
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:40.
- Última modificación 2025-01-23 14:39.

En este instructables te guiaremos paso a paso para el desarrollo de una aplicación web adaptativa, que pueda organizar un estudio por intervalos (haciendo uso de la técnica Pomodoro) y escuchar una mezcla de ruido con sonidos ambientales.
Este proyecto surgió gracias al planteamiento de un problema propuesto por el docente y PhD Juan Vicente Pradilla Cerón para la asignatura Arquitectura de Sistemas Multimedia del programa académico Ingeniería Multimedia de la Universidad Autónoma de Occidente.
Para la realización de este proyecto se tuvieron en cuenta los siguientes puntos:
1. Objetivo Principal
2. Objetivos Secundarios
3. Actividades
4. Cronograma
5. Definición de usuarios
6. Trabajos relacionados
7. Requerimientos funcionales
8. Requerimientos no funcionales
9. Telecomunicaciones
10. Hardware
11. Software
Paso 1: Recursos
Para realizar la aplicación web se hará uso de los siguientes recursos:
- Un Computador
- Sonidos CC0
- Código de Visual Studio
- Secuencias de comandos.js
Los sonidos ambientales que se utilizarán son:
- Lluvia
- Olas
- Viento
- Rayos
- Fuego
- Pájaros
Paso 2: código de Visual Studio

Para desarrollar el aplicativo se utilizará la aplicación Visual Studio Code, el cual permite hacer uso de la libreria bootstrap y JavaScript.
Paso 3: Importación de Medios


Habiendo descargado las imágenes y sonidos con licencia CC0 (Creative Commons Zero) previamente para importar los medios al Visual Studio Code se hace lo siguiente:
- En el explorador de VS Code, en la carpeta del proyecto le damos click al botón "New Folder" y creamos 2 carpetas: una para los audios y otra para las imágenes
- Arrastramos los audios y fotos en sus respectivas carpetas
Paso 4: Pantalla Principal

Para el desarrollo de la pantalla principal se optó por usar el temporizador Pomodoro, así como una descripción de su funcionamiento y los controles para los sonidos.
El código para su desarrollo es el siguiente:
ASM
Atención
Temporizador
En este temporizador utilizamos la Técnica Pomodoro de Francesco Cirillo. La cual divide el estudio en 25 minutos de actividad, seguidos de 5 minutos de
descanso, y cada cuatro pomodoros 15 minutos de descanso en lugar de 5.
25:00
Iniciar
Estudio
Sonidos
Lluvia
50
Pajaros
CSS
El CSS es el encargado de la estructura estética del código HTML, permite definir color de fondo, tamaño de letra, tamaño de fondo, entre otros. En el código anterior se definió la ubicación del archivo CSS, así como la librería que utiliza
h1 {color: # F45B69; }.logo-img {altura: 35px; }.main {padding-top: 20px; }.tempo {altura: auto; ancho: auto; radio del borde: 25px; alineación de texto: centro; color de fondo: # F45B69; }.tempo h2 {tamaño de fuente: 60px; relleno: 30px; color blanco; } Botón.tempo {margin-bottom: 30px; } #est {color: blanco; margen inferior: 30px; color de fondo: # df4e5a; radio del borde: 10px; } #sonidos {altura: 400px; ancho: 100%; imagen de fondo: url ("https://i.ibb.co/997L37C/bg.jpg"); repetición de fondo: no repetición; posición de fondo: izquierda; margen superior: 20px; margen inferior: 20px; radio del borde: 50px; relleno: 20px; } h3 {color: blanco; }.rn {ancho: 100%; }.sld_val {color: blanco; } #aud_lluvia {ancho: 100%; }
Paso 5: Temporizador
Para lograr la funcionalidad del temporizador en la app, así como el control del volumen de los sonidos se utiliza un script.js. Su código es el siguiente:
var counterMinutos = 25; var counterSegundos = 0; var descanso = verdadero; var descansos = 1; function iniciarContador () {setInterval (function () {// Mostrar texto document.getElementById ("est"). style.display = "block"; // Iniciar Contador if (counterSegundos == 0 && counterMinutos> 0) {counterSegundos = 60; counterMinutos--;} // Descansos if (counterSegundos == 0 && counterMinutos == 0) {if (descansos! = 4) {if (descanso) {document.getElementById ("temp-bg"). Style.backgroundColor = "# 2bb91e"; document.getElementById ("est"). Style.backgroundColor = "# 239419"; document.getElementById ("est"). InnerHTML = "Descanso"; counterMinutos = 5; descanso =! Descanso; consola. log (descansos);} else {document.getElementById ("temp-bg"). style.backgroundColor = "# F45B69"; document.getElementById ("est"). style.backgroundColor = "# df4e5a"; counterMinutos = 25; document.getElementById ("est"). innerHTML = "Estudio"; descanso =! descanso; descansos ++; console.log (descansos);}} else {counterMinutos = 15; document.getElementById ("temp-bg"). style. backgroundColor = "# 2bb91e"; document.getElementById ("est ").style.backgroundColor =" # 239419 "; document.getElementById ("est"). innerHTML = "Descanso Largo"; descanso = falso; descansos = 0; }} else {counterSegundos--; } // Cambiar texto if (counterSegundos> 9) {id = document.getElementById ("count"); id.innerHTML = counterMinutos + ":" + counterSegundos; } if (counterSegundos <= 9) {id = document.getElementById ("cuenta"); id.innerHTML = counterMinutos + ": 0" + counterSegundos; }}, 1); } // Control deslizante - Audio var slider = document.getElementById ("myRange"); var output = document.getElementById ("demo"); var aud_lluvia = document.getElementById ("aud_lluvia"); aud_lluvia.onplay (); output.innerHTML = slider.value; // Mostrar el valor predeterminado del control deslizante // Actualizar el valor actual del control deslizante (cada vez que arrastre el control deslizante) slider.oninput = function () {output.innerHTML = this.value; aud_lluvia.volume (este.valor / 100); }
Recomendado:
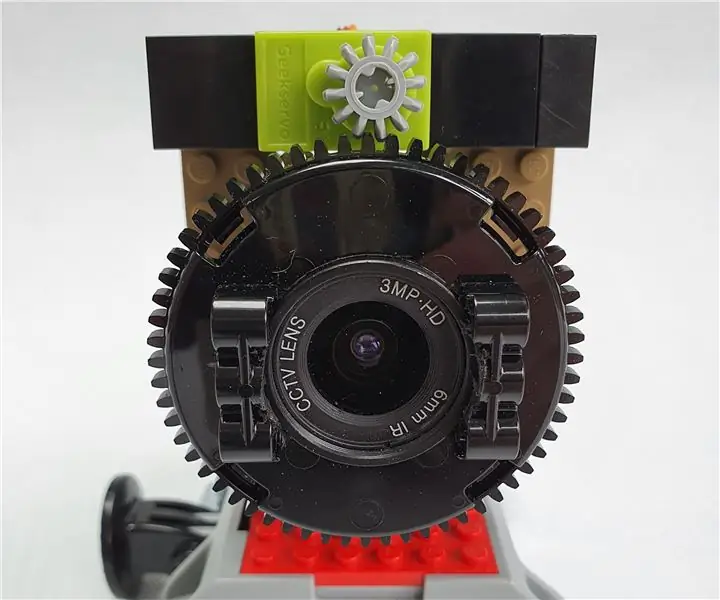
Enfoque la cámara Pi de alta calidad con Lego y un servo: 4 pasos (con imágenes)

Enfoque la cámara de alta calidad Pi con Lego y un servo: con una pieza de Lego ligeramente pirateada, un servo continuo y algo de código Python, puede enfocar su cámara de alta calidad Raspberry Pi desde cualquier parte del mundo. La cámara Pi HQ es una pieza fantástica de kit, pero como descubrí mientras trabajaba en el reciente Merlin
Riel de enfoque macro automatizado: 13 pasos (con imágenes)

Riel de enfoque macro automatizado: Hola comunidad, me gustaría presentar mi diseño para un riel de enfoque macro automatizado. Ok, entonces la primera pregunta, ¿qué diablos es un carril de enfoque y para qué se usa? La fotografía macro o de cerca es el arte de crear imágenes de lo muy pequeño. Esto puede b
Plataforma de apilamiento de enfoque de fácil construcción: 11 pasos

Easy Build Focus Stacking Rig: las piezas de impresora 3D reutilizadas y el software FastStacker basado en Arduino permiten la construcción simple y económica de una plataforma de apilamiento de enfoque con todas las funciones. Sergey Mashchenko (Pulsar124) ha hecho un gran trabajo al desarrollar y documentar un arduino ba
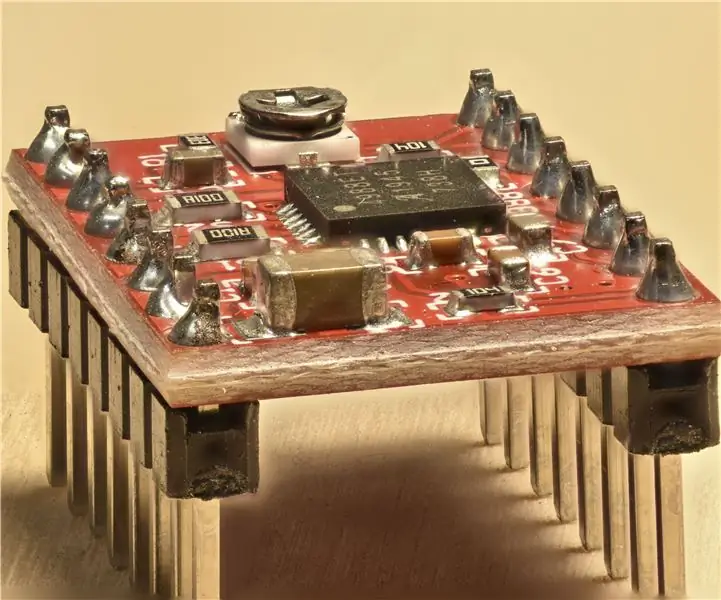
Enfoque de seguimiento inalámbrico de $ 35 desde la grúa 2: 5 pasos

Enfoque de seguimiento inalámbrico de $ 35 de Crane 2: Hagamos un enfoque de seguimiento inalámbrico de $ 35 para su cámara. Esto puede ser ideal para usar en conjuntos de películas con un extractor de enfoque dedicado y se puede usar para ajustar el zoom o el enfoque de cualquier cámara de forma inalámbrica
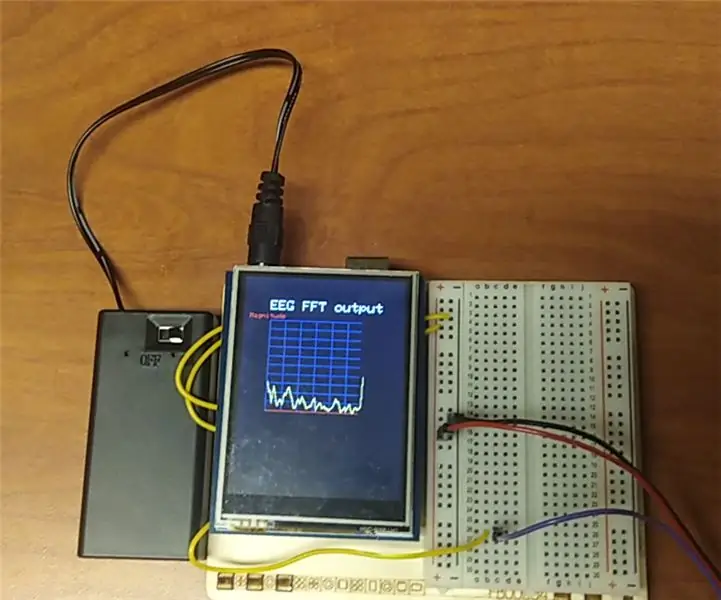
Monitor de enfoque EEG portátil: 32 pasos

Monitor de enfoque EEG portátil: la vida universitaria exige un enfoque para las clases, las asignaciones y los proyectos. A muchos estudiantes les resulta difícil concentrarse durante estos momentos, por lo que es tan importante controlar y comprender su capacidad de concentración. Creamos un dispositivo biosensor que te mide
