
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:44.
- Última modificación 2025-01-23 14:40.

En 1977, la NASA lanzó la nave espacial Voyager 1 al vacío. Alguna alineación planetaria circunstancial significó que la sonda fue lanzada más allá de nuestro sistema solar, en un curso de exploración interestelar. Cuarenta años después, la misión Voyager 1 ahora marca el punto más lejano del alcance de la humanidad en nuestro universo. Aún transmitiendo datos a la Tierra, la Voyager 1 empuja los límites de la exploración humana con cada segundo que pasa.
Tengo una fascinación personal por las misiones de la Voyager y quería hacer una exhibición que capturara su espíritu.
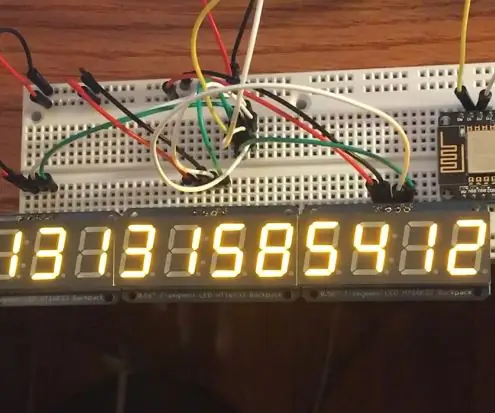
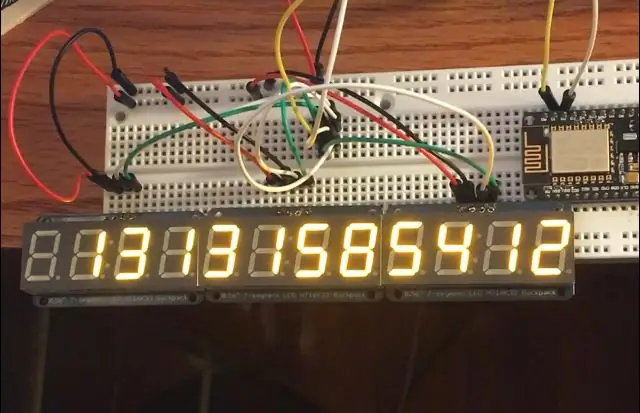
Cuando la pantalla muestra un número, representa la distancia en millas entre la Voyager 1 y la Tierra, una medida objetiva de las posibilidades de la imaginación humana.
La pantalla se detiene por un breve momento y luego se actualiza.
Paso 1: Materiales

El cuerpo:
(3) x Pantalla de 4 dígitos y 7 segmentos ($ 30)
Dado que el Voyager se encuentra actualmente a más de 13 mil millones de millas, se necesitan 11 dígitos para representar esa cifra en forma decimal / kilometraje. Dependiendo de cómo desee representar la distancia, la cantidad de dígitos necesarios podría cambiar. Dado que la Voyager todavía está viajando, y estas pantallas de Adafruit vienen en secciones de 4 dígitos, una pantalla de 12 dígitos tenía más sentido. Un beneficio adicional de las pantallas vinculadas es que no son de ninguna manera 7 segmentos puros y en realidad tienen muchos elementos integrados en el módulo para permitir la comunicación de datos a través del protocolo I2C. Esto significa que para controlar realmente la pantalla, solo tiene dos pines, SDA y SCL en su microcontrolador. Con un módulo menos sofisticado, la cantidad de pines necesarios podría aumentar rápidamente.
(1) Tablero de pruebas
Asegúrate de tener una placa de pruebas o algún tipo de forma de conectar bien los cables. Yo, pero tanto el cerebro como el tablero en el mismo tablero, el mío era decentemente grande.
(Algunos) Alambre
¡Asegúrese de tener algo de cable a mano para hacer las conexiones necesarias! No hay mucho cableado involucrado, pero la codificación de colores definitivamente puede ser útil.
Los Cerebros: ($ 9.00)
Tenía un NodeMcu V 1.0 por ahí que utiliza el chip espressif esp8266 que permite una fácil conectividad wifi. ¡Estos chips son geniales porque son pequeños y baratos!
Varias placas Arduino o una raspberry pi también funcionarían bien. Solo tenga en cuenta que para este proyecto, cualquier placa que elija debe poder hablar el protocolo I2C y tener pines disponibles para SDA (datos en serie) y SCL (reloj en serie).
Además, el código fuente que escribí estaba usando el IDE de Arduino, pero transferir ese código a diferentes dispositivos no debería ser demasiado difícil. La razón por la que escribí con Arduino IDE fue para poder usar la conveniente biblioteca de Adafruit para los módulos de 7 segmentos.
Paso 2: lograr que NodeMcu hable con la computadora

Cualquiera que sea el microcontrolador con el que termine, tendrá un método diferente para conectarse a su computadora específica, pero para el NodeMcu que usé, así es como lo conecta para que funcione con la programación en el Arduino.
Primero debe instalar el controlador correspondiente en su computadora …
Aquí hay un enlace:
Una vez que el controlador esté instalado, su computadora debería poder reconocer la placa de desarrollo.
¡Ahora que la placa está conectada, está listo para comenzar a programar la placa y conectar las pantallas!
¡Aquí hay un instructivo realmente bueno para descargar las bibliotecas necesarias que el IDE de Arduino necesita para programar el chip esp8266! Una vez que haya seguido estas instrucciones, intente ejecutar el ejemplo de luz parpadeante que viene con la biblioteca.
Paso 3: ¡Conecte todo

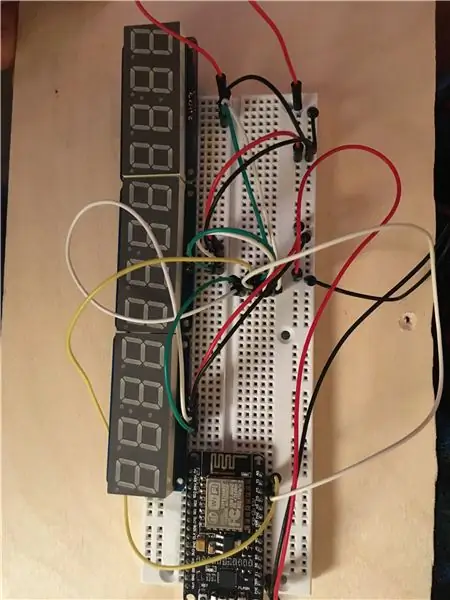
Una vez que pueda hablar con éxito con la placa, estará listo para conectar los componentes de la pantalla de la manera que elija (yo usé una placa).
Dado que los paquetes de construcción de adafruit hacen el trabajo pesado, ¡afortunadamente el cableado no es tan malo en absoluto!
Todo lo que tiene es un cable positivo y negativo para cada pantalla que debe estar conectado a tierra y 3.3V en la placa respectivamente.
También habrá un cable SCL y SDATA para cada pantalla y todos deben estar conectados al cable SCL y SDATA en la placa. Dado que las pantallas se comunican en realidad a través del protocolo de mensajes I2C, la placa puede ahorrar en cables y comunicarse a través de direcciones. Si usa los mismos paquetes de construcción que yo utilicé, la configuración de diferentes direcciones en una pantalla se realiza a través de un puente de soldadura en la parte posterior de la pantalla y está bien documentado aquí.
¡Eso es todo! ¡Ahora está listo para cargar el programa en el tablero!
Paso 4: ¡Ejecute el software
Se adjunta el Arduino Sketch utilizado para llenar la pantalla.
Cosas para cambiar:
- Ingrese el ssid wifi apropiado y la contraseña en la sección correspondiente. Honestamente, no estoy seguro de las implicaciones de seguridad de esto, pero opero bajo el supuesto de que las credenciales wifi están en texto sin formato.
- Dependiendo de cómo elija las direcciones del módulo de visualización, los valores actuales que están codificados de forma rígida pueden cambiar. Si no obtiene nada de una pantalla en particular o sus números aparecen desordenados, verifique dos veces que cada dirección esté codificada con puentes y correctamente referenciada en el código.
Otros puntos:
- El código central de la pantalla es la manipulación y propagación adecuada con ceros. ¡Todo esto se hace con la biblioteca Arduino que adafruit escribió para sus pantallas! Asegúrese de haber instalado la biblioteca correspondiente en https://github.com/adafruit/Adafruit_LED_Backpack, así como la gran biblioteca GFX de Adafruit.
- La otra parte del código es una solicitud HTTP GET a un servidor web Heroku. Ese servidor web es un raspador web que escribí que obtiene la información relevante del sitio web JPL de la NASA. Solo una advertencia justa de que el raspador es un poco lento y un pequeño cambio en el extremo de JPL tiene el potencial de causar problemas. Aquí hay un enlace a la fuente.
Paso 5: ¡Terminado
Una vez que haya cambiado el código relevante y haya verificado dos veces que el cableado es correcto, cargue el programa en la placa. ¡Con un poco de suerte, debería ver que la distancia de la Voyager comienza a parpadear / actualizarse en la pantalla! Descubrí que a veces la placa tiene problemas para conectarse a wifi, si aparece un galimatías en la pantalla, puede ser útil abrir el monitor en serie y asegurarse de que el wifi se conecte correctamente. Las solicitudes al servidor también pueden expirar. Si las cosas realmente están teniendo problemas, presionar el primer botón en el tablero a veces puede resolver el problema.
Se adjunta un video del producto terminado !!
Recomendado:
Oficina con pilas. Sistema solar con paneles solares y turbina eólica con conmutación automática Este / Oeste: 11 pasos (con imágenes)

Oficina con pilas. Sistema solar con paneles solares y turbina eólica con conmutación automática de este a oeste: El proyecto: Una oficina de 200 pies cuadrados debe funcionar con baterías. La oficina también debe contener todos los controladores, baterías y componentes necesarios para este sistema. La energía solar y eólica cargará las baterías. Hay un pequeño problema de solo
Cómo: Instalación de Raspberry PI 4 Headless (VNC) con Rpi-imager e imágenes: 7 pasos (con imágenes)

Cómo: Instalar Raspberry PI 4 Headless (VNC) con Rpi-imager e imágenes: planeo usar este Rapsberry PI en un montón de proyectos divertidos en mi blog. No dudes en comprobarlo. Quería volver a usar mi Raspberry PI, pero no tenía un teclado ni un mouse en mi nueva ubicación. Ha pasado un tiempo desde que configuré una Raspberry
Inteligencia artificial y reconocimiento de imágenes con HuskyLens: 6 pasos (con imágenes)

Inteligencia artificial y reconocimiento de imágenes con HuskyLens: ¡Hola, chicos! Akarsh aquí de CETech. En este proyecto, vamos a echar un vistazo a HuskyLens de DFRobot. Es un módulo de cámara impulsado por inteligencia artificial que es capaz de realizar varias operaciones de inteligencia artificial como el reconocimiento facial
Reconocimiento de imágenes con placas K210 y Arduino IDE / Micropython: 6 pasos (con imágenes)

Reconocimiento de imágenes con placas K210 y Arduino IDE / Micropython: ya escribí un artículo sobre cómo ejecutar demostraciones de OpenMV en Sipeed Maix Bit y también hice un video de demostración de detección de objetos con esta placa. Una de las muchas preguntas que la gente ha hecho es: ¿cómo puedo reconocer un objeto que la red neuronal no está tr
Cómo desmontar una computadora con sencillos pasos e imágenes: 13 pasos (con imágenes)

Cómo desmontar una computadora con sencillos pasos e imágenes: esta es una instrucción sobre cómo desmontar una PC. La mayoría de los componentes básicos son modulares y se quitan fácilmente. Sin embargo, es importante que se organice al respecto. Esto ayudará a evitar que pierda piezas y también a que el reensamblaje sea más fácil
