
Tabla de contenido:
- Paso 1: Piezas y componentes
- Paso 2: planifique su progreso
- Paso 3: Cómo usar potenciómetros
- Paso 4: Esquema de cableado para potenciómetro (3x)
- Paso 5: uso de AnalogRead () y variables
- Paso 6: uso del monitor en serie con 1 mando
- Paso 7: uso del LED RGB
- Paso 8: uso de potenciómetros para controlar el LED RGB (con un error)
- Paso 9: BONUS: función Map () y código de limpieza
- Autor John Day [email protected].
- Public 2024-01-30 08:44.
- Última modificación 2025-01-23 14:40.


Por tliguori330 Siga más por el autor:





Acerca de: Siempre aprendiendo….. Más acerca de tliguori330 »
Un mezclador de color es un gran proyecto para cualquiera que trabaje y crezca con Arduino. Al final de este instructivo, podrá mezclar y combinar casi todos los colores imaginables girando 3 perillas. El nivel de habilidad es lo suficientemente bajo como para que incluso un novato completo pueda completarlo con éxito, pero también lo suficientemente interesante como para ser divertido para un veterinario experimentado. El costo de este proyecto es casi nulo y la mayoría de los kits de Arduino vienen con los materiales necesarios. En el núcleo de este código hay algunas funciones fundamentales de arduino que cualquiera que use arduino querrá entender. Vamos a profundizar en las funciones analogRead () y analogWrite () como lo hacemos como otra función habitual llamada map (). Estos enlaces lo llevan a las páginas de referencia de arduino para estas funciones.
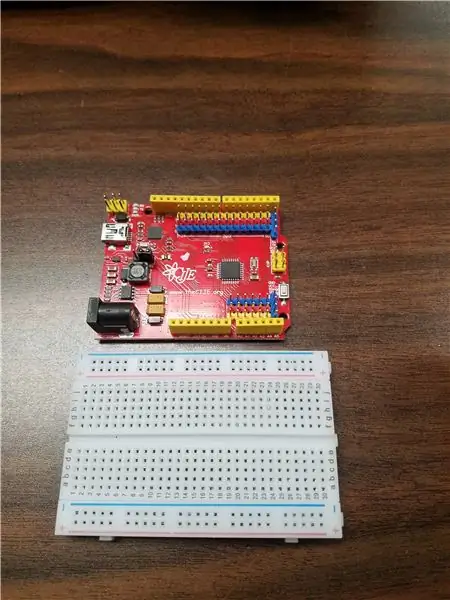
Paso 1: Piezas y componentes




Arduino Uno
Potenciómetro (x3)
LED RGB
Resistencia de 220 ohmios (x3)
Cables de puente (x12)
Tabla de pan
Paso 2: planifique su progreso

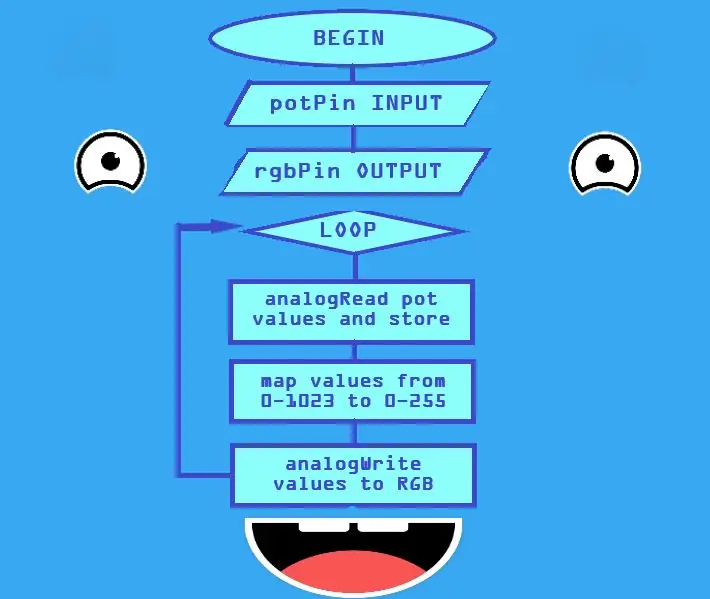
Puede ser muy útil planificar cómo completará su proyecto. La codificación tiene que ver con la progresión lógica de un paso al siguiente. Hice un diagrama de flujo que describe cómo quiero que se ejecute mi boceto. El objetivo general es tener 3 perillas (potenciómetros) que controlen cada uno de los tres colores de un LED RGB. Para lograr esto, necesitaremos crear un boceto que coincida con el diagrama de flujo. Querremos….
1) Leer 3 potenciómetros diferentes y guardar sus valores en variables.
2) Convertiremos esos valores para que coincidan con el rango del LED RGB.
3) Luego finalmente escribiremos esos valores convertidos a cada uno de los colores del RGB.
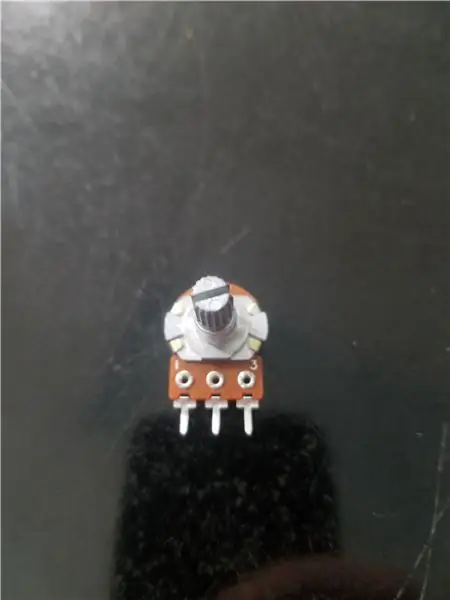
Paso 3: Cómo usar potenciómetros


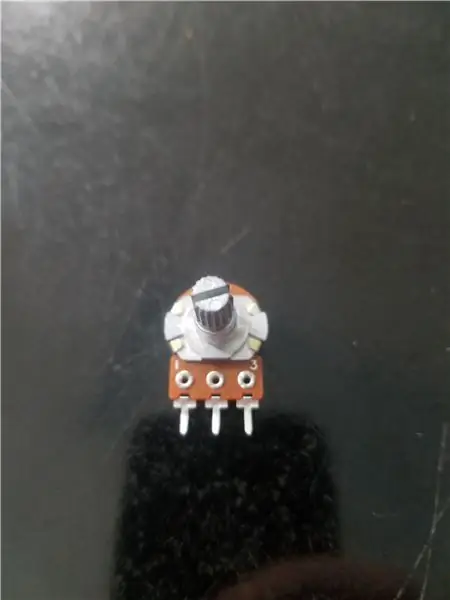
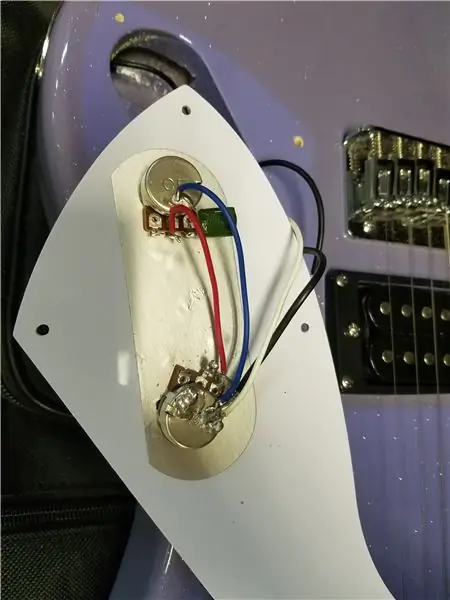
Uno de los componentes más básicos de los kits de electrónica, el potenciómetro se puede utilizar en muchos proyectos diferentes. Los potenciómetros funcionan permitiendo al usuario cambiar físicamente la resistencia del circuito. El ejemplo más típico de un potenciómetro es un atenuador de luz. deslizar o girar una perilla cambia la longitud del circuito. un camino más largo da como resultado más resistencia. La resistencia aumentada reduce inversamente la corriente y la luz se atenúa. Estos pueden tener diferentes formas y tamaños, pero la mayoría tiene la misma configuración básica. Un estudiante pidió ayuda para arreglar su guitarra y descubrimos que las perillas eran exactamente iguales a los potenciómetros. En general, las patas exteriores estaban conectadas a 5 voltios y tierra y la pata del medio va a un pin analógico como A0
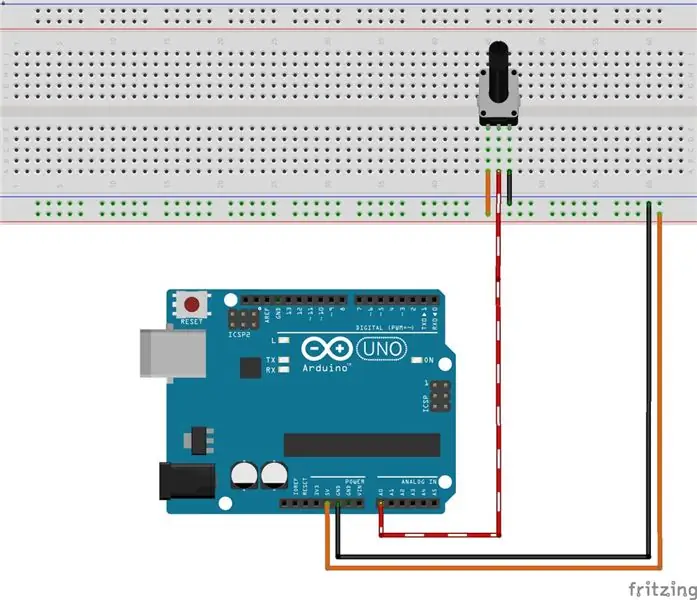
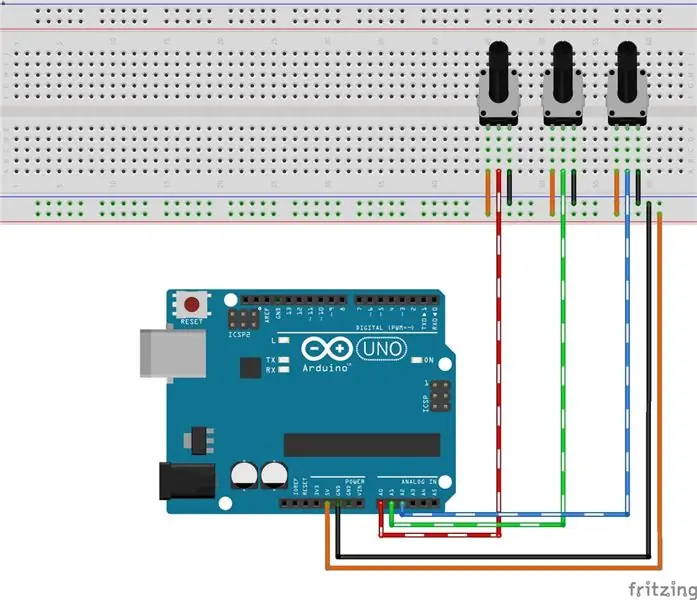
Paso 4: Esquema de cableado para potenciómetro (3x)



La pata más a la izquierda se conectará a 5v y la pata más a la derecha se conectará a GND. De hecho, puede revertir estos dos pasos y no dañará mucho el proyecto. Todo lo que cambiaría es que si gira la perilla completamente hacia la izquierda, el brillo será total en lugar de apagarlo por completo. La pata del medio se conectará a uno de los pines analógicos del Arduino. Como tendremos tres perillas, querremos triplicar el trabajo que acabamos de hacer. Cada perilla necesita 5v y GND para que se puedan compartir usando una placa de pruebas. La franja roja en la placa de pruebas está conectada a 5 voltios y la franja azul está conectada a tierra. Cada perilla necesita su propio pin analógico para que estén conectados a A0, A1, A2.
Paso 5: uso de AnalogRead () y variables
Con su potenciómetro configurado correctamente, estamos listos para leer esos valores. Cuando queremos hacer esto, usamos la función analogRead (). La sintaxis correcta es analogRead (pin #); así que para leer nuestro potenciómetro medio haríamos analogRead (A1); Para trabajar con los números que se envían desde la perilla al Arduino, también querremos guardar esos números en una variable. La línea de código logrará esta tarea mientras leemos el potenciómetro y guardamos su número actual en la variable entera "val"
int val = analogRead (A0);
Paso 6: uso del monitor en serie con 1 mando


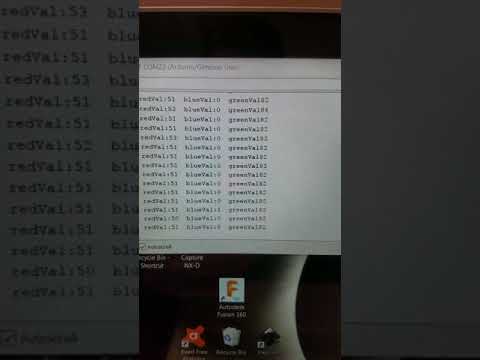
Actualmente podemos obtener valores de las perillas y almacenarlos en una variable, pero sería útil si pudiéramos ver estos valores. Para hacer esto, necesitamos hacer uso del monitor serial integrado. El siguiente código es el primer boceto que ejecutaremos en el IDE de Arduino que se puede descargar en su sitio. En la configuración vacía () activaremos los pines analógicos conectados a cada pata del medio como una ENTRADA y activaremos el monitor serial usando Serial.begin (9600); a continuación, leemos solo una de las perillas y la almacenamos en una variable como antes. El cambio ahora es que agregamos una línea que imprime qué número está almacenado en la variable. Si compila y ejecuta el boceto, puede abrir su monitor serial y ver los números desplazándose en la pantalla. Cada vez que el código se repite, leemos e imprimimos otro número. Si gira la perilla conectada a A0, debería ver valores que oscilan entre 0-1023. más adelante, el objetivo será leer los 3 potenciómetros, lo que requeriría 2 lecturas analógicas más y 2 variables diferentes para guardar e imprimir.
configuración vacía () {
pinMode (A0, ENTRADA); pinMode (A1, ENTRADA); pinMode (A2, ENTRADA); Serial.begin (9600); } bucle vacío () {int val = analogRead (A0); Serial.println (val); }
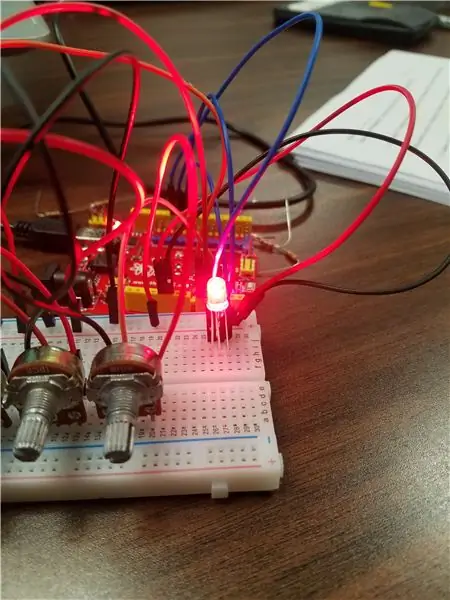
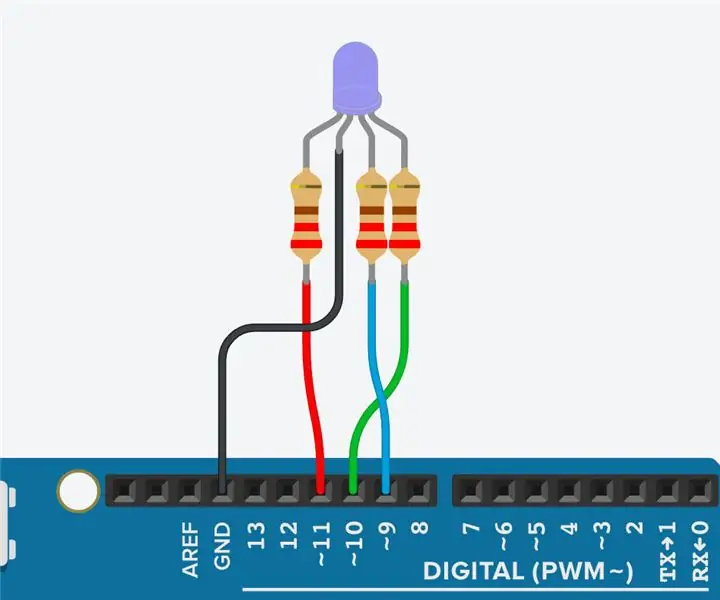
Paso 7: uso del LED RGB



El LED RGB de 4 patas es uno de mis componentes favoritos para Arduino. Encuentro fascinante la forma en que es capaz de crear infinitos colores a partir de mezclas de 3 colores básicos. La configuración es similar a cualquier LED normal, pero aquí básicamente tenemos LED rojo, azul y verde combinados. Las patas cortas serán controladas cada una por uno de los pines PWM en el arduino. La pata más larga se conectará a 5 voltios o tierra, dependiendo si la suya es un LED de ánodo común o cátodo común. Deberá probar ambas formas para resolver este problema. Ya tendremos 5v y GND conectados a la placa de pruebas, debería ser fácil de cambiar. El diagrama de arriba también muestra el uso de 3 resistencias. De hecho, omito este paso a menudo porque no lo he hecho y el LED se apaga.
Para hacer colores usaremos la función analogWrite () para controlar cuánto rojo, azul o verde agregar. Para utilizar esta función, debe decir con qué número de pin vamos a hablar y un número entre 0-255. 0 está completamente apagado y 255 es la cantidad más alta de un color. Conectemos la pata roja a la patilla 9, la verde a la patilla 10 y la azul a la patilla 11. Esto puede requerir un poco de prueba y error para averiguar qué patilla es de qué color. Si quisiera hacer un tono púrpura, podría hacer mucho rojo, no verde y tal vez la mitad de azul. Te animo a jugar con estos números, es realmente emocionante. Algunos ejemplos comunes se encuentran en las imágenes de arriba.
configuración vacía () {
pinMode (9, SALIDA); pinMode (10, SALIDA); pinMode (11, SALIDA); } bucle vacío () {analogWrite (9, 255); analogWrite (10, 0); analogWrite (11, 125)}
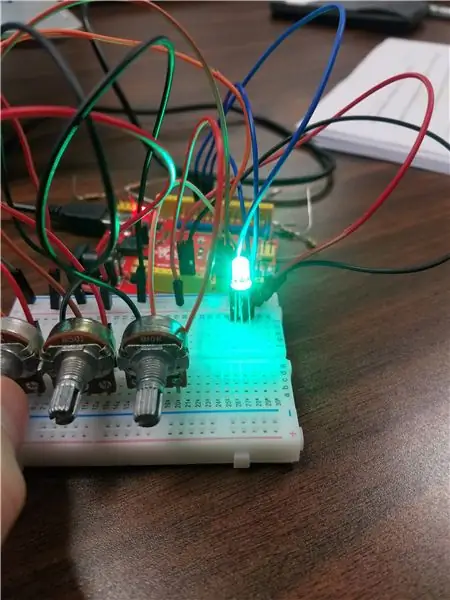
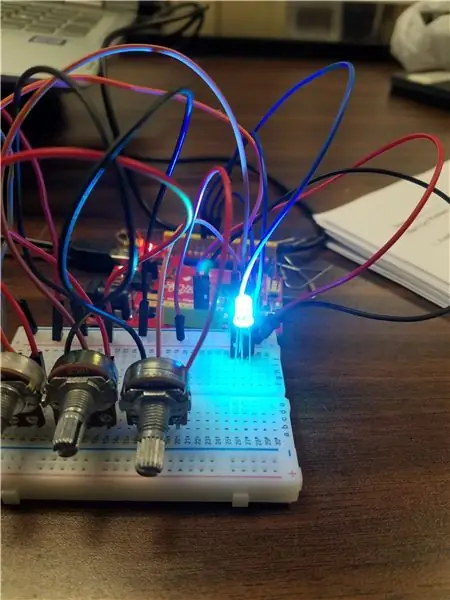
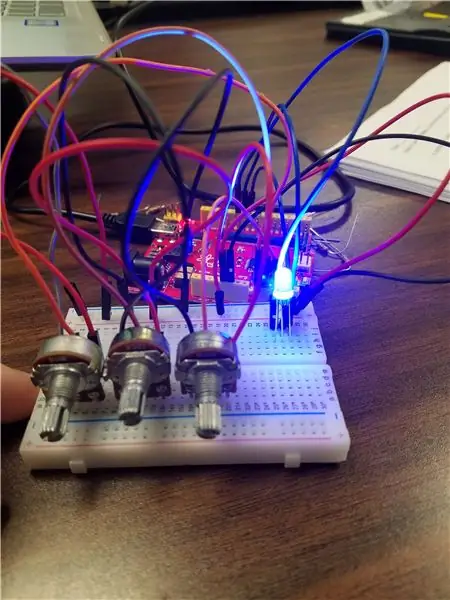
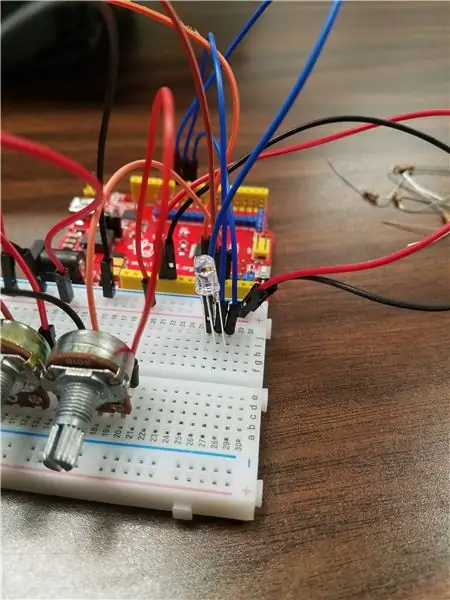
Paso 8: uso de potenciómetros para controlar el LED RGB (con un error)



Es hora de empezar a fusionar nuestros dos códigos. Debería tener suficiente espacio en una placa de prueba estándar para que quepan las 3 perillas y el LED RGB. La idea es que en lugar de escribir los valores para rojo, azul y verde, usaremos los valores guardados de cada poteniómetro para cambiar constantemente los colores. necesitaremos 3 variables en este caso. redval, greenval, blueval son todas variables diferentes. Tenga en cuenta que puede nombrar estas variables como desee. si gira la perilla "verde" y la cantidad roja cambia, puede cambiar los nombres para que coincidan correctamente. ¡Ahora puedes girar cada botón y controlar los colores!
configuración vacía () {
pinMode (A0, ENTRADA); pinMode (A1, ENTRADA); pinMode (A2, ENTRADA); pinMode (9, SALIDA); pinMode (10, SALIDA); pinMode (11, SALIDA); } configuración vacía () {int redVal = analogRead (A0); int greenVal = analogRead (A1); int blueVal = analogRead (A2); analogWrite (9, redVal); analogWrite (10, greenVal); analogWrite (11, blueVal); }
Paso 9: BONUS: función Map () y código de limpieza
Puede notar que a medida que comienza a girar la perilla de un color hacia arriba, crecerá y luego de repente caerá hasta apagarse. Este patrón de crecimiento y luego apagarse rápidamente se repite 4 veces a medida que gira la perilla completamente hacia arriba. Si recuerdas, dijimos que los potenciómetros pueden leer valores entre 0 y 1023. La función analogWrite () solo acepta valores entre 0 y 255. Una vez que el potenciómetro pasa de 255, básicamente comienza de nuevo en 0. Hay una función agradable para ayudar con el error llamado map (). puede convertir un rango de números en otro rango de números en un solo paso. convertiremos números del 0 al 1023 en números del 0 al 255. Por ejemplo, si la perilla se colocó a la mitad, debería leer alrededor de 512. Ese número se cambiaría a 126, que es la mitad de la fuerza del LED. En este boceto final, nombré los pines con nombres de variables para mi conveniencia. ¡Ahora tienes un mezclador de colores completo para experimentar con él!
// nombres de variables para los pines del potenciómetro
int redPot = A0; int greenPot = A1; int bluePot = A2 // nombres de variables para pines RGB int redLED = 9; int greenLED = 10; int blueLED = 11; configuración vacía () {pinMode (redPot, INPUT); pinMode (greenPOT, INPUT); pinMode (bluePot, ENTRADA); pinMode (LED rojo, SALIDA); pinMode (LED verde, SALIDA); pinMode (blueLED, SALIDA); Serie, comienzo (9600); } void loop () {// leer y guardar valores de potenciómetros int redVal = analogRead (redPot); int greenVal = analogRead (greenPot); int blueVal - analogRead (bluePot); // convierte los valores de 0-1023 a 0-255 para el LED RGB redVal = map (redVal, 0, 1023, 0, 255); greenVal = mapa (greenVal, 0, 1023, 0, 255); blueVal = mapa (blueVal, 0, 1023, 0, 255); // escribe estos valores convertidos en cada color del LED RGB analogWrite (redLED, redVal); anaogWrite (greenLED, greenVal); analogWrite (blueLED, blueVal); // muestra los valores en el monitor Serial Serial.print ("red:"); Serial.print (redVal); Serial.print ("verde:"); Serial.print (greenVal); Serial.print ("azul:"); Serial.println (blueVal); }
Recomendado:
NeckLight V2: Collares que brillan en la oscuridad con formas, colores y LUCES: 10 pasos (con imágenes)

NeckLight V2: Collares que brillan en la oscuridad con formas, colores y LUCES: Hola a todos, Después de los primeros Instructables: NeckLight que publiqué, que fue un gran éxito para mí, elijo hacer el V2. V2 es corregir algún error del V1 y tener más opciones visuales. En este Instructables expondré
Gráfico de barras de dos colores con CircuitPython: 5 pasos (con imágenes)

Gráfico de barras de doble color con CircuitPython: Vi este gráfico de barras LED en el sitio de Pimoroni y pensé que podría ser un proyecto económico y divertido mientras realizaba el bloqueo de covid-19.Contiene 24 LED, uno rojo y uno verde, en cada uno de sus 12 segmentos, por lo que, en teoría, debería poder mostrar r
Mezcla de colores LED RGB con Arduino en Tinkercad: 5 pasos (con imágenes)

Mezcla de colores de LED RGB con Arduino en Tinkercad: aprendamos a controlar los LED de varios colores utilizando las salidas analógicas de Arduino. Conectaremos un LED RGB al Arduino Uno y crearemos un programa simple para cambiar su color. Puedes seguirlo virtualmente usando Tinkercad Circuits. Incluso puedes ver esto
Ver ondas de sonido con luz de colores (LED RGB): 10 pasos (con imágenes)

Consulte Ondas de sonido con luz de color (LED RGB): aquí puede ver las ondas de sonido y observar los patrones de interferencia producidos por dos o más transductores a medida que varía el espacio entre ellos. (Más a la izquierda, patrón de interferencia con dos micrófonos a 40.000 ciclos por segundo; arriba a la derecha, un solo micrófono
Luz LED en serie con LED de varios colores: 3 pasos (con imágenes)

Luz LED en serie con LED de varios colores: una luz LED en serie no es tan cara, pero si eres un amante del bricolaje (un aficionado) como yo, puedes hacer tus propios LED en serie y es más barato que la luz disponible en el mercado. voy a hacer mi propia luz LED serial que funciona con 5 Vol
