
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:43.
- Última modificación 2025-01-23 14:40.



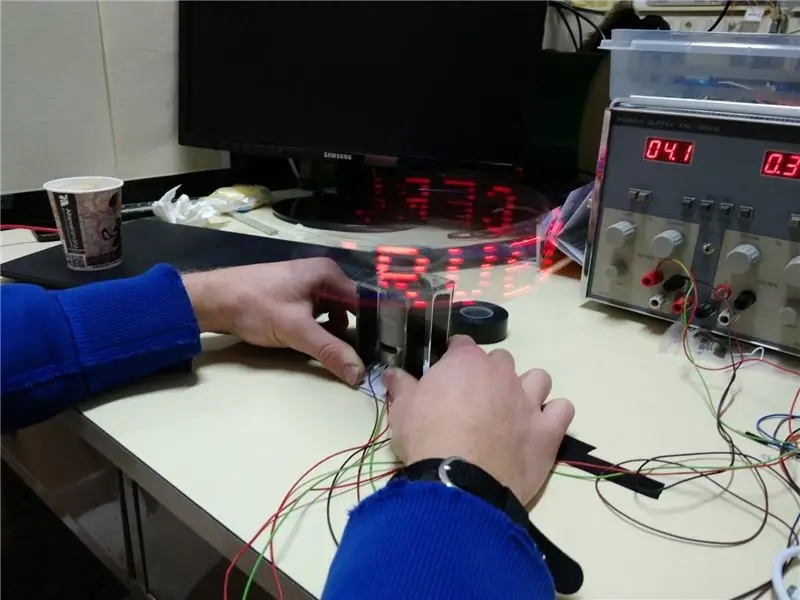
Durante un curso de una semana sobre computación física, es decir, Arduino, tuvimos que hacer un proyecto de tres días en grupos de dos. Elegimos construir una pantalla giratoria. Solo usa 7 LED (agregamos uno más para mostrar caracteres especiales como ÄÖÜ). Están montados en un brazo que gira bastante rápido. Luego los encendemos y apagamos y el texto es legible. En realidad se ve mejor que en el video.
Para cambiar el texto que se muestra, nuestro tablero se conecta a una red wifi y sirve una página web donde puede ingresar el texto.
Paso 1: corte por láser
Debido a que teníamos acceso a un cortador láser, decidimos cortar el soporte del motor y el brazo de acrílico. Resultó ser una muy buena idea porque el texto era legible incluso en el sitio opuesto (aunque no tan brillante). Las formas son muy simples, por lo que también podrían estar hechas con un poco de acrílico y / o madera. Incluso grabamos nuestros nombres para la frialdad. Las dimensiones realmente no importan porque puede ajustar los tiempos de espera en el código para que se ajuste a la velocidad.
Para acoplar el motor usamos un engranaje de plástico apropiado que simplemente empujamos en el eje del motor y pegamos al brazo. Usamos pegamento caliente para unir todas las piezas acrílicas.
Paso 2: circuito



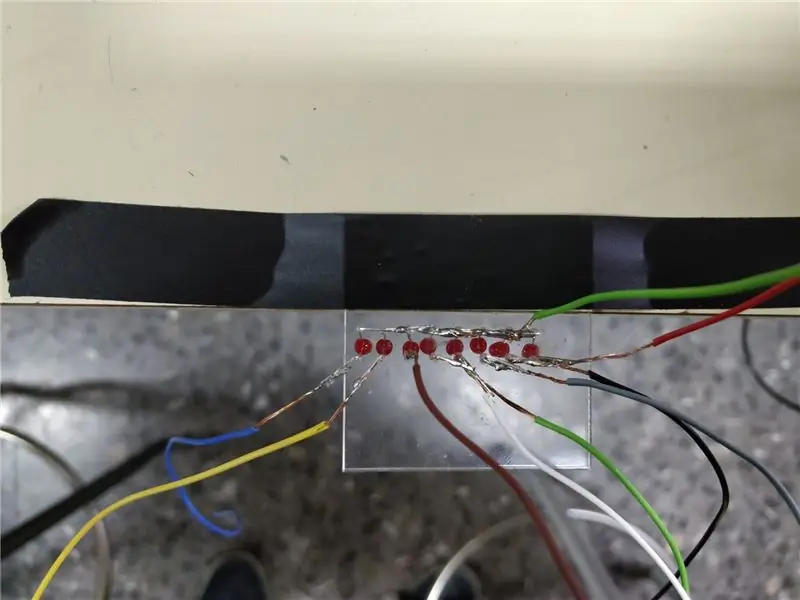
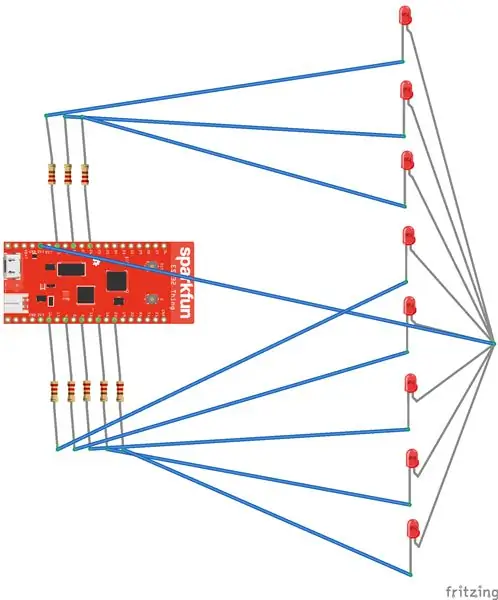
El circuito es muy básico, solo tienes que conectar 7 LED a cualquier placa. Elegimos los rojos porque leímos en alguna parte que al final se ven mejor.
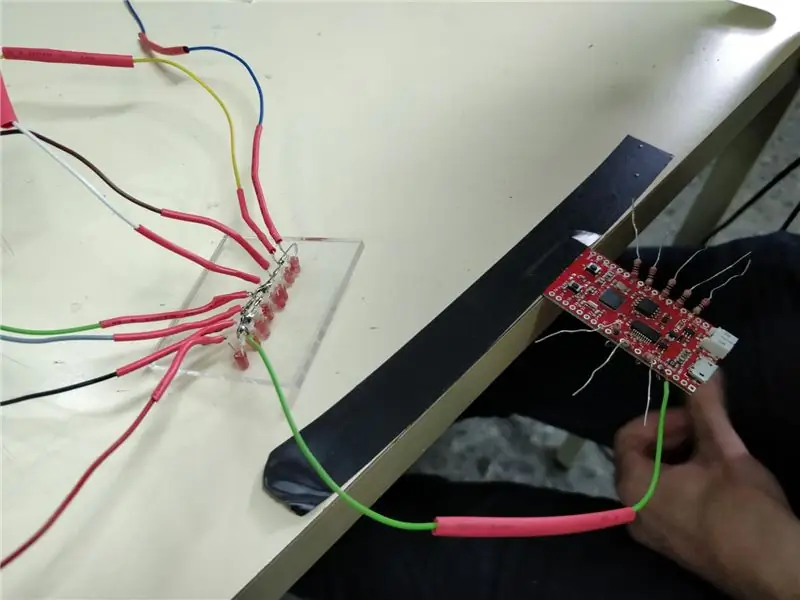
Nuestra placa era una cosa sparkfun esp32, por lo que hemos incorporado wifi, carga de batería y una batería adecuada. Era muy fácil de usar y volveríamos a usar la misma placa.
Sin ninguna razón especial, elegimos conectar todas las patas LED positivas y conectar cada una de las patas negativas a un pin de E / S digital. Esto significa que debe establecer un pin en BAJO para encender el LED y ALTO para apagarlo.
Resultó una buena idea soldar las resistencias a la placa y usar tubos retráctiles para aislar todo.
Paso 3: Código
Todo nuestro código se puede encontrar en Github.
Nuestro código está inspirado en un servidor web simple y un proyecto similar sin wifi. Simplemente combinamos todo y agregamos nuestras propias máscaras de bits para las letras. Debido a que teníamos una fuente de alimentación para alimentar el motor, simplemente elegimos un tiempo de retardo y marcamos el voltaje para que la imagen fuera estable. Sería un mejor enfoque medir la velocidad del brazo con algún sensor (por ejemplo, un sensor de efecto Hall y un imán debajo de la construcción) y ajustar el retraso en el código, pero no lo hicimos debido a nuestro marco de tiempo limitado.
Nuestro sitio web básicamente solo consta de un texto y una entrada de texto que envía la cadena actual en cada cambio para que el texto se actualice instantáneamente. Después de arrancar y cuando se transmite la cadena vacía, mostramos la dirección IP para que sepa dónde conectarse.
El código de nuestro sitio web está incluido en el código de Arduino como una cadena, pero está disponible por separado para mayor claridad.
Paso 4: Conclusión

Todo salió bien al final, no cambiaríamos nada. Realmente recomendaríamos usar acrílico como lo hicimos nosotros, fue muy impresionante cómo el texto simplemente flotaba en el aire.
Lo único que subestimamos fue la energía del brazo giratorio, nuestra construcción era tan inestable que tuvimos que pegarla con cinta adhesiva a la mesa.
La característica que estaría bien pero que no pudimos darnos cuenta sería la medición de velocidad ya mencionada. Con eso, sería posible controlar la velocidad del texto que circula por la pantalla. Tuvimos que usar la fuente de alimentación para hacer eso.
Recomendado:
Pantalla LCD I2C / IIC - Use una pantalla LCD SPI para la pantalla LCD I2C usando el módulo SPI a IIC con Arduino: 5 pasos

Pantalla LCD I2C / IIC | Use una pantalla LCD SPI para la pantalla LCD I2C usando el módulo SPI a IIC con Arduino: Hola a todos, ya que una pantalla LCD SPI 1602 normal tiene demasiados cables para conectar, por lo que es muy difícil conectarlo con arduino, pero hay un módulo disponible en el mercado que puede Convierta la pantalla SPI en la pantalla IIC, por lo que solo necesita conectar 4 cables
Pantalla LCD I2C / IIC - Convierta una pantalla LCD SPI en una pantalla LCD I2C: 5 pasos

Pantalla LCD I2C / IIC | Convierta una pantalla LCD SPI en la pantalla LCD I2C: el uso de la pantalla lcd spi necesita demasiadas conexiones, lo cual es realmente difícil de hacer, así que encontré un módulo que puede convertir la pantalla lcd i2c en la pantalla lcd spi, así que comencemos
Peonza giratoria de corrientes de Foucault sin fin: 3 pasos

Peonza sin fin con corrientes de Foucault: Recientemente hice este diseño para una peonza sin fin usando un imán giratorio para crear una corriente de Foucault en la peonza. Después de algunas búsquedas, no pude encontrar a nadie más usando el mismo principio para un dispositivo de este tipo, así que pensé que
Pantalla RGB giratoria de Harry Potter: 10 pasos (con imágenes)

Pantalla RGB giratoria de Harry Potter: después de decidir hacer algo para el cumpleaños de mi hija, pensé que sería genial hacer una de las pantallas RGB acrílicas. Es fanática de las películas de Harry Potter, por lo que la elección del tema fue fácil. ¡Decidir qué imágenes usar, sin embargo, no lo fue! Mi wi
Pantalla LED giratoria: 12 pasos

Pantalla LED giratoria: la pantalla de luz giratoria utiliza un motor para hacer girar la tabla a alta velocidad mientras pulsa las luces para hacer patrones en el aire a medida que se acerca. ¡Es fácil de construir, fácil de usar y divertido de mostrar! También tiene un encabezado para que puedas actualizar el s
