería la forma en que monté la electrónica. Crearía un dibujo poco profundo debajo del estante del amplificador que se deslizaría y sostendría todos los componentes electrónicos y la fuente de alimentación. Además de hacer todo mucho más ordenado, también haría las cosas más robustas y seguras. Luego, un riel de cable cuidadosamente agrupado se ejecutaría desde el sorteo hasta la pantalla y los botones.
Recomendado:
PlotClock, WeMos y Blynk tocando Vintage AMI Jukebox: 6 pasos (con imágenes)

PlotClock, WeMos y Blynk tocando Vintage AMI Jukebox: Cuatro innovaciones técnicas hicieron posible este proyecto: el Rowe AMI Jukebox de 1977, el kit de brazo robótico PlotClock, el microcontrolador WeMos / ESP 8266 y el servicio Blynk App / Cloud. Jukebox a mano - ¡no dejes de leer! Este proyecto puede
Jukebox Casera Por: Tono Kiehnle: 5 pasos (con imágenes)

Jukebox Casera Por: Tono Kiehnle: Jukebox hecha en casa programada con Arduino UNO. Contiene 3 canciones reproducidas por medio de un buzzer pasivo y cuenta con botones de pulso y una pantalla LCD para la interacción con el usuario. 2 de ellos se util
Jukebox RFID: 3 pasos (con imágenes)

Jukebox RFID: Esta es mi entrada en el " Audio " concurso: si está interesado en esto, por favor envíeme un voto. Esta publicación intentará crear un " desplazamiento amigable " versión del video instructivo incluido en la parte superior de esta publicación. El video dice
Jukebox de canciones al azar (Raspberry Pi): 6 pasos (con imágenes)

Random Song Jukebox (Raspberry Pi): después de jugar con un kit de voz AIY de Google para Raspberry Pi, decidí reutilizar el hardware para hacer una máquina de discos sin conexión. Cuando un usuario presiona el botón superior, se reproducirá una canción aleatoria almacenada en el Pi. La perilla de volumen está ahí para ayudar a ajustar el
Steampunk Pi Jukebox con Google Music: 11 pasos (con imágenes)

Steampunk Pi Jukebox Ejecutando Google Music: ¡ADVERTENCIA! Si intenta hacer un proyecto similar, comprenda que tiene el potencial de encontrar asbesto en una radio vieja, por lo general, pero no restringido a algún tipo de escudo térmico o aislamiento. Por favor, investigue por su cuenta y tome precauciones. Yo
