
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:42.
- Última modificación 2025-01-23 14:39.

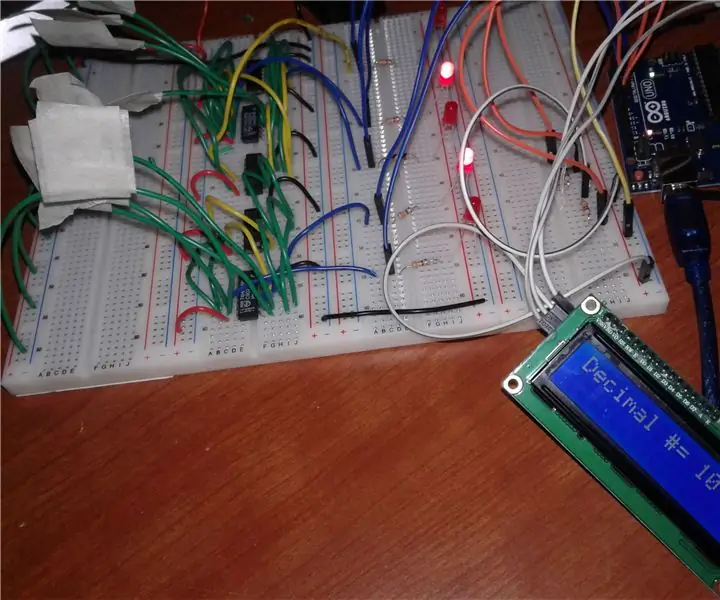
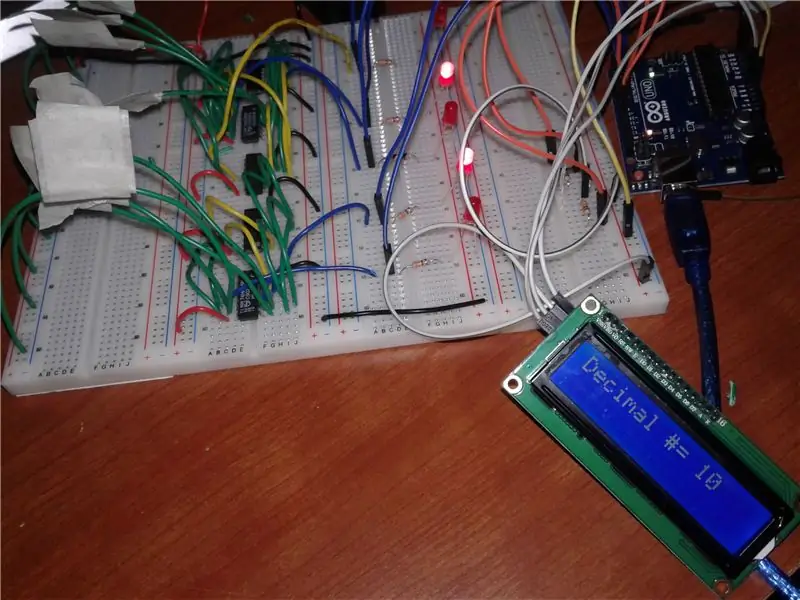
Para el grado once de ingeniería informática, tuve que decidirme por un proyecto final. Al principio no sabía qué hacer porque tenía que incluir ciertos componentes de hardware. Después de unos días, mi compañero de clase me dijo que hiciera un proyecto basado en el sumador de cuatro bits que creamos hace unos meses. Después de ese día, usando mi sumador de cuatro bits, pude crear un convertidor de binario a decimal.
La creación de este proyecto requiere mucha investigación, que incluye principalmente comprender cómo funciona un sumador completo y medio.
Paso 1: Materiales necesarios
Para este proyecto, necesitará los siguientes materiales:
- Arduino UNO
- cuatro tablas de pruebas
- batería de nueve voltios
- siete puertas XOR (2 chips XOR)
- siete puertas Y (2 chips Y)
- tres puertas OR (1 chip OR)
- cinco LED
- ocho resistencias de 330 ohmios
- pantalla LCD
- cuatro cables macho-hembra
- muchos cables macho-macho
- pelacables
- LED RGB de ánodo común
Costo (sin incluir cables): 79,82 dólares
Todo el costo del material se encontró en ABRA electronics.
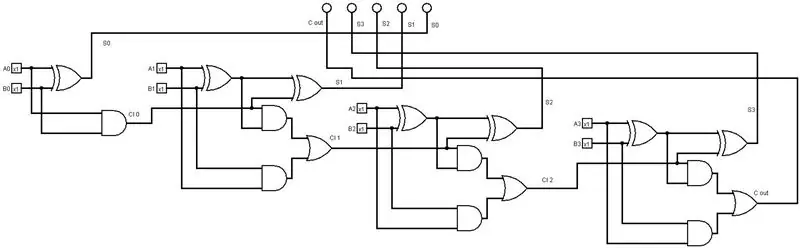
Paso 2: Comprensión del sumador de 4 bits

Antes de comenzar, debe comprender cómo funciona un sumador de cuatro bits. Cuando miremos por primera vez este circuito, notará que hay un medio circuito sumador y tres circuitos sumadores completos. Debido a que un sumador de cuatro bits es una combinación de un sumador completo y medio, he publicado un video que explica cómo funcionan los dos tipos de sumadores.
www.youtube.com/watch?v=mZ9VWA4cTbE&t=619s
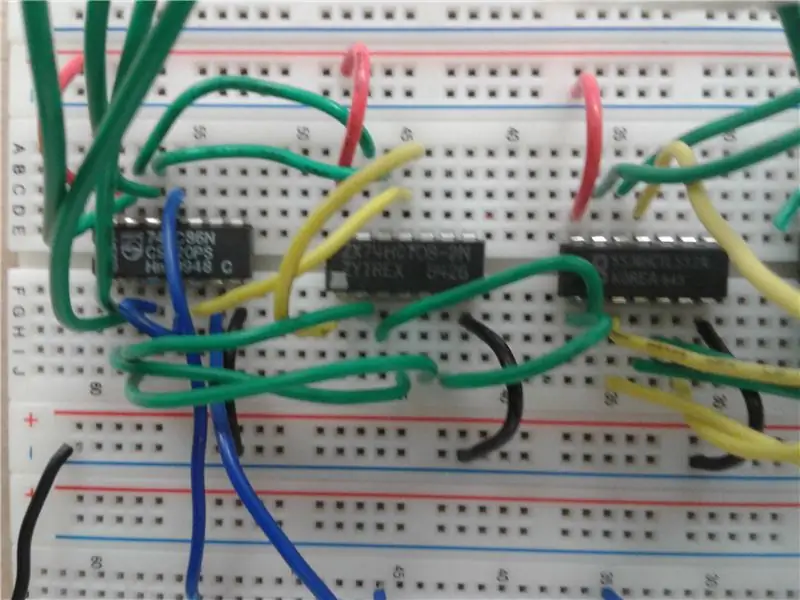
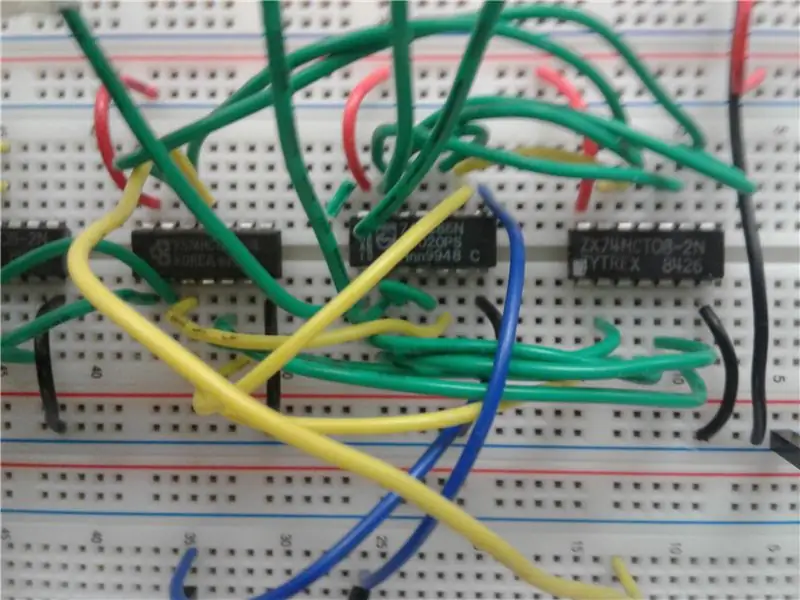
Paso 3: construcción del sumador de 4 bits


Explicar cómo construir un sumador de cuatro bits es muy difícil, ya que implica mucho cableado. Basándome en estas imágenes, puedo darte algunos trucos para construir este circuito. En primer lugar, la forma en que organiza sus chips lógicos puede ser muy importante. Para tener un circuito ordenado, ordene sus chips en este orden: XOR, AND, OR, AND, XOR. Al tener este pedido, no solo tu circuito estará ordenado, sino que también te será muy fácil organizarlo.
Otro gran truco es construir cada sumador de uno en uno y del lado derecho al izquierdo. Un error común que muchas personas han cometido es hacer todos los sumadores al mismo tiempo. Al hacer esto, podría estropear el cableado. Un error en el sumador de 4 bits podría hacer que todo no funcione,
Paso 4: Suministro de energía y tierra al circuito
Usando la batería de 9 voltios, proporcione energía y tierra a la placa que va a contener el sumador de cuatro bits. Para las 3 placas de prueba restantes, proporcione energía y conexión a tierra a través del Arduino UNO.
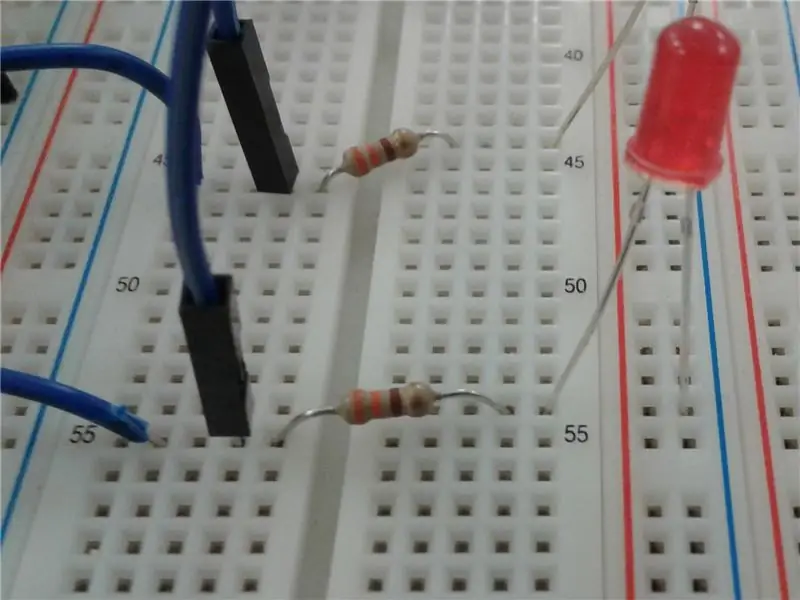
Paso 5: LED de cableado

Para este proyecto, los cinco LED se utilizarán como dispositivo de entrada y salida. Como dispositivo de salida, el LED iluminará un número binario, dependiendo de las entradas puestas en el sumador de cuatro bits. Como dispositivo de entrada, dependiendo de qué LED estén encendidos y apagados, podremos proyectar el número binario convertido en la pantalla LCD como un número decimal. Para cablear el LED, conectará una de las sumas formadas por el sumador de cuatro bits a la pata del ánodo del LED (pata larga del LED), sin embargo, entre estos dos, coloque una resistencia de 330 ohmios. Luego, conecte la pata del cátodo del LED (pata corta del LED) al riel de tierra. Entre la resistencia y el cable de suma, conecte un cable macho a macho a cualquier pin digital del Arduino UNO. Repita este paso para las tres sumas restantes y la ejecución. Los pines digitales que utilicé fueron 2, 3, 4, 5 y 6.
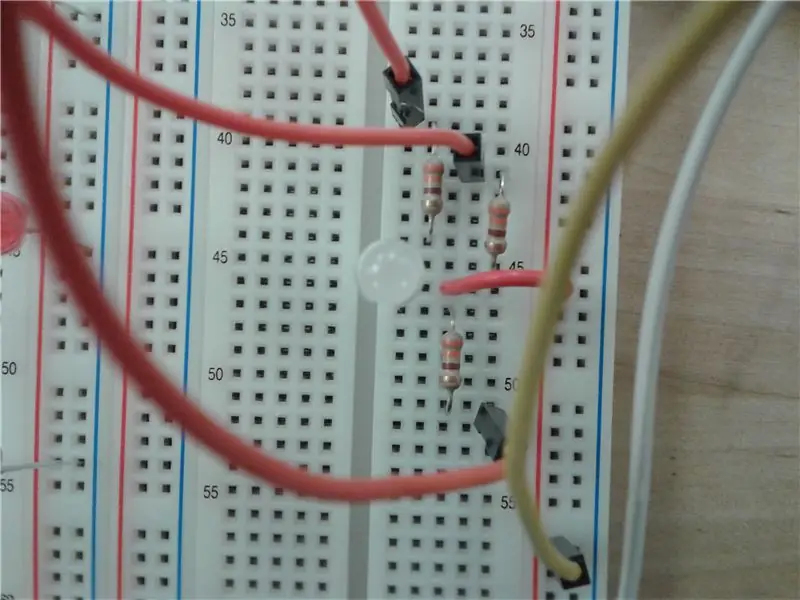
Paso 6: cableado del LED RGB del ánodo común

Para este proyecto, el propósito de este LED RGB es cambiar de color cada vez que se forma un nuevo número decimal en la pantalla LCD. Cuando mire por primera vez el led RGB de ánodo común, notará que tiene 4 patas; una pierna de luz roja, una pierna de poder (ánodo), una pierna de luz verde y una pierna de luz azul. La pata de alimentación (ánodo) se conectará al riel de alimentación, recibiendo 5 voltios. Conecte las tres patas de color restantes con resistencias de 330 ohmios. En el otro extremo de la resistencia, use un cable macho a macho para conectarlo a un pin dgital PWM en el Arduino. El pin digital PWM es cualquier pin digital con una línea ondulada al lado. Los pines PWM que usé fueron 9, 10 y 11.
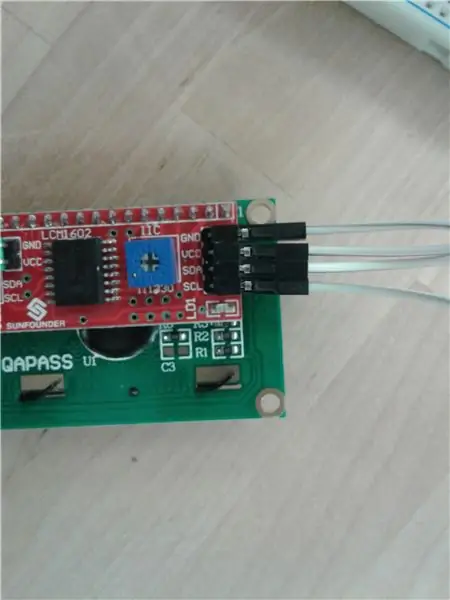
Paso 7: cableado de la pantalla LCD

Para este proyecto, la pantalla LCD proyectará el número binario convertido en decimal. Cuando miramos la pantalla LCD, notará 4 pines macho. Esos pines son VCC, GND, SDA y SCL. Para el VCC, use un cable macho a hembra para conectar el pin VCC al riel de alimentación en la placa de pruebas. Esto proporcionará 5 voltios al pin VCC. Para el pin GND, conéctelo al riel de tierra con un cable macho a hembra. Con los pines SDA y SCL, conéctelo a un pin analógico con un cable macho a hembra. Conecté el pin SCL al pin analógico A5 y el pin SDA al pin analógico A4.
Paso 8: escribir el código
Ahora que he explicado la parte de construcción de este proyecto, comencemos ahora con el código. En primer lugar, primero debemos descargar e importar las siguientes bibliotecas; La biblioteca LiquidCrystal_I2C y la biblioteca de cables.
#incluir #incluir
Una vez que haya hecho esto, debe declarar todas las variables necesarias. En cualquier tipo de código, primero debe declarar sus variables.
const int digito1 = 2;
const int digito2 = 3;
const int digito3 = 4;
const int digito4 = 5;
const int digito5 = 6;
int digitsum1 = 0;
int digitsum2 = 0;
int digitsum3 = 0;
int digitsum4 = 0;
int digitsum5 = 0;
char array1 = "Binario a decimal";
char array2 = "Convertidor";
int tim = 500; // el valor del tiempo de retraso
const int redPin = 9;
const int greenPin = 10;
const int bluePin = 11;
#define COMMON_ANODE
LiquidCrystal_I2C lcd (0x27, 16, 2);
En la configuración vacía (), declaras el tipo de pin para todas tus variables. También usará un inicio en serie porque estamos usando analogWrite ()
configuración vacía ()
{
Serial.begin (9600);
pinMode (dígito1, ENTRADA);
pinMode (dígito2, ENTRADA);
pinMode (dígito3, ENTRADA);
pinMode (dígito4, ENTRADA);
pinMode (dígito5, ENTRADA);
lcd.init ();
LCD luz de fondo();
pinMode (redPin, SALIDA);
pinMode (greenPin, SALIDA);
pinMode (bluePin, SALIDA);
En la configuración void (), creé un bucle for para crear un mensaje que diga el nombre de este proyecto. La razón por la que no está en el bucle void () es que si está en ese vacío, el mensaje seguirá repitiéndose
lcd.setCursor (15, 0); // coloca el cursor en la columna 15, línea 0
para (int contador de posiciones1 = 0; contador de posiciones1 <17; contador de posiciones1 ++)
{
lcd.scrollDisplayLeft (); // Desplaza el contenido de la pantalla un espacio a la izquierda.
lcd.print (matriz1 [contador de posiciones1]); // Imprime un mensaje en la pantalla LCD.
retraso (tim); // espera 250 microsegundos
}
lcd.clear (); // Borra la pantalla LCD y coloca el cursor en la esquina superior izquierda.
lcd.setCursor (15, 1); // coloca el cursor en la columna 15, línea 1
para (int contador de posiciones = 0; contador de posiciones <9; contador de posiciones ++)
{
lcd.scrollDisplayLeft (); // Desplaza el contenido de la pantalla un espacio a la izquierda.
lcd.print (array2 [positionCounter]); // Imprime un mensaje en la pantalla LCD.
delay (tim); // espera 250 microsegundos
}
lcd.clear (); // Borra la pantalla LCD y coloca el cursor en la esquina superior izquierda.
}
Ahora que hemos terminado la configuración void (), pasemos al bucle void (). En el bucle vacío, creé varias declaraciones if-else para asegurarme de que cuando ciertas luces estén encendidas o apagadas, mostrarán un cierto número decimal en la pantalla. He adjuntado un documento que muestra lo que hay dentro de mi bucle vacío y los muchos otros vacíos que he creado. Haga clic aquí para visitar el documento
Ahora todo lo que tiene que hacer es ejecutar el código y disfrutar de su nuevo convertidor de binario a decimal.
Recomendado:
Micro reloj binario: 10 pasos (con imágenes)

Micro reloj binario: Habiendo creado previamente un Instructable (DVM binario), que hace uso del área de visualización limitada usando binario, fue solo un pequeño paso haber creado previamente el módulo de código principal para la conversión de decimal a binario para crear un reloj binario, pero t
Verdadero reloj binario con sincronización NTP: 4 pasos

Verdadero reloj binario con sincronización NTP: un verdadero reloj binario muestra la hora del día como una suma de fracciones binarias de un día completo, a diferencia del tradicional "reloj binario". que muestra la hora como dígitos decimales codificados en binario correspondientes a las horas / minutos / segundos. Traditiona
Pantalla de reloj binario BigBit: 9 pasos (con imágenes)

BigBit Binary Clock Display: en un Instructable anterior (Microbit Binary Clock), el proyecto era ideal como un dispositivo de escritorio portátil ya que la pantalla era bastante pequeña, por lo que parecía apropiado que la próxima versión fuera una versión de repisa o de pared, pero mucho más grande
CPE 133 Proyecto final de decimal a binario: 5 pasos

CPE 133 Proyecto final de decimal a binario: los números binarios son una de las primeras cosas que me vienen a la mente cuando se piensa en lógica digital. Sin embargo, los números binarios pueden ser un concepto difícil para los nuevos. Este proyecto ayudará a los que son nuevos y experimentados con los números binarios a
El reloj binario definitivo: 12 pasos (con imágenes)

The Ultimate Binary Watch: Recientemente me presentaron el concepto de relojes binarios y comencé a investigar un poco para ver si podía construir uno para mí. Sin embargo, no pude encontrar un diseño existente que fuera funcional y elegante al mismo tiempo. Así que decidí
