
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:44.
- Última modificación 2025-01-23 14:40.

Recientemente comencé a usar Arduino para hacer mis proyectos. Como diseñador, me encanta crear interfaces personalizadas para mis juegos / proyectos interactivos.
El único problema con el que me encontré es que el uso de la comunicación en serie es bastante complicado y propenso a problemas y errores, y quería una solución rápida y fácil que me permitiera usar botones externos para controlar mis juegos.
Como quería un dispositivo plug and play que pudieras usar instantáneamente con cualquier computadora, compré un Arduino Leonardo. Es casi idéntico a un Uno, pero con algunas diferencias. La principal diferencia que utilizaré a mi favor para este proyecto es su capacidad para actuar como un HID. Un dispositivo de interfaz humana o HID es un protocolo USB que permite que su computadora reconozca y acepte entradas de teclados y un mouse de computadora sin tener que instalar controladores personalizados para cada dispositivo.
nota: también puede usar un Uno, si actualiza el firmware, como se muestra aquí.
Paso 1: Materiales
Para este proyecto necesitará:
1x microcontrolador con capacidad HID (hay algunos como Arduino micro, Due y leonardo, usaré el Arduino Leonardo)
1x cable USB a arduino (para Leonardo es micro USB)
3 botones Arcade (los compré)
1x tablero sin soldadura
3 resistencias de 10k ohmios
3 resistencias de 220 ohmios
Cables de puente
Por supuesto, puede agregar más botones o soldar todo a una placa para hacer las cosas más permanentes.
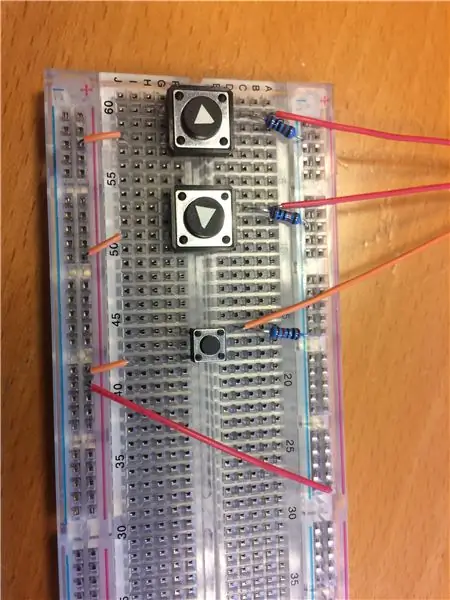
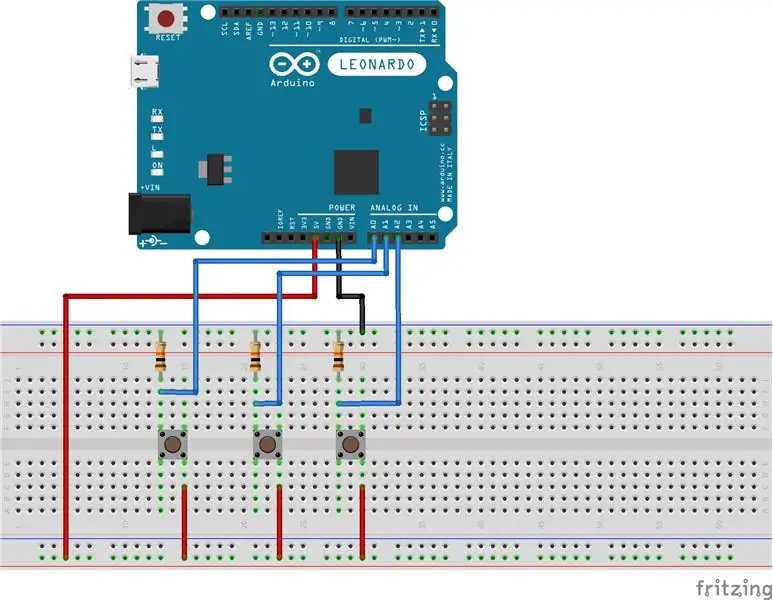
Paso 2: creación de prototipos



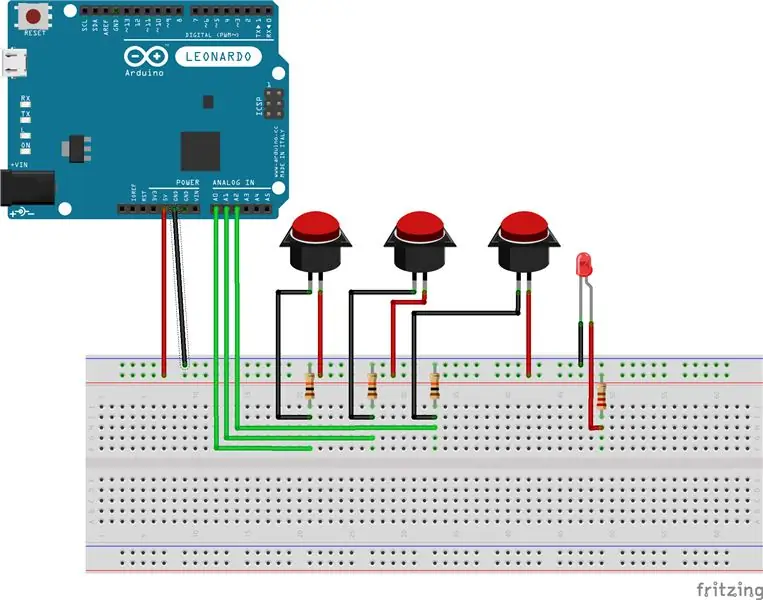
Entonces, antes de comprar los botones de arcade que quería usar, probé esto con botones estándar. Conecte los botones de la manera estándar, creo que usé resistencias de 10K ohmios.
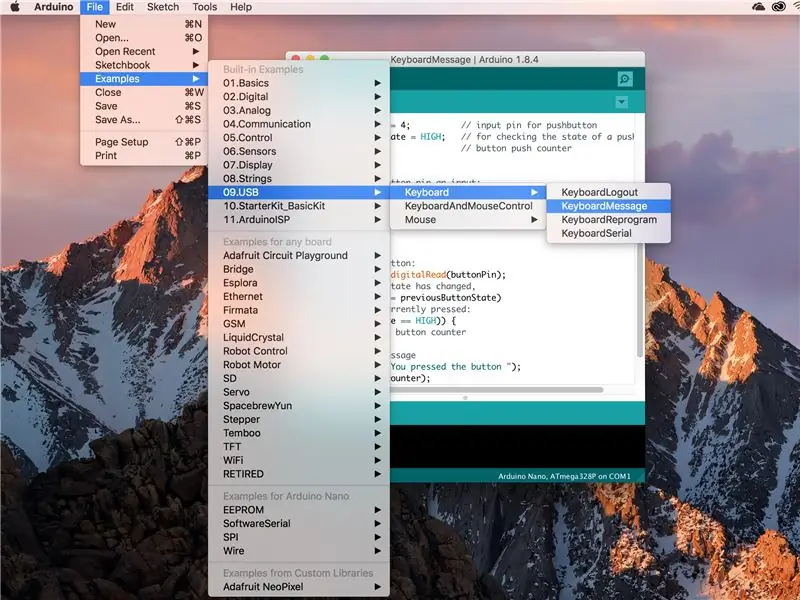
La programación, gracias al Leonardo, es bastante sencilla. Tienes que incluir la biblioteca de teclados. Usé el ejemplo estándar de Arduino "Mensaje de teclado" como base para mi código.
Ahora la pregunta es cómo quiere que funcionen sus botones. Básicamente, tiene dos opciones, presionar un solo botón y un flujo continuo de letras si se presionan. Realmente depende de tu proyecto lo que quieras.
Si desea que suceda una sola instancia de algo si se presiona una tecla, como un salto o un interruptor de encendido / apagado, entonces elegiría el método de una sola pulsación. Con este método miras el estado del botón, ¿está hacia arriba o hacia abajo? Luego lo comparas con el estado anterior, ¿ya estaba arriba o abajo? Si el estado del botón anterior es el mismo que el estado del botón actual, no ocurre nada. Pero si el estado del botón cambia, al presionar o soltar un botón, algo sucede. En mi código, solo escribe una letra cuando se presiona el botón, no cuando se suelta, pero puede cambiar esto.
#include "Keyboard.h"
const int buttonLeft = A0; // pin de entrada para pulsador
const int buttonRight = A1; const int buttonUp = A2;
int previousButtonStateLeft = HIGH; // para comprobar el estado de un pulsador
int previousButtonStateRight = HIGH; int previousButtonStateUp = HIGH;
configuración vacía () {
// convierte el pin del pulsador en una entrada: pinMode (buttonLeft, INPUT); pinMode (buttonRight, INPUT); pinMode (buttonUp, INPUT); // inicializar el control sobre el teclado: Keyboard.begin (); }
bucle vacío () {
// leer el pulsador: int buttonStateLeft = digitalRead (buttonLeft); // si el estado del botón ha cambiado, if ((buttonStateLeft! = previousButtonStateLeft) // y está presionado actualmente: && (buttonStateLeft == HIGH)) {// escribe un mensaje Keyboard.print ("a"); } // guarda el estado actual del botón para compararlo la próxima vez: previousButtonStateLeft = buttonStateLeft;
// lee el pulsador:
int buttonStateRight = digitalRead (buttonRight); // si el estado del botón ha cambiado, if ((buttonStateRight! = previousButtonStateRight) // y está presionado actualmente: && (buttonStateRight == HIGH)) {// escribe un mensaje Keyboard.print ("w"); } // guarda el estado actual del botón para compararlo la próxima vez: previousButtonStateRight = buttonStateRight;
// lee el pulsador:
int buttonStateUp = digitalRead (buttonUp); // si el estado del botón ha cambiado, if ((buttonStateUp! = previousButtonStateUp) // y está presionado actualmente: && (buttonStateUp == HIGH)) {// escribe un mensaje Keyboard.print ("d"); } // guarda el estado actual del botón para compararlo la próxima vez: previousButtonStateUp = buttonStateUp; }
Si desea que algo suceda continuamente mientras se presiona el botón, como lo desea para un movimiento hacia la izquierda o hacia la derecha, simplemente deje que escriba una letra sin verificar el estado anterior del botón. Recuerde agregar un pequeño retraso para evitar que se vuelva loco y para contrarrestar cualquier rebote que puedan tener sus botones. Hay formas más elegantes de resolver este problema, pero es fácil y rápido.
#include "Keyboard.h"
const int buttonLeft = A0; // pin de entrada para pulsador
const int buttonRight = A1; const int buttonUp = A2;
configuración vacía () {
// convierte el pin del pulsador en una entrada: pinMode (buttonLeft, INPUT); pinMode (buttonRight, INPUT); pinMode (buttonUp, INPUT); // inicializar el control sobre el teclado: Keyboard.begin (); }
bucle vacío () {
// leer el pulsador: int buttonStateLeft = digitalRead (buttonLeft); if (buttonStateLeft == HIGH) // si se presiona el botón {// escribe un mensaje Keyboard.print ("a"); retraso (50); // Retraso para el rebote y para que su computadora se ponga al día}
// lee el pulsador:
int buttonStateRight = digitalRead (buttonRight); if (buttonStateRight == HIGH) // si se presiona el botón {// escribe un mensaje Keyboard.print ("w"); retraso (50); // Retraso para el rebote y para que su computadora se ponga al día}
// lee el pulsador:
int buttonStateUp = digitalRead (buttonUp); if (buttonStateUp == HIGH) // si se presiona el botón {// escribe un mensaje Keyboard.print ("d"); retraso (50); // Retraso para el rebote y para que su computadora se ponga al día}}
Siempre puede utilizar una combinación de ambos métodos, según lo que mejor se adapte a sus necesidades.
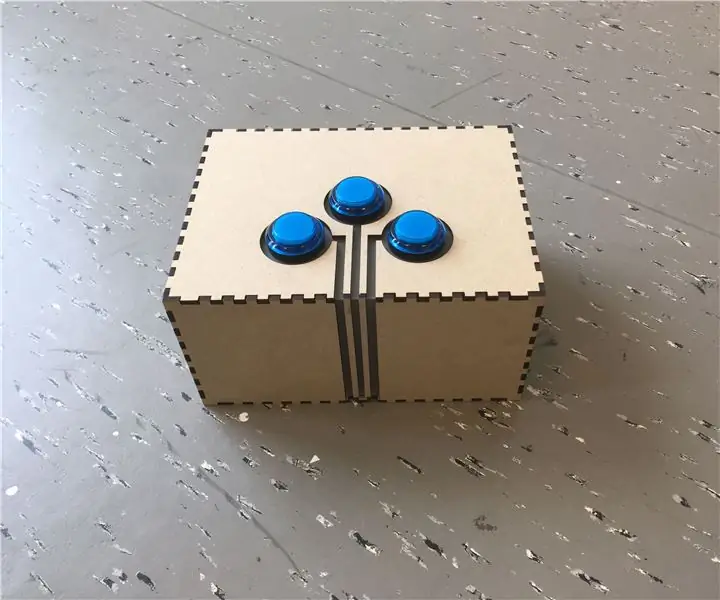
Paso 3: corte con láser de la carcasa

Para el caso utilicé mdf de 3 mm, con un inserto de plexiglás de 2 mm. Agregué el inserto porque quiero agregar algunos LED en el interior de la carcasa en una etapa posterior para que sea agradable y brillante.
Ingresé mis dimensiones en makercase y descargué el archivo svg. Lo abrí en Illustrator y agregué los agujeros donde los quería. Si no tiene Illustrator, puede usar Inkscape para este paso.
Por supuesto, no es necesario utilizar un cortador láser, ya que esta es una caja simple con algunos agujeros. Debería ser bastante fácil crearlo usando herramientas eléctricas más tradicionales (¡o incluso herramientas manuales!). Soy muy vago y tuve acceso a un cortador láser.
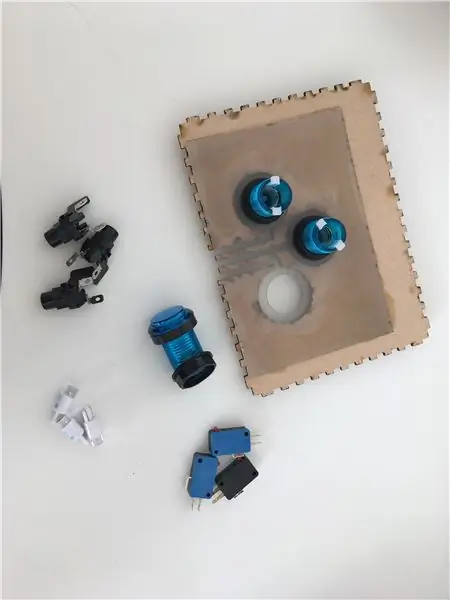
Paso 4: Soldar botones de arcade



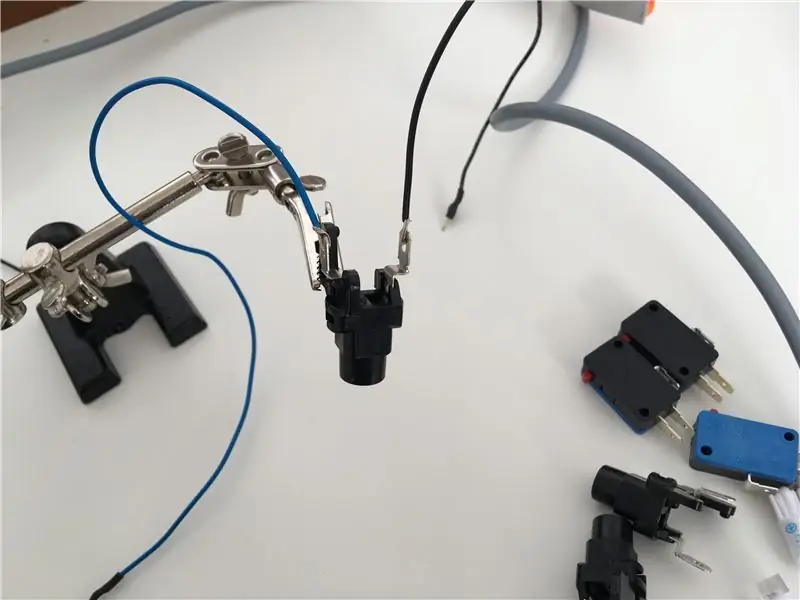
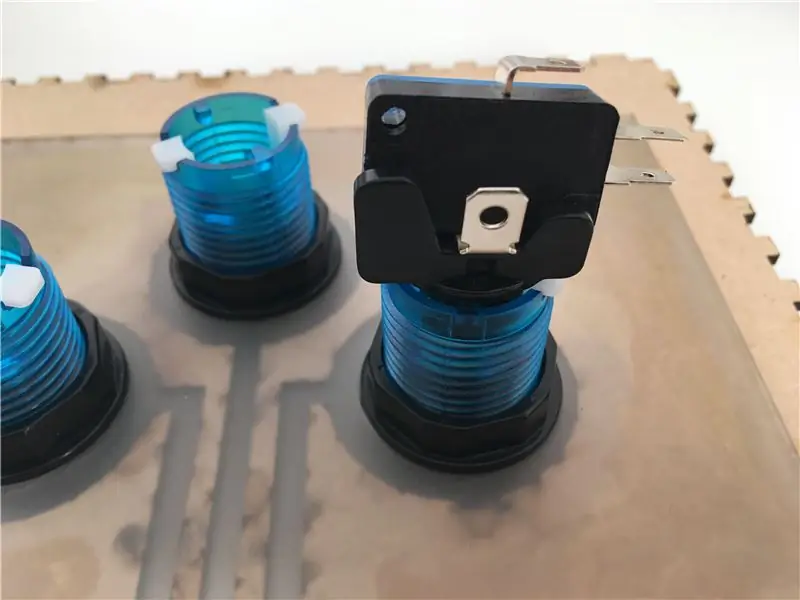
Un botón de arcade (o el mío al menos) se compone de tres partes. La carcasa de plástico, el soporte de LED (con LED) y el microinterruptor. El microinterruptor es la parte del botón real del botón y es lo que necesitará para conectarse a su Arduino. Hay tres terminales (trozos de metal que sobresalen, donde soldarás los cables) en el microinterruptor. El de arriba (o el de abajo, lo que quieras) es el suelo. Los otros dos terminales son el Normalmente Abierto (NO) y el Normal Cerrado (NC). NO significa que si se presiona el interruptor, se establece una conexión. NC significa que si se presiona el botón se rompe la conexión. Usaremos el NO para este proyecto. Etiqueté el suelo, NO y NC en mi microinterruptor en las imágenes.
Mis botones están iluminados, así que soldé cables al soporte del LED. Asegúrese de codificar los cables con colores para saber qué lado es el ánodo y cuál es el cátodo (lados positivo y negativo del LED).
Soldé pines de cabezal a mis cables para que fueran fáciles de usar con una placa de prueba sin soldadura. Solo soldé el cable a un pin de cabecera y puse un poco de tubo termorretráctil para hacerlos más resistentes.
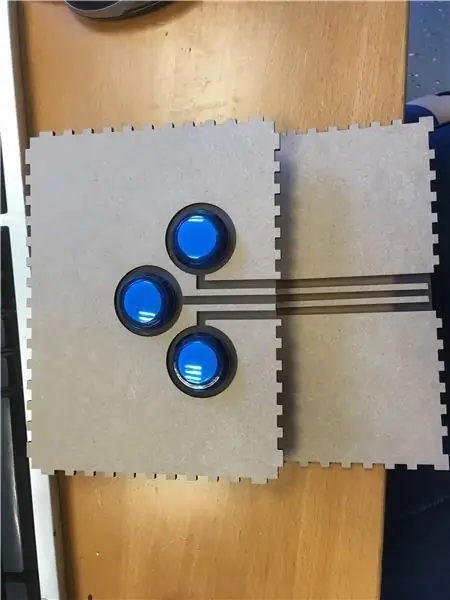
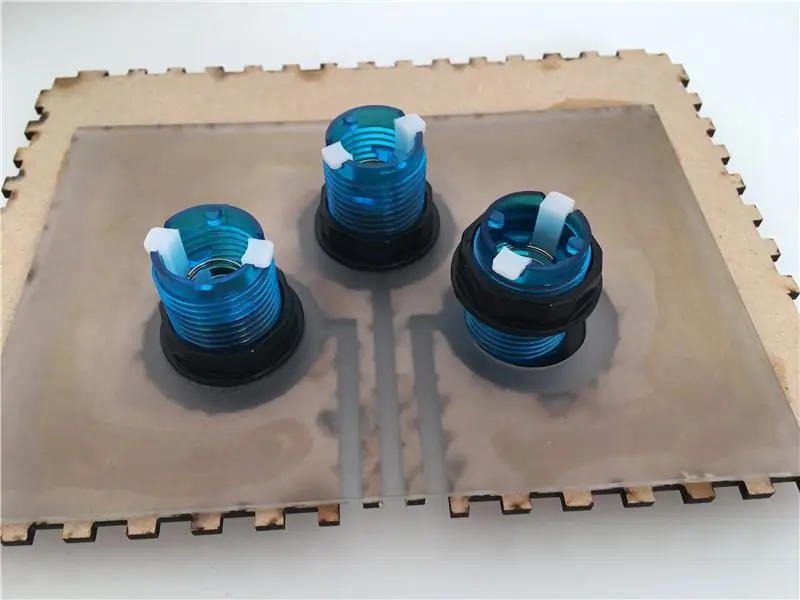
Paso 5: apile los botones y conéctelos a su tablero




Ahora es el momento de apilar los botones de arcade en su estuche. Retire el anillo de bloqueo de la carcasa de plástico y péguelo a través del orificio de la carcasa. Enrosque el anillo de bloqueo en el otro lado para asegurar el botón en su lugar. Pegue el soporte del LED y gírelo para bloquearlo en su lugar. Mueva los microinterruptores (hay pequeños nudos y agujeros que se alinean entre sí para mantenerlos en su lugar).
Para conectar los interruptores a la placa, quite los botones que puede haber agregado o no. Conecte el cable que va desde la tierra del microinterruptor a la tierra del Arduino y la resistencia (donde estaba la pata del botón pulsador). Conecte el cable que va desde el NO del microinterruptor al 5v del Arduino.
Para los cables LED, conecte el cable negativo a tierra y el positivo a través de una resistencia de 220OHM a los 5v. Si los conecta de esta manera, siempre estarán encendidos. Puede agregarlos en el código y hacer que se enciendan y apaguen sincronizados con los botones si lo desea.
Paso 6: Codificación del infierno
Entonces, ahora ha adjuntado sus nuevos botones elegantes a su código anterior y, de repente, ya no funciona como debería. Las letras aparecen dos o tres a la vez y no funciona como debería con los juegos HTML5 simples. Bienvenido al infierno antirrebote.
Lo primero es lo primero. ¿El código que escribimos durante la creación de prototipos? funciona bien y es simple, pero no elegante. Si desea agregar más botones, debe copiar y pegar fragmentos de código y cambiar todos los valores dentro de ellos. Si olvidas uno de ellos, entras en el infierno de corrección de errores. ¿Detectar un tema aquí? Codificar es un infierno, pero un infierno muy divertido para resolver problemas.
Queremos un código corto y bonito. Así que cambiaremos todos los números enteros de los botones individuales a matrices. De esta manera, si desea agregar más botones, solo tiene que cambiar la cantidad del botón, los pines donde se encuentran y su salida. También cambiamos las entradas clave a ASCII porque … ¿funciona mejor?
Ahora, si eres como yo, escribirás una forma simple y fácil de usar los botones y no funcionará tan bien como te gustaría. Entonces crea nuevas versiones (recuerde niños, copias de seguridad incrementales!), Prueba cosas diferentes, escribe un código constantemente más complicado que aún no funciona bien y, finalmente, vuelve al código simple que escribió hace horas Y observa un pequeño error que arregla todo instantáneamente.
Permítame ahorrarle ese viaje, aquí está el código de trabajo:
Descargo de responsabilidad: este texto fue escrito después de horas de codificación y corrección de errores en un código muy simple. Ignore cualquier signo de frustración y concéntrese en el código de trabajo publicado a continuación;)
#include "Keyboard.h" #define buttonAmount 3
int buttonPin = {
A0, A1, A2}; // ¿Dónde están los botones? int asciiLetter = {97, 100, 119}; // Letras en ASCII, aquí: a, d, w int buttonState [buttonAmount]; // ¿Está pulsado el botón o no?
configuración vacía () {
for (int i = 0; i <buttonAmount; i ++) {// recorrer la matriz pinMode (buttonPin , INPUT); // establece todos los pines para ingresar}}
bucle vacío () {
for (int i = 0; i <buttonAmount; i ++) // recorrer la matriz {buttonState = digitalRead (buttonPin ); // ¿Qué están haciendo los botones? if (buttonState == HIGH) {// Si se presiona el botón Keyboard.press (asciiLetter ); // envía la letra correspondiente} else // si no se presiona el botón {Keyboard.release (asciiLetter ); // suelta la carta}}
}
Paso 7: ¡Todo funciona

¡Disfruta de tu controlador personalizado plug & play!
Si te gustó este instructivo, ¡considera votar por mí en el concurso!
Recomendado:
¡Agregue LED a sus botones Arcade Stick Sanwa !: 6 pasos (con imágenes)

¡Agregue LED a los botones Sanwa de su Arcade Stick!: Hay muchas soluciones LED disponibles para su gabinete de Fightstick o Arcade, pero las versiones sin soldadura o compradas en la tienda pueden costar bastante. Al no estar en un trabajo particularmente bien remunerado, pero aún con ganas de un toque LED en mi bastón de lucha, busqué un
2-4 jugadores Plug and Play Raspberry Pi Arcade: 11 pasos

2-4 jugadores Plug and Play Raspberry Pi Arcade: Plug and play, no solo un término para esas malditas consolas de juegos de plástico que compró en su Walmart local. Este gabinete de arcade plug and play tiene las funciones, impulsado por una Raspberry Pi 3 con Retropie, esta máquina cuenta con capacidades de personalización completas y
Consola Arcade Retro Plug 'n' Play: 5 pasos (con imágenes)

Consola Arcade Retro Plug 'n' Play: La Consola Arcade Retro Plug 'n' Play incluye muchas de tus consolas y juegos clásicos favoritos en un solo dispositivo. La mejor parte es que todo lo que necesita es conectar su consola a la entrada de video de su televisor y a una fuente de energía para disfrutar de todas sus fa
DIY Build Mini USB Plug & Play Altavoces (con opción de micrófono): 3 pasos (con imágenes)

DIY Build Mini USB Plug & Play Altavoces (con opción de micrófono): Hola chicos. Quería mostrarles el método más simple que he estado usando para el altavoz portátil. Este método es realmente único porque " no hay ningún tutorial sobre este tipo de temas de oradores ". Pocas razones: ¿Alguna vez te enfrentaste a algún sou
Hojas de diseño de placa de pruebas sin soldadura (electrónica plug and play): 3 pasos (con imágenes)

Hojas de diseño de placa de pruebas sin soldadura (electrónica plug and play): aquí hay un sistema divertido diseñado para solucionar algunos de los dolores de cabeza relacionados con la placa de pruebas de un circuito. Es un conjunto simple de archivos de plantilla dibujados a escala con componentes electrónicos del mundo real. Usando un programa de dibujo vectorial, simplemente mueva el c
