
Tabla de contenido:
- Paso 1: lo que necesita, antes de lo que necesita
- Paso 2: Qué necesita: el hardware
- Paso 3: Qué necesita: el software
- Paso 4: la base de datos de SQL Server
- Paso 5: la aplicación web ASP.NET SignalR Hub
- Paso 6: el cliente del servicio Python SignalR
- Paso 7: Boceto y código de transmisión IR de Arduino UNO
- Paso 8: Conexión y prueba del sistema
- Paso 9: El sistema en acción
- Paso 10: Mejora del sistema de automatización y arreglos relacionados
- Paso 11: Problemas conocidos y preocupaciones de seguridad
- Autor John Day [email protected].
- Public 2024-01-30 08:43.
- Última modificación 2025-01-23 14:40.

Después de algunos de mis IBLE preludios publicados aquí y aquí, este proyecto da el primer paso hacia la construcción de una versión básica de un Centro de automatización del hogar funcional.
He usado varias tecnologías diferentes en un esfuerzo por entender cómo puedo usar todas las cosas que he aprendido en el pasado y las cosas nuevas que continúo aprendiendo a medida que avanzan los días.
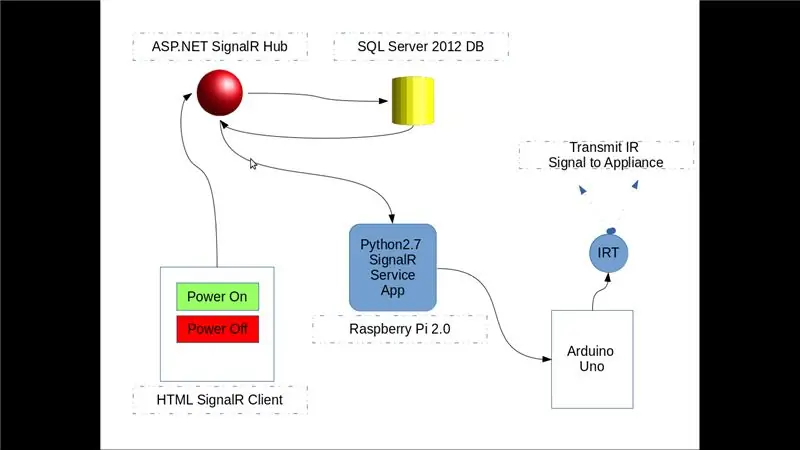
Por lo tanto, este Centro de automatización se compone de los siguientes componentes:
Una base de datos de SQL Server 2012 que:
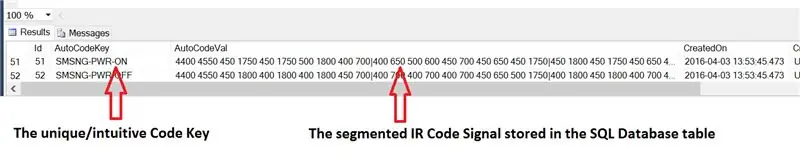
- almacena una lista de códigos de infrarrojos (IR) predeterminados en una tabla junto con una "clave de código" única
- las teclas de código reciben un nombre intuitivo (por parte del usuario) para identificar el propósito de sus códigos IR asociados
Una aplicación web ASP. NET SignalR Hub en tiempo real que:
- espera y recibe "claves de código" como comandos de un usuario frente a un cliente HTML
- cuando se recibe, se conecta a la base de datos SQL y recupera un código IR utilizando la clave de código proporcionada
- transmite el código IR recuperado a un cliente Python SignalR
Un cliente de panel de SignalR HTML orientado al usuario que:
- comunica una clave de código única al Hub a través de las API de jQuery SignalR Client
- cada botón del panel representará una clave de código única registrada en la tabla de la base de datos SQL
Una aplicación de servicio en segundo plano Python SignalR que se ejecuta en Raspberry Pi 2.0 que:
- recibe códigos IR como comandos del Hub
- busca delimitadores en el código IR y divide el código muy largo en segmentos
- se comunica a través del puerto serie a Arduino y escribe cada segmento en sucesión
Un bosquejo del transmisor de infrarrojos Arduino que:
- espera y recibe cada uno de los segmentos de código IR a través del puerto serie
- ensambla los segmentos de código en una matriz de búfer de código IR
- empaqueta el búfer en un comando de transmisión IR utilizando la biblioteca IRLib Arduino
Si el dispositivo de destino está cerca del transmisor de infrarrojos, entonces el dispositivo (puede) reaccionar a la señal de infrarrojos transmitida por Arduino.
NOTA
Aunque el aparato de destino que utilizo en esta demostración reacciona a las señales de infrarrojos, es posible que desee leer esta sección de mi otro IBLE por las razones por las que digo que el aparato (puede) reaccionar a la señal de infrarrojos.
Hora de rodar.
Paso 1: lo que necesita, antes de lo que necesita



Este instructable despega con parte del trabajo realizado anteriormente que también resultó en mi último IBLE.
Entonces, antes de entrar en lo que necesitamos para este IBLE, se recomienda que lea este instructivo para conocer algunos antecedentes sobre cómo:
- Se configuró la biblioteca de infrarrojos Arduino IRLib
- Cómo se capturaron los códigos de infrarrojos utilizados en este IBLE mediante un receptor de infrarrojos
- Cómo se utilizaron los códigos de infrarrojos capturados para controlar el dispositivo de destino a través de un transmisor de infrarrojos
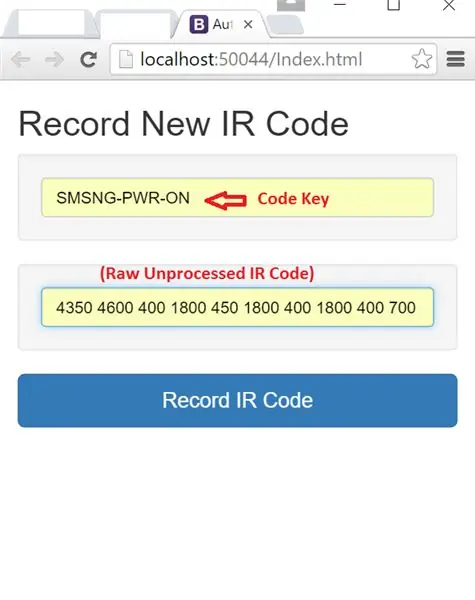
Después de completar este IBLE, implementé una aplicación web ASP. NET IR Code Recorder que:
- Acepte el código IR capturado junto con una clave de código con nombre intuitivo como entradas a través de un formulario web
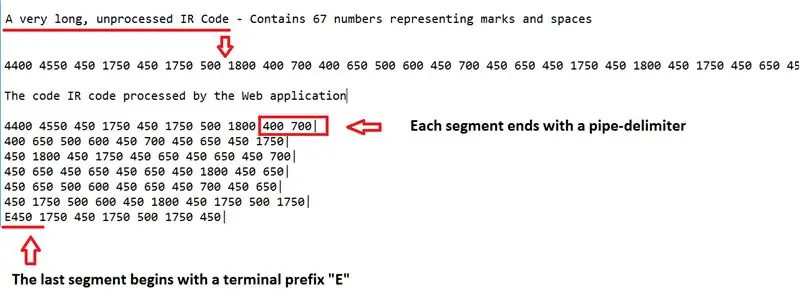
- Divida el código IR de longitud en segmentos de menos de 64 caracteres para permanecer por debajo del límite de búfer serial del Arduino Uno
- El último segmento de códigos estaría prefijado con una "E" que indica al Arduino que ha recibido el último segmento de código.
- Cada segmento estaría separado por un delimitador de tubería antes de volver a ensamblarse en una cadena larga
- Finalmente, el código IR segmentado junto con su clave de código se almacenó en una base de datos de SQL Server 2012
Es esta base de datos SQL la que forma uno de los componentes del Home Automation Hub elaborado en este IBLE.
NOTA
La aplicación web IR Code Recorder no forma parte de la discusión aquí por las siguientes razones:
- Puede capturar códigos manualmente utilizando Arduino Sketch, dividirlos en secciones delimitadas por tuberías y almacenarlos en la base de datos sin tener que crear una aplicación web elaborada.
- A diferencia de este IBLE, el grabador de infrarrojos se centra en la comunicación inversa de Arduino a Raspberry Pi
Por lo tanto, los detalles de este proyecto serían un tema para otro IBLE.
Paso 2: Qué necesita: el hardware


Una Raspberry Pi 2.0 en funcionamiento: recomiendo instalar Ubuntu Mate, ya que tiene un conjunto más rico de características que incluyen OpenLibre Office, que por cierto fue indispensable para documentar este instructable, allí mismo en la Raspberry Pi.
Además, el Pi, necesitará los siguientes externos:
- La plataforma de creación de prototipos Arduino Uno o un clon
- Un LED de transmisores de infrarrojos: utilicé una marca llamada Three Legs de Amazon.com
- 330 o resistencias de 220 ohmios: utilicé el 220 (código de color rojo-rojo-marrón) porque tenía varios a mano
- La placa de pruebas habitual, conectores y una PC con el entorno Arduino instalado
- Un candidato de prueba, como el omnipresente monitor LED Samsung con control remoto
Paso 3: Qué necesita: el software
Para unir todas las piezas, la siguiente configuración de software deberá estar instalada y en ejecución:
En la Raspberry Pi, deberá instalar lo siguiente:
- El IDE de Arduino: utilizado para construir el Sketch y actualizarlo a UNO
- El módulo Python para Arduino: para la comunicación en serie entre UNO y Pi
- La biblioteca cliente de Python SignalR: puede consultar las instrucciones adjuntas aquí
Una máquina Windows con el siguiente entorno de desarrollo instalado:
- Edición gratuita de Microsoft Visual Studio Express 2013 para crear SignalR Hub y la aplicación cliente web
- Edición gratuita de SQL Server 2012 Express para diseñar y construir la base de datos back-end
Un entorno de alojamiento Windows Internet Information Server (IIS):
- Una vez que el SignalR Hub y el cliente web estén construidos y probados, deberán implementarse en un servidor IIS local.
- En mi caso, planeo usar una computadora portátil vieja con Windows 7 con IIS en mi red doméstica
NOTA
Todas las instrucciones son aplicables a la versión Python 2.7.x. La versión 3.0 puede requerir reescrituras
Paso 4: la base de datos de SQL Server

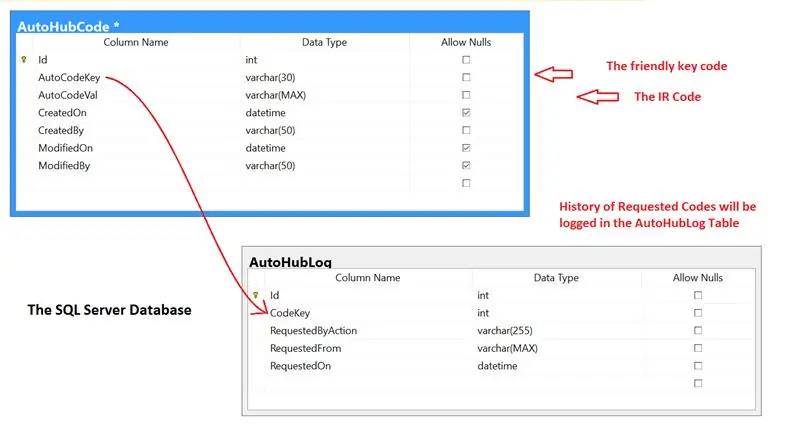
El esquema adjunto muestra la estructura de una base de datos básica de SQL Server utilizada en esta aplicación y contiene solo dos tablas.
Tabla AutoHubCode
Las dos columnas importantes de esta tabla son:
AutoCodeKey: almacena el nombre fácil de usar de la clave de código
Cada una de las claves de código es transmitida por un cliente de automatización, en nuestro caso, un botón HTML de una página web
AutoCodeVal: almacena la secuencia de código IR sin procesar
Este es el código IR real que se transmite al cliente en respuesta a SignalR Hub
En este caso, un cliente Python en constante comunicación con el Hub recibe la secuencia de código IR y la transmite a través del puerto serie al Arduino UNO.
Tabla AutoHubLog
- Registra el código solicitado por el cliente de automatización.
- Esta es una medida para rastrear quién y cuándo usó el sistema, y qué código se solicitó.
Como se mencionó, he usado SQL Server 2012 como mi plataforma de base de datos de elección. Puede recrear este diseño simple en una plataforma de base de datos diferente, como MySQL, Oracle, etc.
Sin embargo, aquí se adjunta el script SQL para crear esta base de datos
NOTA
- El código de SignalR Hub está diseñado para conectarse a una base de datos de SQL Server 2012
- Trabajar con una base de datos diferente significaría alterar el Hub para usar un controlador de base de datos diferente
Paso 5: la aplicación web ASP. NET SignalR Hub


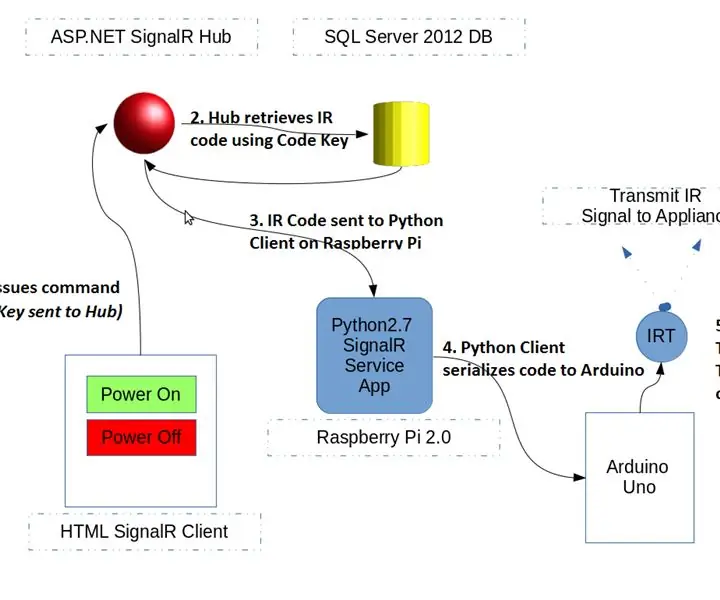
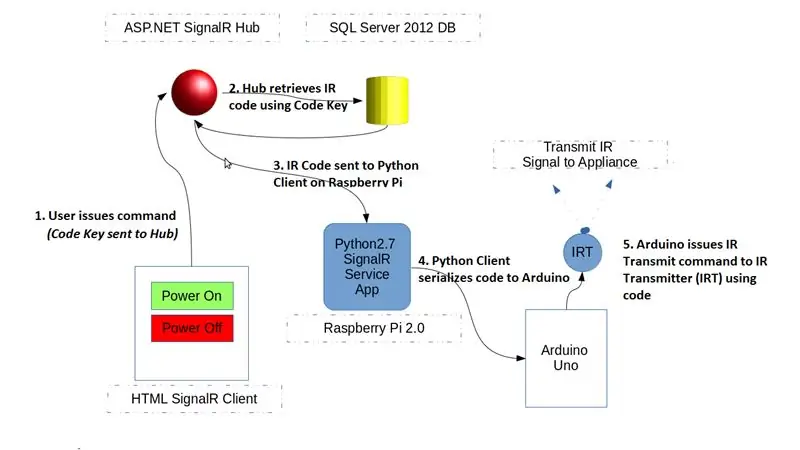
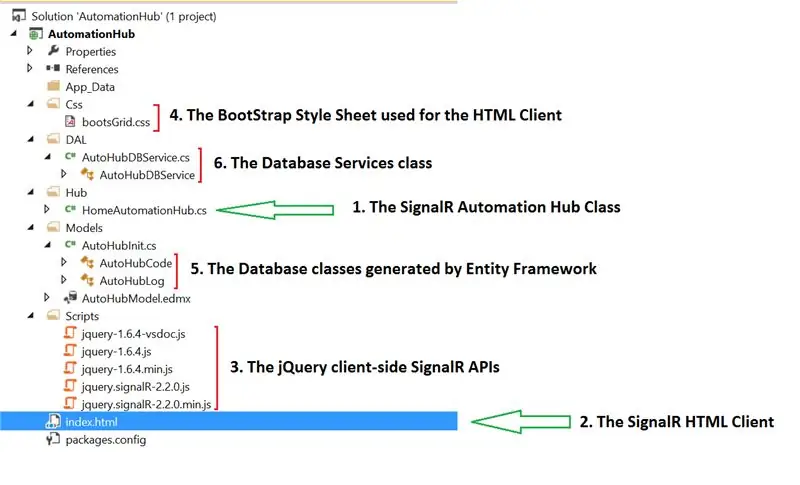
La aplicación web ASP. NET SignalR Hub se compone conjuntamente de los siguientes componentes, como se indica en el esquema adjunto:
Sección 1 - El SignalR Hub que recibe solicitudes y responde al cliente
Secciones 2, 4 - La página web del cliente HTML y su hoja de estilo que forman colectivamente la parte frontal del sistema de Automatización y emite comandos al Centro de Automatización.
Sección 3: las API de jQuery SignalR utilizadas por el cliente HTML para comunicarse con Automation Hub
Sección 5: SignalR Hub no se comunica directamente con la base de datos. Lo hace a través de clases intermedias generadas utilizando Entity Framework.
Estas clases abstraen los detalles de la base de datos de la aplicación frontal.
Sección 6: la clase de servicio de la base de datos que ayuda a realizar las operaciones de lectura y escritura en la base de datos SQL (descrita anteriormente) mediante el uso de clases de Entity Framework
ASP. NET y SignalR son tecnologías de Microsoft y este tutorial lo guiará sobre cómo se construye e implementa una aplicación simple de SignalR.
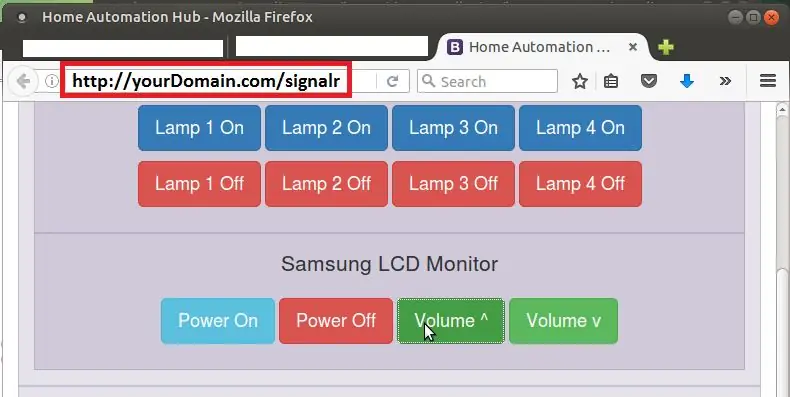
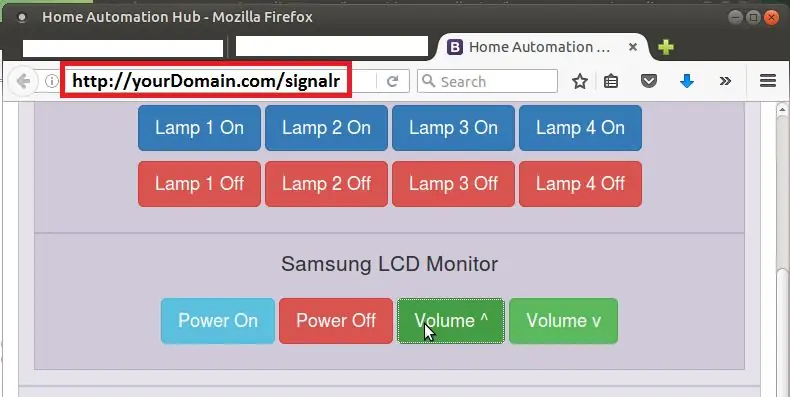
Lo que he creado aquí se basa en los conceptos básicos adquiridos en este tutorial. Cuando se implementa, la aplicación debe tener un aspecto similar a la página web que se muestra en la segunda imagen.
NOTA SOBRE EL CÓDIGO
Se ha adjuntado un archivo ZIP que contiene una versión simplificada del código.
La estructura de carpetas es como se muestra en la imagen; sin embargo, todas las clases de framework y los scripts de jQuery se han eliminado para reducir el tamaño del archivo adjunto.
La recomendación es que este código se use como guía porque cuando crea una nueva aplicación web de SignalR siguiendo el enlace del tutorial anterior, las últimas bibliotecas jQuery y clases de marco ASP. NET se agregarán automáticamente
Además, las referencias a los scripts de jQuery en la página index.html deberán cambiarse para reflejar la última versión de las bibliotecas cliente de jQuery SignalR que se agregarán automáticamente cuando construya su aplicación web.
Finalmente, la cadena de conexión deberá cambiarse para que coincida con su base de datos en los archivos denominados como Web.config *
Paso 6: el cliente del servicio Python SignalR

Mientras que HTML SignalR Client es una interfaz de usuario frontal, Python Client es una aplicación de servicio de back-end cuya función principal es recibir el código IR transmitido por el Hub y enrutarlo al Arduino UNO a través de la comunicación serial.
El código adjunto se explica por sí mismo y está lo suficientemente documentado para describir su funcionalidad
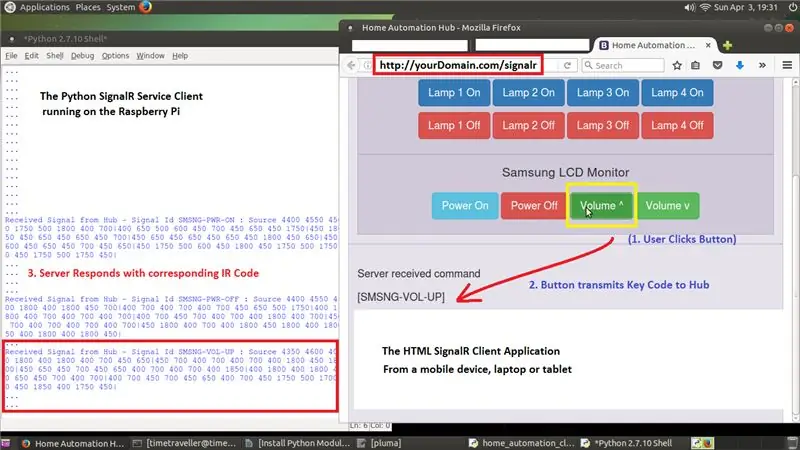
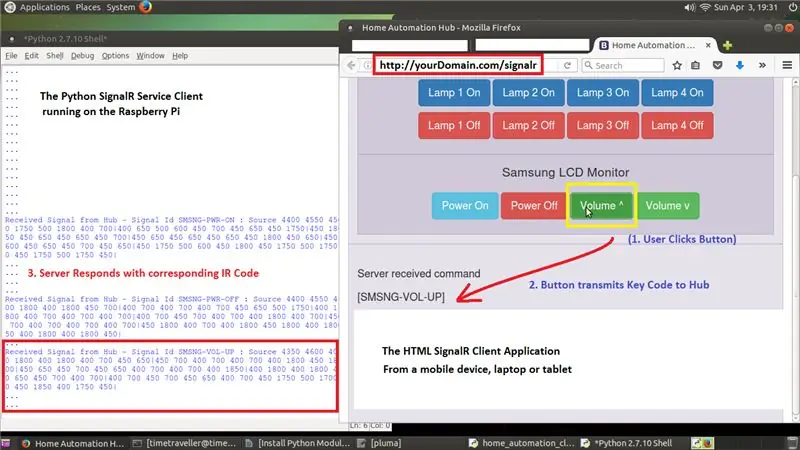
Como se muestra en la captura de pantalla compuesta, el cliente HTML y el cliente del servicio Python se comunican a través de SignalR Hub de la siguiente manera:
- El usuario del sistema de automatización emite un comando al Hub mediante un clic en un botón
- Cada botón está asociado con el código de la llave IR y cuando se hace clic en él, este código se transmite al Hub
-
El Hub recibe este código, se conecta a la base de datos y recupera el código de la señal IR sin procesar y lo transmite a todos los clientes conectados.
Al mismo tiempo, el Hub registra una entrada en la tabla de la base de datos AutoHubLog registrando el código y la fecha y hora en que fue solicitado por los clientes remotos
- El cliente del servicio Python recibe el código IR y lo transmite al Arduino UNO para su posterior procesamiento.
Paso 7: Boceto y código de transmisión IR de Arduino UNO



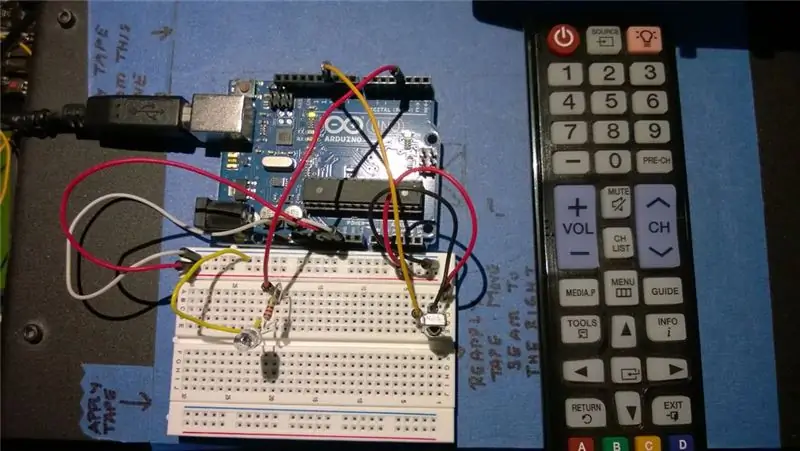
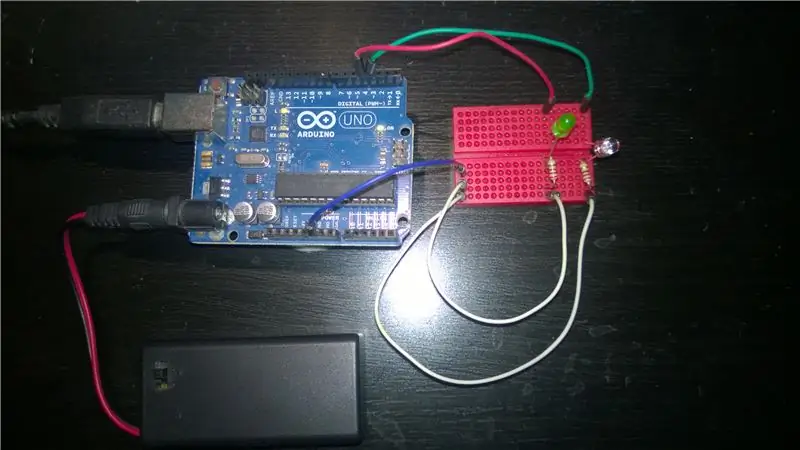
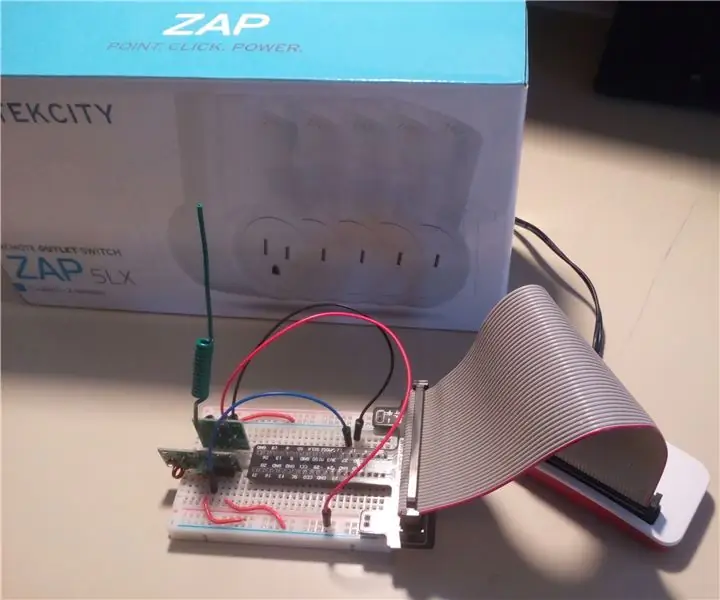
El circuito Arduino como se muestra en las imágenes es bastante simple para este sistema y, por lo tanto, se describe brevemente:
- El LED IR incoloro debe estar conectado al PIN digital 3 en UNO; este es un requisito de la biblioteca IRLib Arduino
- Las razones se describen en mi IBLE anterior sobre la clonación de un control remoto en la sección relacionada con la biblioteca IRLib.
- El LED verde conectado al PIN digital 4 es un indicador visual que se enciende cuando UNO ha recibido todas las secciones del código IR del cliente Python que se ejecuta en Raspberry Pi.
- Tener este LED encendido confirmará que la comunicación serial entre Raspberry Pi y UNO está funcionando
- Para habilitar la comunicación en serie, el UNO está conectado a la Raspberry Pi a través del puerto USB
- El Arduino Sketch adjunto se comenta lo suficiente para describir su función
- Los comentarios en la parte superior del código también describen cómo se debe conectar el circuito.
NOTA
En la práctica, el Arduino y el Pi podrían conectarse conjuntamente a un concentrador USB con alimentación lo suficientemente fuerte como para impulsar el Pi, el Arduino y también transmitir una señal fuerte a través del LED IR.
Paso 8: Conexión y prueba del sistema



- Cree e implemente ASP. NET SignalR Hub, el cliente HTML junto con la base de datos de SQL Server 2012 en un servidor de información de Internet (IIS) en su red doméstica local.
-
Acceda a la aplicación web abriendo el cliente HTML SignalR a través de
la URL de esta página suele ser https:// yourComputer: port_number /
-
Haga clic en un botón del panel de control y, si la aplicación se ha implementado correctamente, el Hub responderá devolviendo el código IR y mostrándolo en el panel gris contiguo al panel de control.
¡Recordar! Tendrá que cargar los códigos en su base de datos configurando la biblioteca del receptor de infrarrojos y capturando los códigos como se describe en mi IBLE anterior
-
Conecte el Arduino a la Raspberry Pi a través de USB: abra el IDE de Arduino en la Pi y asegúrese de que UNO pueda establecer una conexión con la Pi
Estos artículos de tutoriales de Arduino deberían ayudarlo a llegar a esto con bastante rapidez
-
Abra el código Python y realice los siguientes cambios según corresponda a su entorno
- la dirección del puerto serie de su UNO como se adquirió en el paso 4
- la URL del concentrador de SignalR para que coincida con la URL local del paso 2; en este ejemplo, sería https:// yourComputer: port_number / signalr
- Por último, abra el Arduino Sketch en el IDE de Arduino en la Raspberry Pi y muévalo al UNO
- Coloque la placa de prueba que sostiene el circuito muy cerca del aparato que se va a controlar; el LED de infrarrojos debe tener una línea de visión clara con el puerto del receptor de infrarrojos del aparato
- Inicie el programa Python en la Raspberry Pi presionando el botón F5 en la barra de herramientas Python IDLE
- Regrese al Panel de control en el programa cliente HTML (Paso 2) y haga clic en un botón (como Encender o Subir volumen)
Si el sistema se ha configurado correctamente, entonces debería poder abrir la página del cliente HTML en su teléfono o tableta y controlar su dispositivo con los botones de la página del cliente HTML.
Paso 9: El sistema en acción




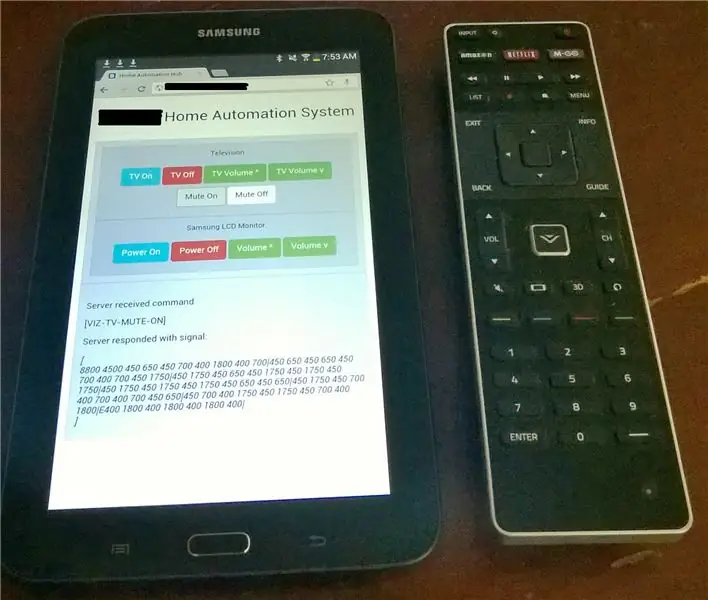
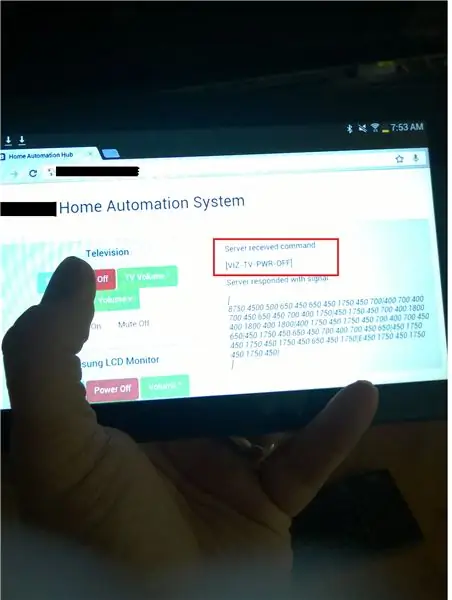
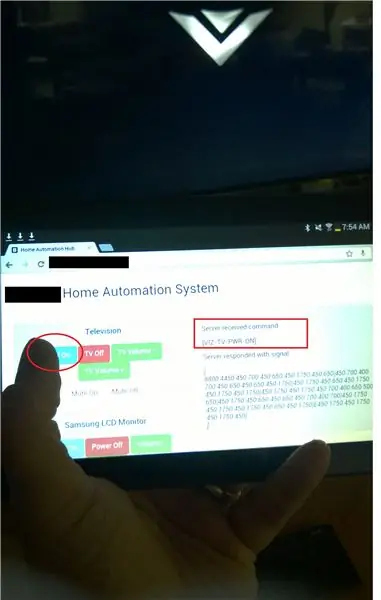
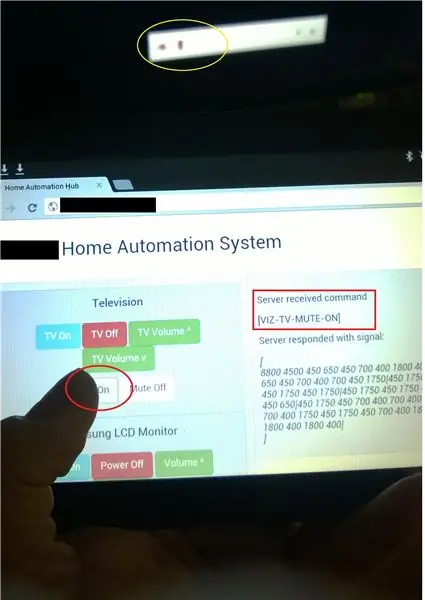
Las imágenes de arriba muestran el sistema de automatización del hogar en acción una vez que está configurado.
Desde que publiqué este IBLE, he ampliado la interfaz capturando algunos códigos IR de mi TV LED VIZIO
Como se muestra al lado del control remoto de TV de fábrica en la primera imagen, algunas funciones esenciales de este control remoto se han integrado en la interfaz de usuario web a la que se accede a través de mi tableta.
Las imágenes posteriores muestran la tableta en primer plano con el televisor en la parte posterior respondiendo a los comandos emitidos desde la interfaz web:
- Comando de apagado: el televisor se apaga
- Comando de encendido: el televisor se enciende y aparece el logotipo "V" cuando se enciende la pantalla
- Comando Mute ON: aparece una barra horizontal con el altavoz silenciado
En todas las pruebas, el área gris junto al tablero en la pantalla de la tableta muestra el comando emitido por el cliente y la respuesta enviada por el SignalR Hub remoto.
Paso 10: Mejora del sistema de automatización y arreglos relacionados
Este sistema se puede ampliar agregando más códigos capturados de diferentes sistemas. Si bien esta parte es fácil, hay otros dos factores que deberá tener en cuenta.
Mejora 1 (rápida): trabajar con señales de infrarrojos de diferentes longitudes
-
Los códigos IR de diferentes sistemas vienen con diferentes longitudes, incluso entre dos productos del mismo fabricante.
Por ejemplo, en este caso, la longitud de la matriz de códigos IR para el televisor LED es 67, mientras que la de la barra de sonido Samsung es de alrededor de 87
- Lo que significa que, si encendiera la barra de sonido primero, la matriz de búfer de infrarrojos en el boceto de Arduino se rellenaría con una secuencia de código de infrarrojos que contiene 87 códigos.
- Después de esto, si encendiera el televisor LED, llenaría la matriz de búfer de infrarrojos con solo 67 códigos, pero los 20 códigos restantes de la operación anterior aún estarían disponibles.
¿El resultado? El televisor LED no se enciende porque el búfer de códigos de infrarrojos ha sido dañado por los 20 códigos adicionales que no se limpiaron de la operación anterior.
Arreglar 1 (la salida más fácil, no recomendada)
Modifique el boceto de Arduino de la siguiente manera:
Cambie las siguientes llamadas de función en la función loop () {}
transmitIRCode ();
para transmitirIRCode (c);
Realice cambios en la firma de la función anterior:
void transmitIRCode (int codeLen) {// Constante RAWBUF reemplazada por codeLen IRTransmitter. IRSendRaw:: send (IRCodeBuffer, codeLen, 38); }
Si bien esto es fácil, la matriz nunca se borra por completo y, por lo tanto, esta no es una solución muy limpia.
Arreglar 2 (no es difícil, se recomienda)
Declare una variable adicional en la parte superior del Arduino Sketch, después de la sección de comentarios:
unsigned int EMPTY_INT_VALUE;
Agregue esto a la parte superior de la función setup ():
// Captura el estado natural de una variable entera vacía sin signoEMPTY_INT_VALUE = IRCodeBuffer [0];
Desplácese hacia abajo y agregue una nueva función al boceto inmediatamente después de la función transmitIRCode ():
void clearIRCodeBuffer (int codeLen) {// Borrar todos los códigos de la matriz // NOTA: ¡establecer los elementos de la matriz en 0 no es la solución! for (int i = 1; i <= codeLen; i ++) {IRCodeBuffer [i-1] = VACÍO_INT_VALOR;}}
Finalmente, llame a la nueva función anterior en la siguiente ubicación en la función loop ():
// Restablecer - Reanudar la lectura Serial PortclearIRCodeBuffer (c);…
Este es un enfoque más limpio, ya que en realidad restablece todas las ubicaciones en la matriz de búfer de infrarrojos que fueron pobladas por la señal de código de infrarrojos más reciente sin dejar nada al azar.
Mejora 2 (más involucrada): Transmisión de señal IR repetida para ciertos dispositivos
Algunos dispositivos requieren que la misma señal se transmita varias veces para responder Ejemplo: en este caso, la barra de sonido de Samsung requiere que el mismo código se envíe dos veces con un intervalo de 1 segundo
El Fix in Concept se ha discutido aquí, ya que es un poco más complicado y necesitará pruebas
Agregar la funcionalidad de repetición al Ardunio Sketch significará que tendrá que flashear el Sketch cada vez que agregue un nuevo dispositivo a su sistema de automatización del hogar.
En cambio, agregar esta solución al cliente HTML SignalR y la aplicación Python SignalR Service hace que la solución sea mucho más flexible. Y esto podría lograrse en principio de la siguiente manera:
Modificar el cliente HTML de SignalR para transmitir información repetida al Hub
Abra index.html e incruste el valor de repetición en el botón HTML así:
value = "SMSNG-SB-PWR-ON" se convertiría en value = "SMSNG-SB-PWR-ON_2_1000"
Donde, 2 es el valor de repetición y 1000 es el valor de retardo en milisegundos entre las dos señales de repetición
Al hacer clic en este botón, el concentrador SignalR recibirá el código clave + Repeat_Spec
Modifique los métodos del lado del servidor de SignalR para analizar solo el código clave:
- Utilice el código clave para recuperar el código IR de la base de datos como de costumbre
- Transmita el código clave + Repeat_Spec y el código IR a los clientes de SingalR como de costumbre
Modifique la aplicación de servicio Python SignalR para transmitir señales utilizando los valores de repetición:
Abra el cliente Python y modifique las siguientes dos funciones:
def print_command_from_hub (buttonId, cmdSrc):
# analizar el código de repetición del valor buttonId
def transmitToArduino (IRSignalCode, delim, endPrefix):
# configurar un bucle while o for para transmitir la señal a la frecuencia deseada
- De esta manera, el Arduino no tiene que ser flasheado repetidamente
- Se puede incorporar cualquier número de frecuencias de repetición en este sistema.
- Además, si está utilizando UNO, ¡hay un límite en el tamaño que puede alcanzar su Sketch!
Paso 11: Problemas conocidos y preocupaciones de seguridad
Como es el caso de los sistemas construidos por primera vez, este tiene un par de problemas que surgieron durante las pruebas.
Problema 1: el disparo de comandos en rápida sucesión con retrasos de menos de un segundo entre los clics de los botones hizo que el sistema dejara de responder después de responder el primer par de veces.
- Reiniciar el cliente Python SignalR restaura el sistema a las operaciones normales.
- Las resoluciones inmediatas pueden ser eliminar las salidas de depuración no deseadas tanto en Python SignalR Client como en Arduino Sketch y repetir estas pruebas
- Otro lugar para investigar sería la propia comunicación serial: ¿sería posible agregar código para vaciar rápidamente el búfer?
Dicho esto, he notado que mi televisor no responde bien al control remoto de fábrica; por lo tanto, la naturaleza misma de la comunicación por infrarrojos de mi televisor también puede ser un factor contribuyente.
Problema 2: la pantalla HTML deja de responder a los clics de los botones después de un largo período de inactividad
Por lo general, la actualización de la página resuelve este comportamiento; sin embargo, la causa de este comportamiento aún no está clara
PREOCUPACIONES DE SEGURIDAD
Este sistema ha sido diseñado solo para uso en redes locales (domésticas) y no cuenta con las protecciones de seguridad necesarias para su uso en Internet
Por lo tanto, se recomienda que SignalR Hub se implemente en una máquina local en su red local / doméstica
¡Gracias por leer mi IBLE y espero que se diviertan!
Recomendado:
Automatización del hogar por infrarrojos con relé: 6 pasos (con imágenes)

Automatización del hogar por infrarrojos con relé: Sistema de automatización del hogar remoto por infrarrojos (Advertencia: ¡Repita el proyecto bajo su propio riesgo! Este proyecto implica alto voltaje)
Cómo hacer automatización del hogar basada en IoT con el relé de control de sensores NodeMCU: 14 pasos (con imágenes)

Cómo hacer automatización del hogar basada en IoT con el relé de control de sensores NodeMCU: en este proyecto basado en IoT, hice la automatización del hogar con el módulo de relé de control Blynk y NodeMCU con retroalimentación en tiempo real. En el modo manual, este módulo de relé se puede controlar desde el móvil o teléfono inteligente y, interruptor manual. En el modo automático, este smar
Automatización del hogar controlada por Internet / nube con Esp8266 (aREST, MQTT, IoT): 7 pasos (con imágenes)

Automatización del hogar controlada por Internet / nube usando Esp8266 (aREST, MQTT, IoT): ¡TODOS los créditos a http://iest.io/ por el servicio en la nube! ¡IoT es el tema más discutido en el mundo ahora mismo! Los servidores y servicios en la nube que hacen esto posible es el punto de atracción del mundo de hoy … ELIMINAR LA BARRERA DE DISTANCIA fue y es el
Automatización simple del hogar con Raspberry Pi3 y Android Things: 5 pasos (con imágenes)

Automatización simple del hogar usando Raspberry Pi3 y Android Things: La idea es diseñar un “ HOGAR inteligente ” en el que se pueden controlar los dispositivos domésticos utilizando Android Things y Raspberry Pi. El proyecto consiste en controlar electrodomésticos como luz, ventilador, motor, etc. Materiales necesarios: Raspberry Pi 3HDMI Ca
Automatización del hogar económica y eficaz con Raspberry Pi: 11 pasos (con imágenes)

Automatización del hogar barata y eficaz con Raspberry Pi: Siempre he querido poder controlar las luces de forma inalámbrica, pero las opciones comerciales suelen ser caras. Las luces Philips Hue cuestan alrededor de $ 70, y las luces conectadas a WiFi también son caras. Este tutorial le dirá cómo controlar hasta cinco luces / l
