
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:43.
- Última modificación 2025-01-23 14:40.



Nuestro principal objetivo aquí es mostrar el funcionamiento del módulo i2c serie para LCD Display 2x16 o 20x4. Con este módulo, podemos controlar las pantallas mencionadas anteriormente usando solo dos pines (SDA y SCL). Esto hace que la comunicación sea muy simple y libera varios otros GPIO de nuestro microcontrolador.
Vamos a mostrar la operación en Arduino UNO y ESP8266. ¡Echale un vistazo!
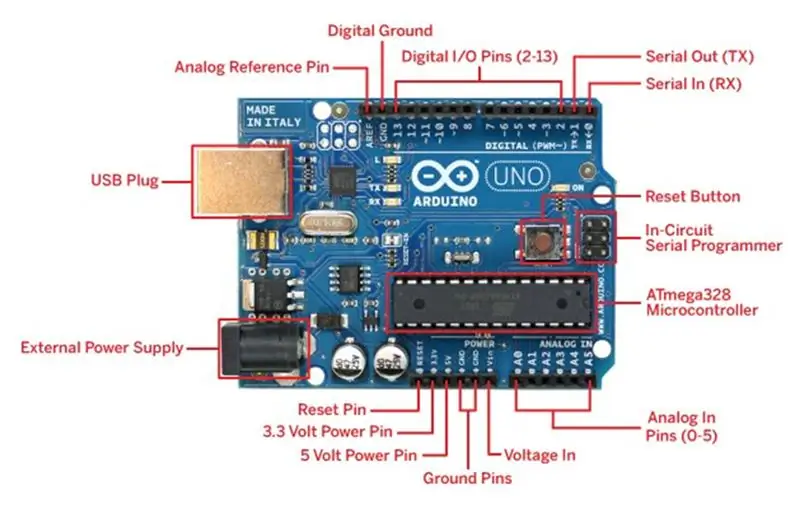
Paso 1: Arduino Uno
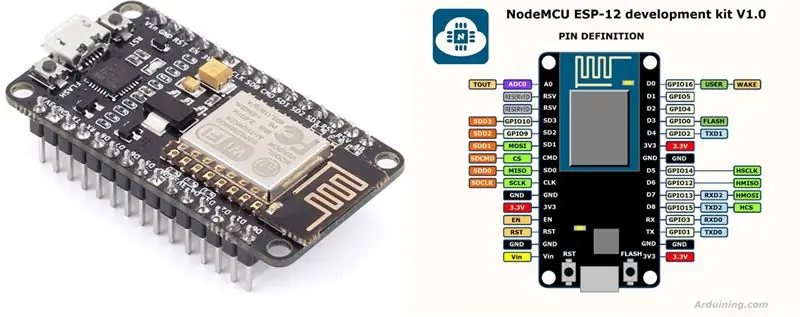
Paso 2: WiFi ESP8266 NodeMcu ESP-12E

Paso 3: Pantalla LCD serial 16x2

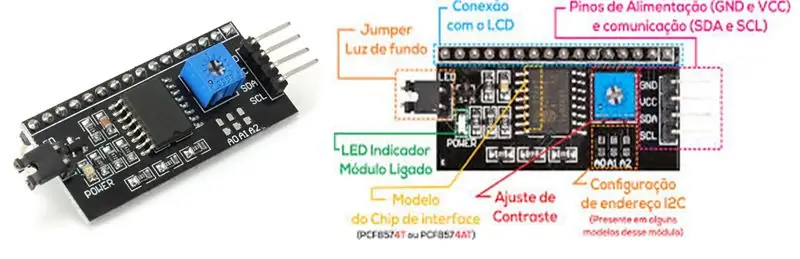
Paso 4: Módulo serie I2c

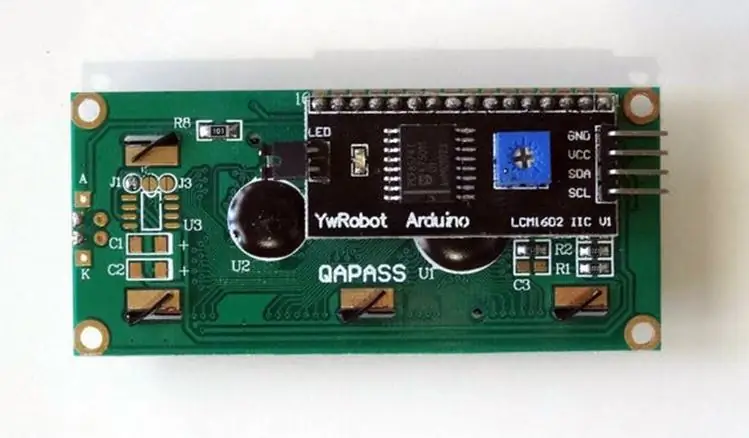
En esta parte, mostramos el adaptador que se compró por separado. Soldamos la pantalla, que es paralela, en la parte trasera. A través de los pines i2c, la pantalla se comunicará directamente con el Arduino. Por tanto, a través de un microcontrolador, este Arduino gestionará todos los comandos a la pantalla, facilitando tanto su conexión como su programación.
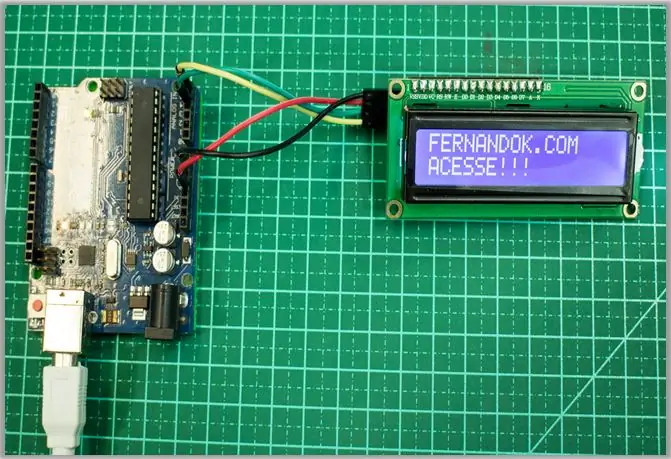
Paso 5: Módulo serie I2c conectado a la pantalla LCD

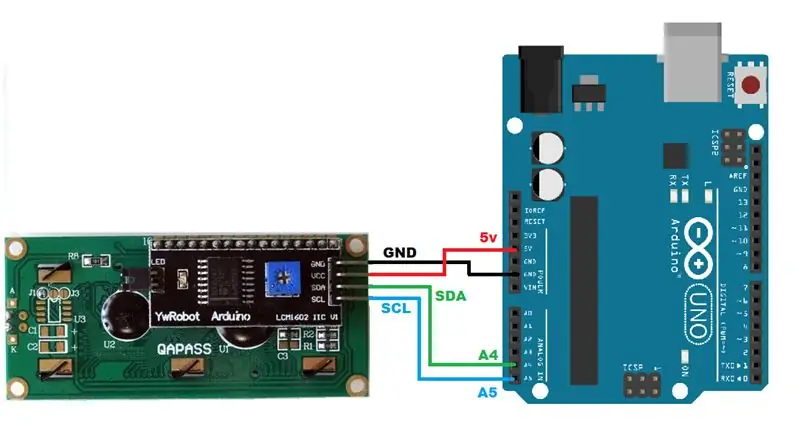
Paso 6: Montaje con Arduino

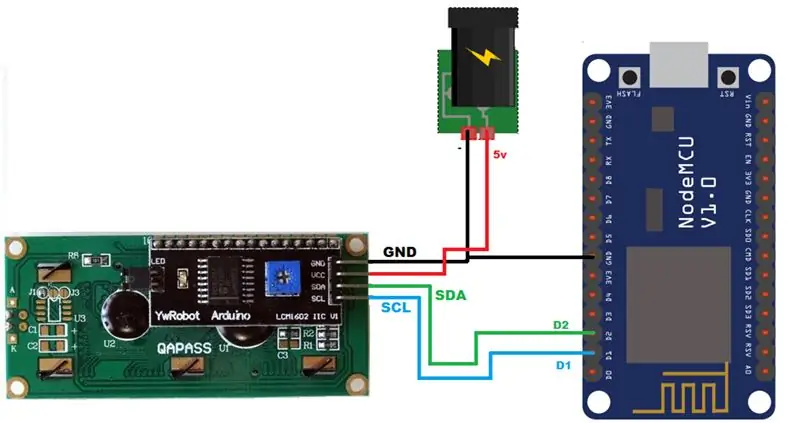
Paso 7: Montaje con ESP8266

Paso 8: biblioteca
Agregue la biblioteca "LiquidCrystal_I2C" para la comunicación con la pantalla LCD.
Acceda al enlace y descargue la biblioteca.
Descomprima el archivo y péguelo en la carpeta de bibliotecas del IDE de Arduino.
C: / Archivos de programa (x86) / Arduino / bibliotecas
Paso 9: código fuente
Comenzamos definiendo las bibliotecas y constantes que usaremos con nuestro código.
#include // responsável pela comunicação com una interfaz i2c
#include // responsável pela comunicação com o display LCD // Inicializa o display no endereço 0x27 // os demais parâmetros, são necessários para o módulo conversar com o LCD // porém podemos utilizar os pinos normalmente sem interferência // parâmetro: POSITIVE> > Retroiluminación LIGADO | NEGATIVO>> Retroiluminación desligado LiquidCrystal_I2C lcd (0x27, 2, 1, 0, 4, 5, 6, 7, 3, POSITIVO);
Configuración
Aquí, solo inicializaremos nuestro objeto para la comunicación con la pantalla.
configuración vacía ()
{// inicializa o display (16 colunas x 2 linhas) lcd.begin (16, 2); // ou 20, 4 se para o display 20x4}
Círculo
Nuestro programa hará que la pantalla parpadee cada 1 segundo. Este es un programa simple que ya involucra todo lo que necesitamos para comunicarnos con la pantalla.
Enciende / apaga la luz de fondo, coloca el cursor para escribir.
bucle vacío ()
{// acende o backlight do LCD lcd.setBacklight (HIGH); // posición del cursor para escrita //.setCursor(coluna, linha) lcd.setCursor (0, 0); lcd.print ("FERNANDOK. COM"); lcd.setCursor (0, 1); lcd.print ("ACESSE !!!"); retraso (1000); // intervalo de 1s // desliga o backlight do LCD lcd.setBacklight (LOW); retraso (1000); // intervalo de 1s}
Recomendado:
Macintosh con pantalla táctil - Mac clásica con un iPad Mini para la pantalla: 5 pasos (con imágenes)

Macintosh con pantalla táctil | Mac clásico con un iPad Mini para la pantalla: esta es mi actualización y diseño revisado sobre cómo reemplazar la pantalla de un Macintosh antiguo con un iPad mini. Este es el sexto de estos que he hecho a lo largo de los años y estoy muy contento con la evolución y el diseño de este. En 2013, cuando hice
Juego de tijeras de mano Arduino Paper Rock con pantalla LCD 20x4 con I2C: 7 pasos

Juego de tijeras de mano Arduino Paper Rock con pantalla LCD de 20x4 con I2C: Hola a todos o tal vez debería decir "¡Hola mundo!" Este es un juego de mano Arduino Paper Rock Scissors que usa una pantalla LCD I2C 20x4. I
Pantalla LCD I2C / IIC - Use una pantalla LCD SPI para la pantalla LCD I2C usando el módulo SPI a IIC con Arduino: 5 pasos

Pantalla LCD I2C / IIC | Use una pantalla LCD SPI para la pantalla LCD I2C usando el módulo SPI a IIC con Arduino: Hola a todos, ya que una pantalla LCD SPI 1602 normal tiene demasiados cables para conectar, por lo que es muy difícil conectarlo con arduino, pero hay un módulo disponible en el mercado que puede Convierta la pantalla SPI en la pantalla IIC, por lo que solo necesita conectar 4 cables
Pantalla LCD I2C / IIC - Convierta una pantalla LCD SPI en una pantalla LCD I2C: 5 pasos

Pantalla LCD I2C / IIC | Convierta una pantalla LCD SPI en la pantalla LCD I2C: el uso de la pantalla lcd spi necesita demasiadas conexiones, lo cual es realmente difícil de hacer, así que encontré un módulo que puede convertir la pantalla lcd i2c en la pantalla lcd spi, así que comencemos
Cómo hacer un reloj en tiempo real con Arduino y pantalla TFT - Arduino Mega RTC con pantalla TFT de 3,5 pulgadas: 4 pasos

Cómo hacer un reloj en tiempo real usando Arduino y pantalla TFT | Arduino Mega RTC con pantalla TFT de 3.5 pulgadas: Visite mi canal de Youtube. Introducción: - En esta publicación voy a hacer un "Reloj en tiempo real" usando LCD táctil TFT de 3.5 pulgadas, Arduino Mega Módulo RTC 2560 y DS3231… .Antes de comenzar… verifique el video de mi canal de YouTube. Nota: - Si está usando Arduin
