
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:40.
- Última modificación 2025-01-23 14:39.


Descripción general: el reloj de cuenta regresiva de eventos es similar a los productos comerciales, con algunos cambios:
a) Legible desde el otro lado de la pantalla de la habitación.
b) Imagen del evento personalizable.
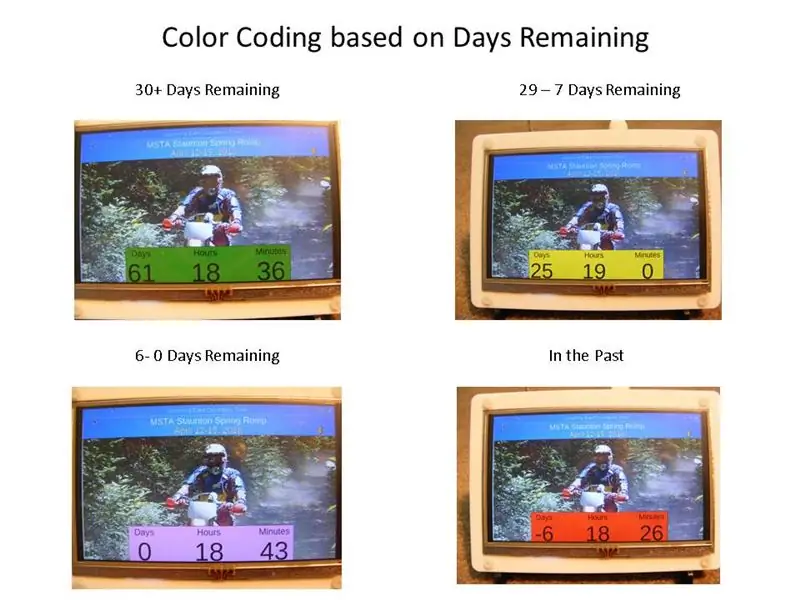
c) A medida que el tiempo objetivo del evento cuenta regresivamente, los días restantes cambian de color - verde -> amarillo -> rosa -> rojo.
d) Se pueden agregar nuevos eventos a través de WiFi
Componentes principales: pantalla LCD Raspberry Pi y TFT de 5 pulgadas
Nivel de habilidad: familiarizado con la configuración de Raspberry Pi, comandos básicos de Linux y programas de Python, y un poco de ensamblaje de hardware.
Paso 1: Piezas y herramientas


Partes:
Frambuesa Pi 2 B o PI 3 B
Elecrow RPA05010R HDMI Pantalla LCD TFT 800x480 de 5 pulgadas con monitor de pantalla táctil para Raspberry Pi B + / 2B / 3B
Soporte acrílico bicolor de alta calidad para Waveshare Raspberry pi 5 pulgadas HDMI LCD
Adaptador USB Wifi no requerido para PI3
Instrumentos:
Fuente de alimentación - a 2A
Teclado y ratón
Monitor HDMI (para facilitar la edición y prueba del código)
Paso 2: Configuración, carga, prueba y personalización del código Python de Raspberry Pi

Para estos pasos, conecte Pi a un monitor HDMI de tamaño completo.
Paso 1: Descargue y grabe la IMAGEN de Raspbian https://www.raspberrypi.org/downloads/raspbian/ y complete la configuración inicial.
- habilitar SSH, VNC
- inicio de sesión automático en el escritorio
- establecer la zona horaria local correcta y configurar Wifi
Paso 2: Desde la GUI del escritorio, abra una ventana de terminal e instale Tkinter con-
sudo apt-get update
sudo apt-get install python-tk
Paso 3: instala git con este comando
sudo apt-get install git
Paso 4: descargue y pruebe el código Python inicial
clon de git "https://github.com/e024576/UpcomingEvent.git"
cd UpcomingEvent python cntDwnSng.py
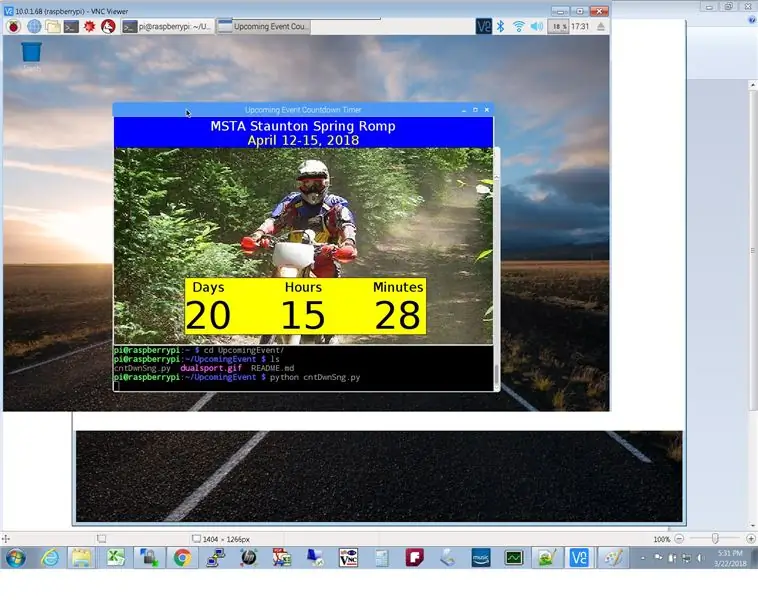
El resultado debería parecerse a la captura de pantalla que se muestra …
Paso 5: personalización del código Python para su evento. Primero abra el código de Python con nano y luego desplácese de arriba a abajo para familiarizarse con él.
nano cntDwnSng.py
a) modificar el título y la fecha del evento editando estas líneas de código
#Introduzca aquí la información del evento…
canvas.create_text (400, 20, anchor = 'center', text = 'MSTA Staunton Spring Romp', font = ('Helvetica', '20'), fill = 'white') canvas.create_text (400, 50, anchor = 'center', text = '12-15 de abril de 2018', font = ('Helvetica', '20'), fill = 'yellow')
b) ingrese la hora y fecha reales para las que desea realizar la cuenta regresiva
# ingrese aquí la fecha y hora objetivo del evento
día = 12 meses = 04 años = 2018 hora = 9 minutos = 00 seg = 0
c) ingrese la imagen que desea mostrar. A Tkinter sólo le "gusta" el formato de archivo de imagen.gif, así que usé MS Paint para convertir mi-j.webp
foto = Tkinter. PhotoImage (archivo = './dualsport.gif')
d) cambiar la escala de la imagen. Las dimensiones originales de Dualsport-g.webp
# cambiar el tamaño de la imagen
foto = foto.zoom (3) foto = foto.submuestra (2)
Lo que produjo una nueva imagen de 548 x 3/2 = 822 de ancho y 450 x 3/2 = 675. Que es demasiado grande, pero estaba bien con el truncamiento. Tenga en cuenta que photo.zoom () y photo.subsample () SOLO permiten parámetros de valor entero.
Con estas ediciones, puede volver a ejecutar el código de Python para verificar que el resultado satisfaga sus necesidades.
Nota: este es mi primer uso de tkinter, por lo que es probable que mi código no sea un buen ejemplo de las mejores prácticas.
Paso 3: Inicio automático de la aplicación Countdown en el arranque

Una vez que esté seguro de que su código de Python funciona correctamente, puede configurarlo para que se inicie cuando se inicie el PI. Debido a que el programa necesita el entorno gráfico, esto es lo que debe hacerse:
a) Copie cntDwnSng.py y su archivo de imagen-g.webp
b) Inicie el editor nano con
sudo nano / etc / xdg / lxsession / LXDE-pi / autostart
c) Agregue la siguiente línea al final del archivo
@sudo / usr / bin / python /home/pi/cntDwnSng.py
d) Salga de nano con Ctrl-X, luego Y, luego presione Enter
e) Cambie los permisos con:
sudo chmod + x cntDwnSng.py
f) Deshabilite el guardado de pantalla instalando la preferencia de escritorio del protector de pantalla con -
sudo apt-get install xscreensaver
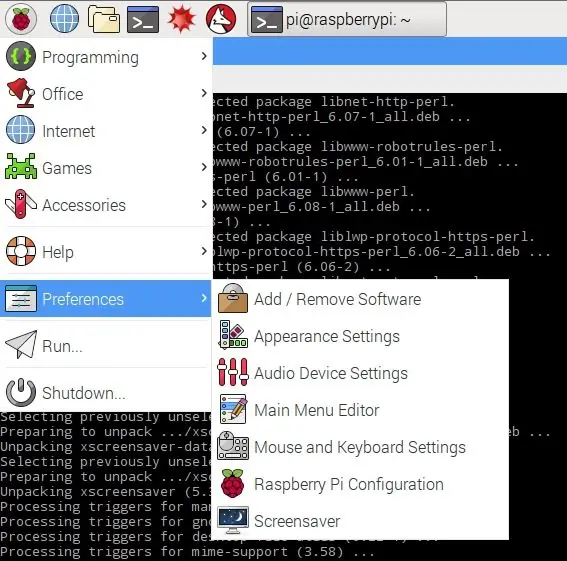
Una vez que se haya instalado, puede encontrar la aplicación de protector de pantalla en la opción Preferencias en el menú principal del escritorio de la GUI. Para este proyecto, debe desactivar el protector de pantalla.
g) Prueba que funciona:
sudo reiniciar
Paso 4: Instale el software del controlador de pantalla
Paso 1: Abra el terminal y descargue el controlador LCD del controlador:
sudo rm -rf LCD-showgit clon
Paso 2: instale el controlador:
chmod -R 755 LCD-showcd LCD-show / sudo./LCD5-show
Paso 5: Ensamble el hardware y agregue eventos futuros

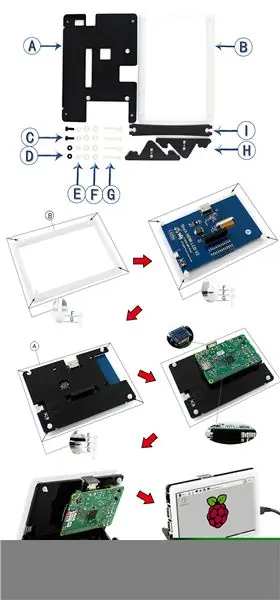
Construya el soporte de la pantalla LCD de acuerdo con estas instrucciones.
Conecte la pantalla LCD a la Raspberry Pi según la guía del usuario incluida en la pantalla LCD.
Agregar eventos futuros
Use ssh o VNC para conectarse con PI a través de Wifi, luego modifique el código Python y agregue un nuevo archivo-g.webp
ESO ES - ¡DISFRUTA!
Recomendado:
Reloj de cuenta regresiva para la inauguración presidencial (Wifi): 6 pasos

Reloj de cuenta regresiva para la inauguración presidencial (Wifi): Descripción general: El reloj de cuenta regresiva es similar a los productos comerciales, con algunos cambios: a) Cuando se alcanza la hora del evento objetivo, el reloj de cuenta regresiva: muestra un anuncio de desplazamiento y reproduce efectos de sonido y una canción mp3. en este caso, el REM canción: & ld
Temporizador de cuenta regresiva: 4 pasos

Temporizador de cuenta regresiva: en estas instrucciones, te enseñaré cómo hacer un temporizador de cuenta regresiva que te ayudará a controlar la gestión del tiempo en tu vida diaria. La principal inspiración vino de este enlace. Este temporizador de cuenta regresiva será básicamente un segmento t de cuatro dígitos y siete
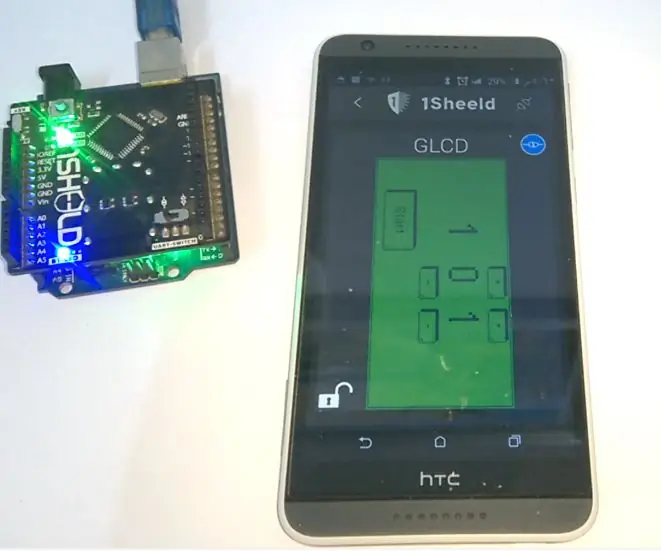
Temporizador de cuenta regresiva con GLCD Shield: 8 pasos (con imágenes)

Temporizador de cuenta regresiva usando el escudo GLCD: en este proyecto dibujo un temporizador de cuenta regresiva en el escudo GLCD de 1 capa, el usuario de este proyecto puede Determina la duración del temporizador usando el botón dibujado en el GLCD, cuando el temporizador llegue a 0, se escuchará un zumbador y vibración
Temporizador de cuenta regresiva para fiestas: 7 pasos

Temporizador de cuenta regresiva para fiestas: los temporizadores son necesarios para distintos propósitos, porque la mayoría de las veces, se asigna un tiempo definido a tareas particulares. Por lo tanto, en este proyecto, aprenderá cómo hacer un temporizador de cuenta regresiva de 10 segundos que se puede usar para medir el tiempo de las pruebas. acertijos y otros e
Haga un temporizador de cuenta regresiva con Micro: bit: 5 pasos

Haga un temporizador de cuenta regresiva con Micro: bit: El temporizador de cuenta regresiva es muy común en nuestra vida diaria. Ayuda a recordarle que debe hacer algo a tiempo en caso de cualquier posible retraso o error. Por ejemplo, un podómetro o un temporizador para hornear. Hoy vamos a utilizar micro: bit, power: bit y una base acrílica b
