
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:43.
- Última modificación 2025-01-23 14:40.




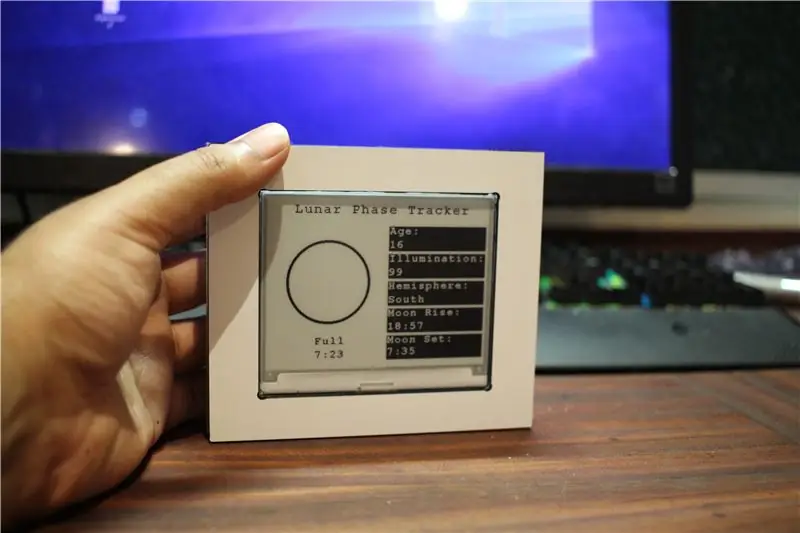
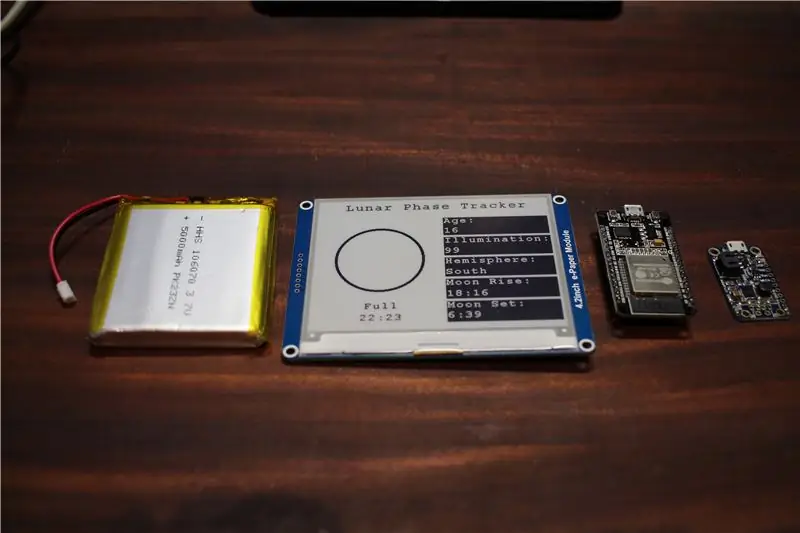
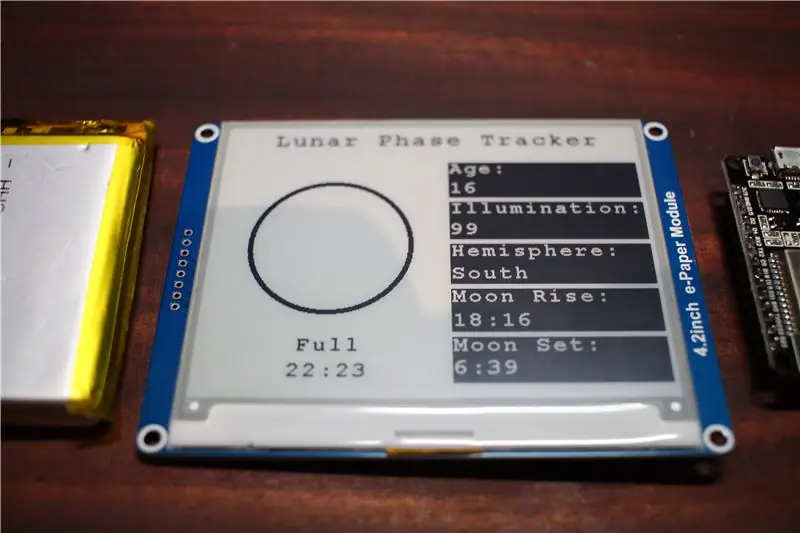
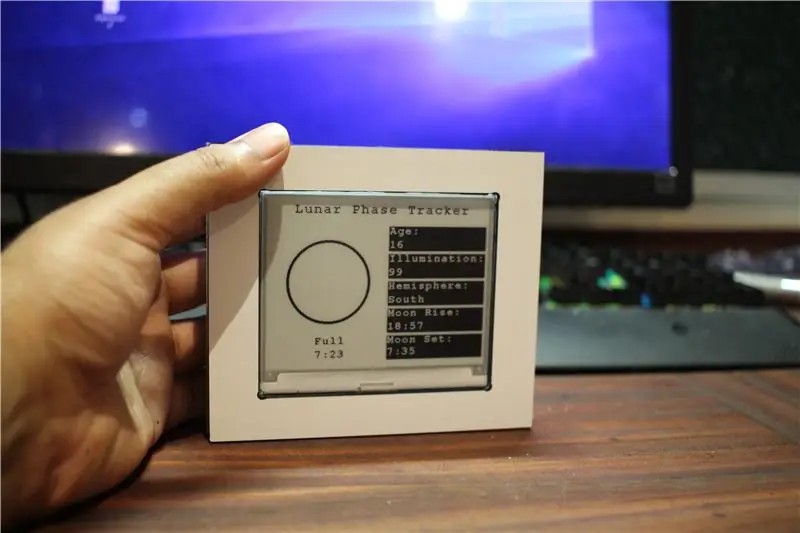
El rastreador de fase lunar es un dispositivo pequeño y semiportátil que le permite recopilar información crítica sobre la Luna. El dispositivo informa de parámetros como la iluminación visible, la fase, la salida de la luna y las horas de puesta y más.
Este dispositivo es esencial para cualquier persona que tenga interés en la ciencia o la astronomía y proporciona una excelente decoración de oficina de escritorio y, sin duda, es un tema de conversación.
El proyecto es bastante simple y requiere un dispositivo conectado a Internet, como un ESP32, sin embargo, siempre puede adaptar el código para que funcione con un escudo WiFi, un escudo Ethernet o cualquier otro dispositivo conectado a Internet que pueda tener. El rastreador de fase lunar ha sido diseñado para funcionar con baterías de polímero de litio y una pantalla de tinta electrónica muy eficiente en el consumo de energía que no solo proporciona una pantalla maravillosa para mirar, sino que también contiene la última imagen incluso si se corta la energía.
Paso 1: registrarse para obtener información astronómica


Este paso es absolutamente esencial (aunque aburrido) ya que estamos utilizando una API en línea para recopilar nuestra información. Si bien es posible calcular las fases lunares, la iluminación, etc., hacerlo es una tarea tediosa. La API que estamos utilizando proporciona información actualizada de la estación meteorológica en vivo y los sistemas de monitoreo, por lo que los datos que recibimos son resultados del mundo real y no valores calculados.
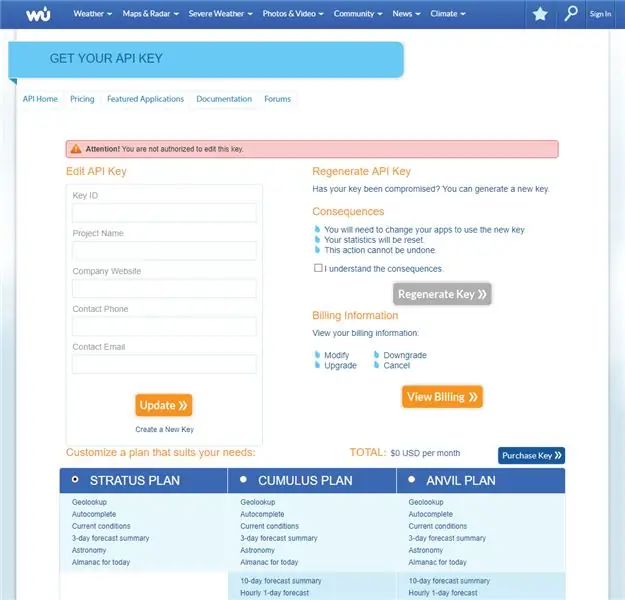
Dirígete a Weather Underground, haz clic en "registrarse" y completa toda tu información. La cuenta es totalmente gratuita y también lo son sus llamadas a la API siempre que no solicite demasiados resultados por minuto o exceda las 500 solicitudes por día. Asegúrese de marcar esta página, siempre puede volver más tarde y utilizar la API para obtener estadísticas meteorológicas y otra gran información. Una vez que haya creado su cuenta, vaya al sitio de API, haga clic en "comprar clave" y seleccione el plan gratuito, simplemente debe ingresar algunos detalles y tendrá problemas con una ID de clave de devoloper. Esta identificación es única para usted y debe mantenerse privada. He proporcionado mi clave en el código Arduino de ejemplo que veremos un poco más adelante. Puede utilizar mi ID de clave para realizar pruebas, pero le recomiendo que se registre por su cuenta.
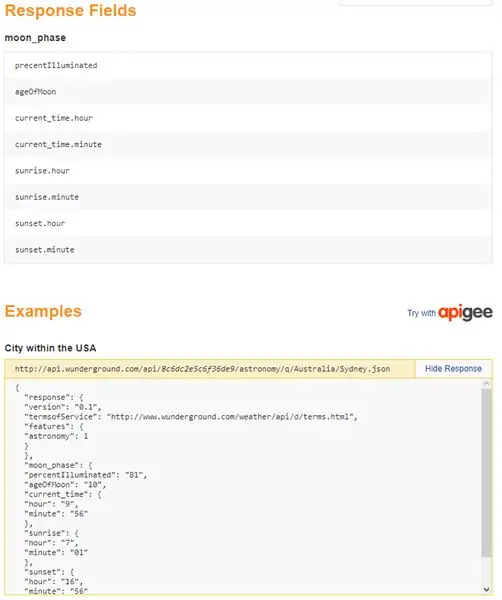
Una vez que tenga su identificación única, puede dirigirse a la información de la API de Astronomía, que honestamente es muy simple. Encontrará un ejemplo simple que se parece a esto:
api.wunderground.com/api/8c6dc2e5c6f36de9/a…
Esta URL es sumamente importante ya que es la que nos emite toda la información que necesitamos para realizar nuestro proyecto. Adelante, haga clic en el enlace, verá los resultados de Sydney, como la fase lunar, la iluminación y otra buena información. Eche un vistazo a la URL, veremos Sydney, Australia y un código largo que comienza con "8c6dcwe…". Ese código es su ID de clave que recogimos anteriormente. Cambie ese código con su identificación única y vea cómo funciona, debería obtener exactamente el mismo resultado. Intente jugar con las ubicaciones. Para mí en Sudáfrica, utilizo Johannesburgo y ZA.
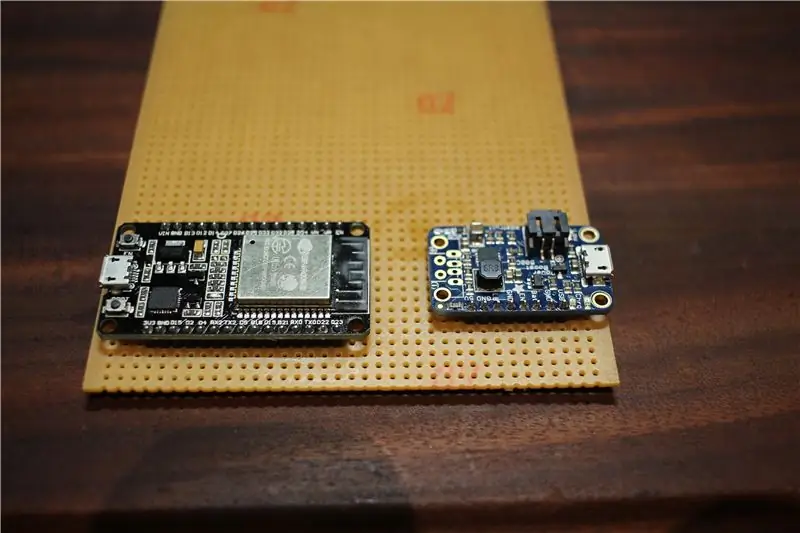
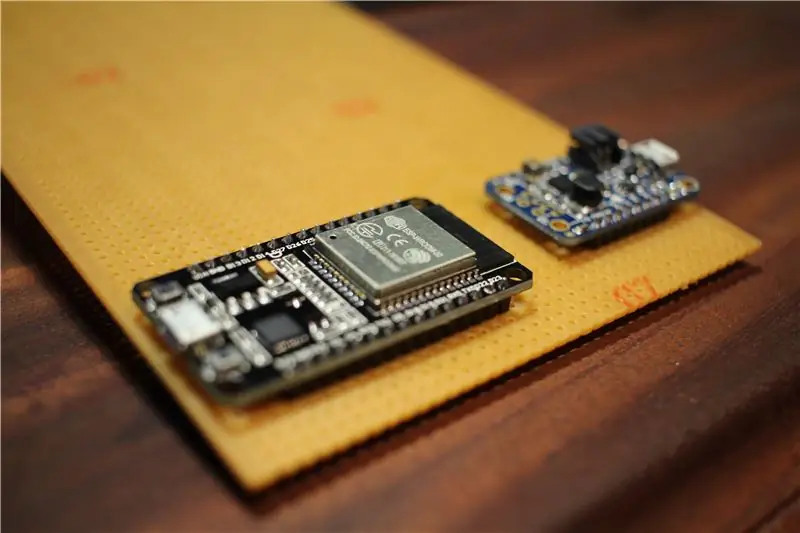
Paso 2: componentes



Así que ahora vamos a las cosas interesantes. Necesitaremos algunos componentes, no muchos y ninguno de ellos es extremadamente caro y he proporcionado enlaces de Amazon para los componentes que utilicé. Tenga en cuenta que si es bueno con la programación, no dude en utilizar cualquier pantalla o dispositivo de Internet que tenga disponible. Para mi compilación, utilicé lo siguiente:
Pantalla SPI de 4.2 "de tinta electrónica SPI de Waveshare
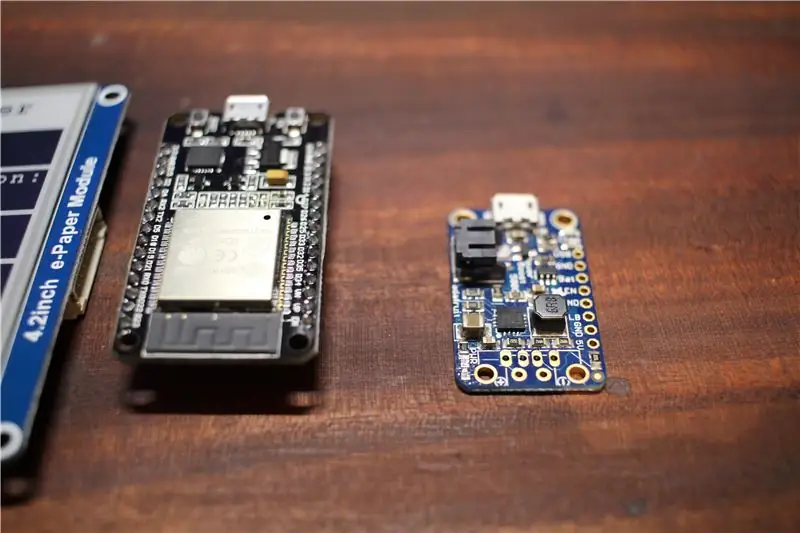
- Placa de desarrollo ESP32 (genérica)
- Adafruit Power Boost 500
- Paquete de batería Lipo 5000mAh
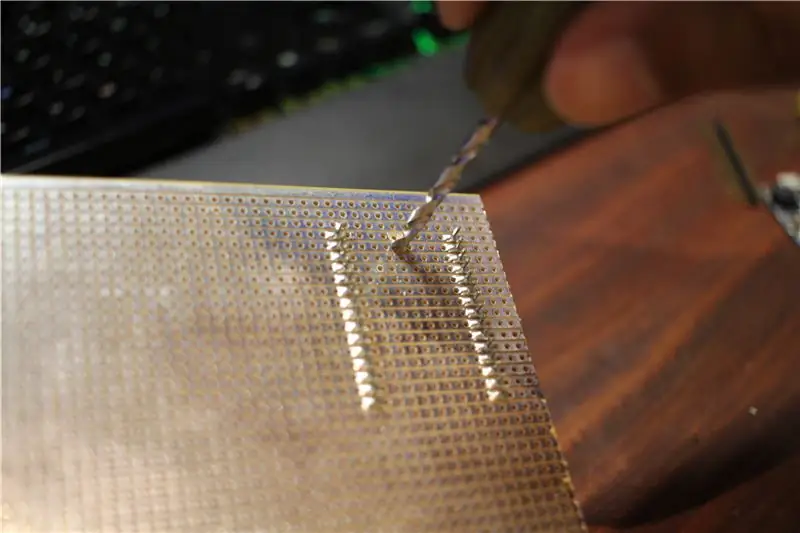
- Stripboard (Protoboard)
Por supuesto, necesitará las herramientas básicas como:
- Soldador
- Soldar
- Multimetro
- Calibrador
- Broca para separar pistas en protoboard
- Cable
- Tijeras de alambre
- Pegamento (el pegamento caliente funcionará)
- Laptop con Arduino IDE instalado
La única herramienta avanzada que puede necesitar es una impresora 3D para hacer el gabinete. Si no tiene uno, está bien, haga su caja de madera y sierras de mano o cualquier cosa que tenga disponible. Y sí, mi impresora 3D es vieja y polvorienta jajaja.
Paso 3: el software de la computadora
Antes de que podamos comenzar a trabajar en el circuito y la programación, primero necesitaremos la versión más reciente del IDE de Arduino que se puede encontrar aquí.
Dado que estamos usando el ESP32 con el núcleo de Arduino, necesitaremos instalar este núcleo en el IDE de Arduino. Siga esta sencilla guía de Github que le muestra qué software y configuración necesitará hacer para poder usar su placa de desarrollo ESP32 dentro del IDE de Arduino.
También necesitaremos dos bibliotecas adicionales para que nuestro sistema funcione. La primera es una biblioteca JSON de Arduino que nos permite leer y analizar solicitudes JSON, que es exactamente lo que obtenemos de Weather Underground. Puede descargar estas dos bibliotecas desde mi Dropbox personal o más abajo. Una vez que tenga los archivos, extráigalos y colóquelos en la carpeta de su biblioteca Arduino. Generalmente se encuentra en C: / Users / YOUR_NAME / Documents / Arduino / libraries. Asegúrese de reiniciar su IDE, de lo contrario, Arduino no recogerá las nuevas incorporaciones. El código principal de Arduino SRC también se encuentra en esa carpeta. La biblioteca también contiene una versión modificada de la muestra proporcionada por las pantallas de Waveshare. Los archivos se han modificado para que se ejecuten en el módulo ESP32 con sus GPIO y he implementado una nueva "fuente" que contiene todas las imágenes de las distintas fases de la luna.
Paso 4: el circuito



De acuerdo, el circuito para esto es extremadamente simple y solo requiere algunos componentes y cables.
La idea general es que tenemos un circuito de cargador de Lipo, un convertidor boost para darnos 5V y luego el Kit Dev ESP32 que baja el voltaje a 3.3V. Este 3.3V también se usa para la pantalla Waveshare E-Ink. Sí, esto es un poco ineficiente debido a que se aumenta y luego se reduce con un regulador lineal, pero el ESP32 funciona en un rango de voltaje muy horrible. En algún lugar alrededor de 2.5 - 3.6V. Esto no es adecuado para proyectos de baterías, especialmente aquellos que usan celdas de polímero de litio.
El cableado básico es el siguiente:
- Boost Converter 5V salida Vin y GND en ESP32 Dev Kit
- Pantalla de tinta electrónica ESP32 3.3V 3.3V y GND
- Pantalla de tinta electrónica ESP32 PIN 18 CLK
- Pantalla de tinta electrónica ESP32 PIN 23 DIN / MOSI
- Pantalla de tinta electrónica ESP32 PIN 5 CS / SS
- Pantalla de tinta electrónica ESP32 PIN 32 DC
- Pantalla de tinta electrónica ESP32 PIN 33 RST
- ESP32 PIN34 OCUPADO Pantalla de tinta electrónica
Puede ver que el cableado es muy simple y mis tableros de bricolaje solo tardaron unos 15 minutos en construirse. Asegúrese de verificar si hay cortocircuitos con un multímetro antes de proporcionar energía.
También quité los LED de mi placa de refuerzo ESP32 y Lipo para ahorrar aproximadamente 40 mA de energía durante el modo de suspensión. Esto ayudará a que las baterías duren un poco más. Puede implementar un interruptor de encendido, circuito de ahorro de energía, desconexión automática, etc. si lo desea. Puede ampliar este proyecto y hacerlo tan complejo como desee.
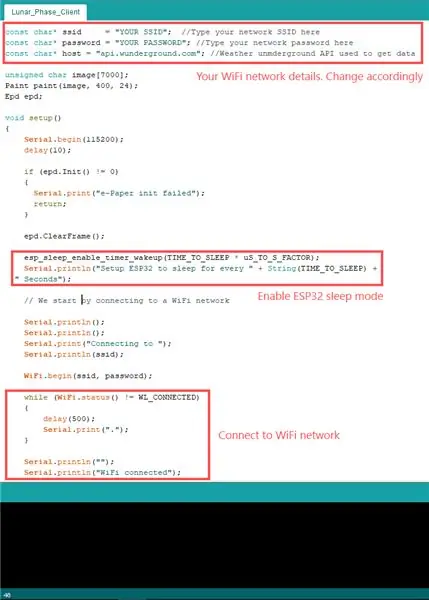
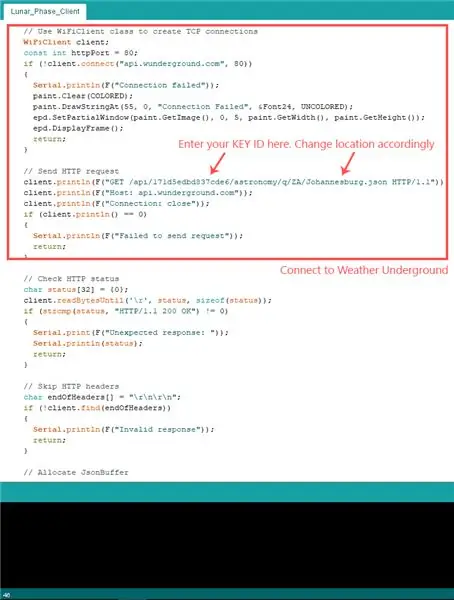
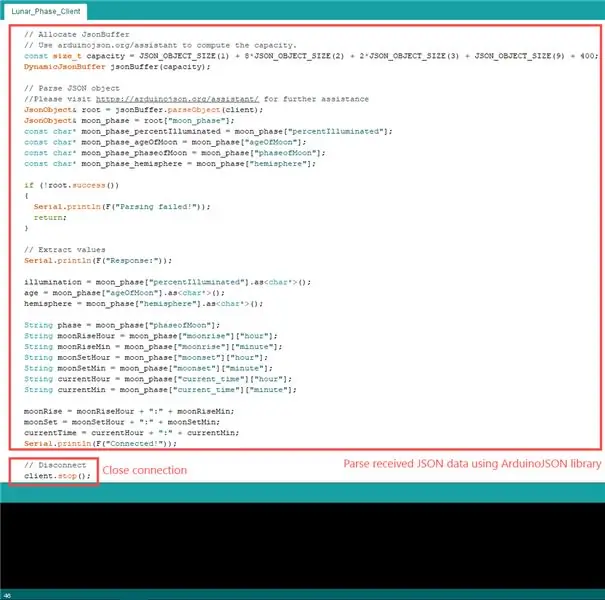
Paso 5: el código




El código se puede encontrar en la carpeta suministrada durante el paso 3 o puede descargar el archivo.ino desde abajo. Deberá instalar las bibliotecas asociadas como se menciona en el paso 3 para que todo funcione en conjunto. No hay mucho que decir sobre este paso, ya que el código se proporciona en condiciones de funcionamiento. Asegúrese de poner su SSID y contraseña de red antes de probar el programa, siempre puede ejecutar el Escaneo WiFi ESP32 para detectar cualquier red inalámbrica cercana; sin embargo, en mi programa, la información de la red está configurada solo en código y código. Tal vez pueda modificarlo para preguntar a qué red desea conectarse:)
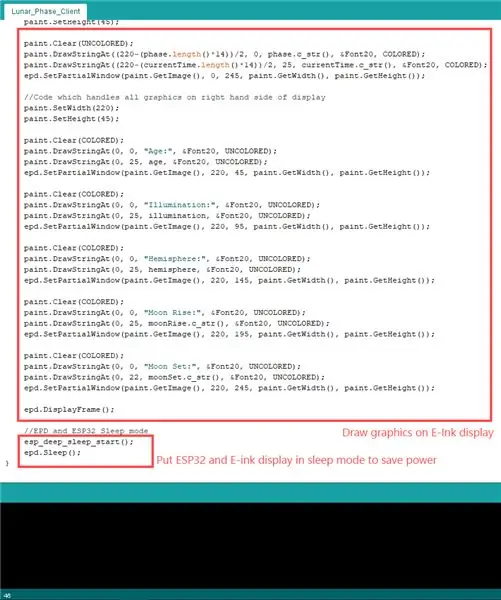
El código es bastante simple y dedicaré algún tiempo a comentarlo y perfeccionarlo en las próximas semanas. Básicamente, nos conectamos a una red, en mi caso, mi red doméstica. Luego intentamos conectarnos a Weather Underground y recibir el texto JSON de la página web. La biblioteca ArduinoJSON luego se usa para extraer. o analizar, el código JSON en matrices o cadenas de caracteres que nos permiten manipular los valores antes de mostrárselo al usuario. El último bit de código es estrictamente para programar la GUI y se realizó mediante prueba y error. Miré la pantalla, aumenté o disminuí la posición de un activo y volví a ejecutar el código hasta que estuve satisfecho con el aspecto del tamaño de fuente, el diseño y las imágenes.
Implementé una rutina de sueño profundo para el ESP32 para ahorrar energía. El valor predeterminado es 60 segundos, sin embargo, le sugiero que cambie el valor a algo así como una hora o dos, ya que las actualizaciones no se realizan durante al menos unas pocas horas. El ejemplo acepta segundos, así que asegúrese de realizar las conversiones correctamente.
También utilicé el programa The Dot Factory para generar matrices hexadecimales para una nueva fuente. Esta fuente se utiliza para generar las "imágenes" de las fases lunares. Si desea editar el archivo de fuentes, asegúrese de utilizar el programa mencionado anteriormente para la generación. Es un poco confuso ya que la biblioteca de E-Ink no está bien documentada y la mayor parte de mi éxito se debe a prueba y error. Cuando pase más tiempo con este código, actualizaré el Instructable para proporcionar más información sobre mis hallazgos.
La fuente utilizada para las fases lunares debe realizarse de acuerdo con un diseño ASCII estándar. Si abre font24 en la carpeta EPD-master, puede ver el diseño donde el primer gráfico se identifica con un espacio en blanco, el segundo es un "!" (signo de exclamación) y así sucesivamente. Verá que extraigo la fuente asociada usando el número 3 o un símbolo de hashtag en el último bit de código (función getLunarChar). Esto se debe a que Arduino espera el estándar ASCII de 32 a 127. Debido a que estamos usando fuentes que no tienen nada que ver con fuentes reales y más bien una matriz gráfica de fase lunar, debemos asegurarnos de que el carácter ASCII haga referencia a nuestra imagen de fase lunar elegida. Esto significa que usar un! signo, nuestra fuente de fase lunar nos muestra el segundo gráfico de fase lunar en esa lista. Si observa la fuente de la fase lunar, verá un montón de fases lunares, todas con diferentes niveles de iluminación. En el futuro agregaré más código para hacer uso de todos los gráficos que hemos implementado. Por el momento solo estamos usando algunos, sin embargo, los gráficos ya están implementados en la fuente de la fase lunar y solo necesitan implementarse en el código para hacer uso de ellos.
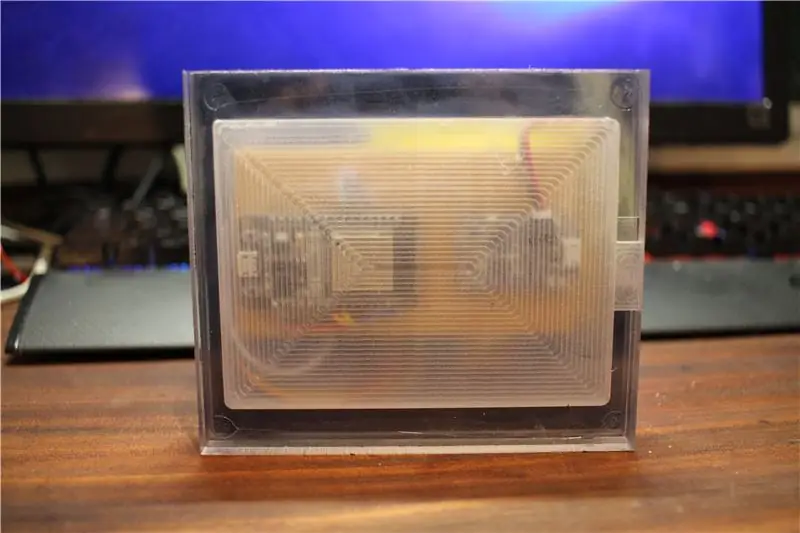
Paso 6: Ensamblaje final



La última parte de la construcción y la más satisfactoria es el proceso de montaje. Diseñé e imprimí en 3D una carcasa que se adapta a mi placa. El proyecto es muy DIY, no hay PCB profesionales ni un diseño estándar único. En su mayor parte, la caja que utilicé es lo suficientemente grande como para acomodar cualquier cargador de lipo o convertidor de refuerzo que elija usar. Siempre que brinden la misma funcionalidad básica mencionada en este Instructable, entonces debería estar bien.
Usé 4 tornillos para unir la mitad superior e inferior del gabinete y pegamento caliente para montar mis circuitos de bricolaje. Usé unas gotas muy pequeñas de pegamento para sujetar la batería, pero si tuviera más tiempo, habría hecho un soporte personalizado para todos los componentes electrónicos.
También decidí hacer un agujero para un botón de cierre en la parte posterior. Esto desconecta la batería del convertidor elevador, lo cual es útil si no planea ejecutar el dispositivo las 24 horas del día, los 7 días de la semana. Desafortunadamente, el convertidor elevador aún usa energía incluso si su ESP32 está en modo de suspensión profunda.
En general, estoy muy satisfecho con el resultado. Aprendí mucho mientras usaba el ESP32 y puedo verme usándolo para una variedad de proyectos en el futuro.
Si tiene alguna pregunta, no dude en preguntar, estaré más que dispuesto a ayudar y si encuentra algún error en este Instructable, hágamelo saber.
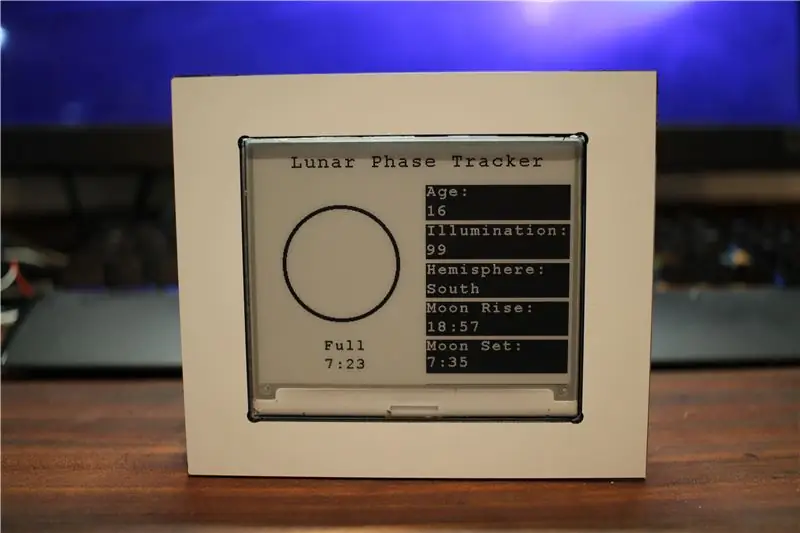
EDITAR: En realidad, hice una máquina CNC en una caja pequeña en lugar de la versión impresa en 3D, que es lo que ves en las imágenes destacadas.
EDITAR: En las imágenes destacadas vemos una luna llena con 99% de iluminación. De ahí el círculo blanco, a medida que la luna pasa por sus fases típicas, la imagen de la luna cambiará en consecuencia. Se subirán más imágenes a medida que la luna avance a través de sus fases para que pueda obtener una representación de los gráficos.


Finalista en el desafío espacial
Recomendado:
¡Rastreador de escritorio COVID19 con reloj! Rastreador con tecnología Raspberry Pi: 6 pasos

¡Rastreador de escritorio COVID19 con reloj! Raspberry Pi Powered Tracker: sabemos que podemos morir en cualquier momento, incluso yo puedo morir mientras escribo esta publicación, después de todo, yo, tú, todos somos mortales. El mundo entero se estremeció por la pandemia de COVID19. Sabemos cómo prevenir esto, pero ¡oye! sabemos cómo rezar y por qué rezar, lo hacemos
Lámpara de fase lunar reciclada: 15 pasos

Lámpara de fase lunar reciclada: esta lámpara está hecha de un frasco de plástico y se enciende cuando aprietas la tapa. Puedes cambiar la silueta para mostrar diferentes fases de la luna
Robot Arduino inalámbrico con módulo inalámbrico HC12: 7 pasos

Robot Arduino inalámbrico con módulo inalámbrico HC12: Hola chicos, bienvenidos. En mi publicación anterior, expliqué qué es un circuito de puente H, IC de controlador de motor L293D, IC de controlador de motor L293D a cuestas para conducir controladores de motor de alta corriente y cómo puede diseñar y hacer su propia placa de controlador de motor L293D
Rastreador de películas - Rastreador de lanzamiento en cines con tecnología Raspberry Pi: 15 pasos (con imágenes)

Rastreador de películas: rastreador de lanzamientos teatrales con Raspberry Pi: Movie Tracker es un rastreador de lanzamientos con forma de claqueta y alimentado por Raspberry Pi. Utiliza la API de TMDb para imprimir el póster, el título, la fecha de lanzamiento y la descripción general de las próximas películas en su región, en un intervalo de tiempo específico (por ejemplo, estrenos de películas esta semana) en
Punto de acceso inalámbrico de 50 metros de alcance con adaptador inalámbrico USB TP Link WN7200ND en Raspbian Stretch: 6 pasos

Punto de acceso inalámbrico de 50 metros de alcance con adaptador inalámbrico USB TP Link WN7200ND en Raspbian Stretch: Raspberry Pi es excelente para crear puntos de acceso inalámbricos seguros, pero no tiene un buen alcance, utilicé un adaptador inalámbrico USB TP Link WN7200ND para extenderlo. Quiero compartir cómo hacerlo¿Por qué quiero usar una raspberry pi en lugar de un enrutador? T
