
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:40.
- Última modificación 2025-01-23 14:39.

Este tutorial nos permitirá controlar una pantalla LCD a través de Wi-Fi desde nuestro teléfono inteligente
Si no tenemos el drivermall podemos usar el arduino, pero debajo el enlace para el desarrollo del Drivemall.
La ventaja de preferir Drivemall a la placa Arduino clásica es que reduce la complejidad de las conexiones, lo que lleva a una configuración más ordenada (en algunos casos). Sin embargo, esto es opcional: todos los resultados siguen siendo válidos con la placa arduino, una placa de pruebas y suficientes puentes dupont para las conexiones.
El proyecto tiene como objetivo promover una forma informal de educación como un medio para fomentar la inclusión social de los jóvenes, la educación informal que se puede encontrar dentro de los espacios de creación.
Este tutorial refleja únicamente las opiniones de los autores, y la Comisión Europea no se hace responsable del uso que pueda hacerse de la información contenida en él.
Paso 1: lo que necesitamos
- Arduino Mega- / Drivermall
- ESP8266
- Pantalla 20x4 I2C
- Resistencia 1K
- Programador CH340G
- DIRIGIÓ
- Tablero de circuitos
- Cables
- Teléfono inteligente
Paso 2: Cómo configurar Blynk y Arduino




Empecemos a descargar Blynk en el smartphone, crea un nuevo proyecto seleccionando como hardware Arduino Mega y tipo de conexión WiFi (foto 1). Una vez que se crea el proyecto, recibe un correo con el token de Blynk para su proyecto.
Ahora configurémoslo para poder controlar la pantalla agregando:
4 configuraciones de entrada de texto con salida V1-V2-V3-V4
1 botón conectado a D13
Paso 3: FW para ESP8266



Primer paso ESP8266
Comprobamos si el FW está presente a través del monitor serie Arduino (imagen 1)
La velocidad en baudios predeterminada del esp se establece en 115200. Para verificar la presencia del SW usamos el comando AT, si responde OK, podemos seguir adelante y establecer la velocidad en baudios en 9600 usando el comando
AT + UART_DEF = 9600, 8, 1, 0, 0
Si el fw no está presente
Cargamos el firmware AiThinker_ESP8266_DIO_8M_8M_20160615_V1.5.4 a través del programador conectando el PIN GPIO0 / FLASH a GND mediante una resistencia de 1K ohmios y usamos el programa esp8266_flasher (imagen 2 y 3)
Seleccionamos el puerto COM correcto y cargamos el FW llegado al 99% podría dar un error pero es normal (imagen 4 y 5)
Paso 4: Cómo ensamblar




Usando el esquema en la imagen 1 y 2 vamos a conectar dos zonas de alimentación de 3.3V para el ESP8266 y una de 5V para la pantalla.
Los pines TX y RX del ESP8266 deben conectarse una vez programado el arduinio y con cada actualización de SW debe desconectarse.
Si durante el funcionamiento notamos que la pantalla tiene un brillo insuficiente podemos ir a ajustarlo utilizando el trimmer ubicado detrás de la pantalla visible en las imágenes 3 y 4.
Paso 5: FW Arduino

El código necesita las siguientes bibliotecas:
ESP8266_Lib.h que nos permite administrar el ESP
LiquidCrystal_I2C.h para poder escribir en la pantalla
BlynkSimpleShieldEsp8266.h para poder controlar el dispositivo desde la aplicación blynk
Wire.h para comunicación I2C
Antes de subir el FW debemos modificar las siguientes partes para conectarnos a la aplicación Blynk y acceder al WiFi del ESP8266
char auth = "tu token" por il tokenchar ssid = "tu nombre de WiFi"
char pass = "tu contraseña de WiFi"
Recomendado:
Hacer una pantalla de luz a partir de una pantalla LCD antigua: 5 pasos

Hacer una pantalla de luz a partir de una pantalla LCD antigua: Hola a todos, este es un tutorial sobre cómo hacer una pantalla de luz (luz de fondo) desmontando una pantalla LCD antigua y luego modificándola Es muy práctico si tiene una pantalla LCD vieja / rota y desea hacer algo útil con él, en lugar de solo
Tutorial Arduino LCD 16x2 - Interfaz de la pantalla LCD 1602 con Arduino Uno: 5 pasos

Tutorial Arduino LCD 16x2 | Interfaz de la pantalla LCD 1602 con Arduino Uno: Hola chicos, ya que muchos proyectos necesitan una pantalla para mostrar los datos, ya sea un medidor de bricolaje o una pantalla de conteo de suscripción de YouTube o una calculadora o un bloqueo de teclado con pantalla y si todos estos tipos de proyectos se realizan con arduino definitivamente van a
Pantalla LCD I2C / IIC - Use una pantalla LCD SPI para la pantalla LCD I2C usando el módulo SPI a IIC con Arduino: 5 pasos

Pantalla LCD I2C / IIC | Use una pantalla LCD SPI para la pantalla LCD I2C usando el módulo SPI a IIC con Arduino: Hola a todos, ya que una pantalla LCD SPI 1602 normal tiene demasiados cables para conectar, por lo que es muy difícil conectarlo con arduino, pero hay un módulo disponible en el mercado que puede Convierta la pantalla SPI en la pantalla IIC, por lo que solo necesita conectar 4 cables
Pantalla LCD I2C / IIC - Convierta una pantalla LCD SPI en una pantalla LCD I2C: 5 pasos

Pantalla LCD I2C / IIC | Convierta una pantalla LCD SPI en la pantalla LCD I2C: el uso de la pantalla lcd spi necesita demasiadas conexiones, lo cual es realmente difícil de hacer, así que encontré un módulo que puede convertir la pantalla lcd i2c en la pantalla lcd spi, así que comencemos
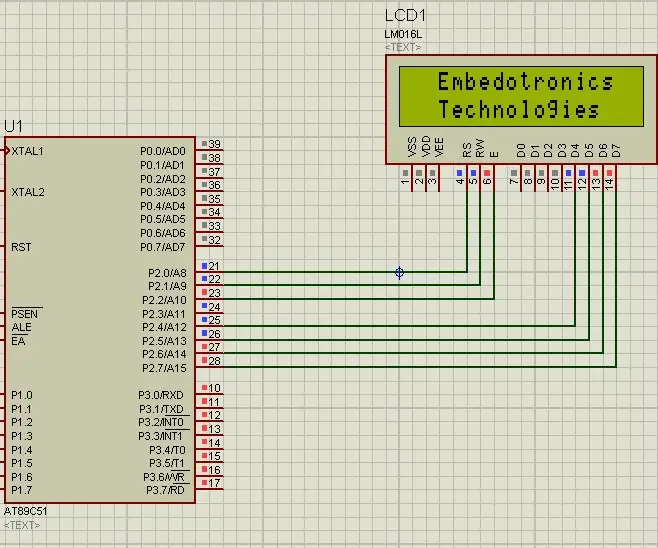
Interfaz del microcontrolador 8051 con pantalla LCD en modo de 4 bits: 5 pasos (con imágenes)

Interfaz del microcontrolador 8051 con Lcd en modo de 4 bits: En este tutorial, le contaremos cómo podemos interconectar el lcd con 8051 en modo de 4 bits
