
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:42.
- Última modificación 2025-01-23 14:39.



Preámbulo
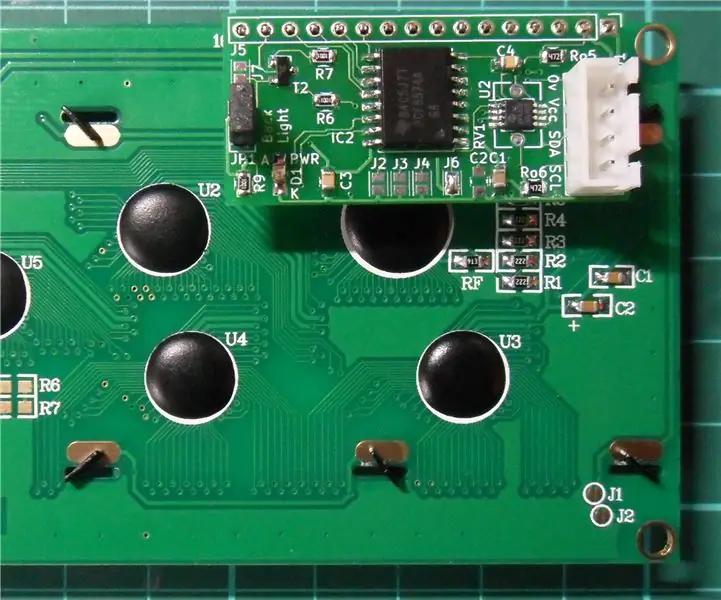
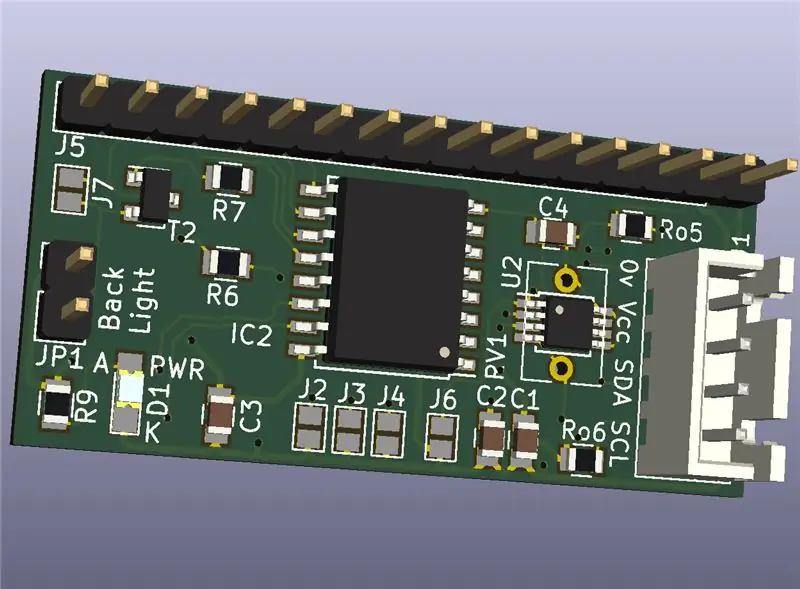
Este Instructable detalla cómo crear un módulo controlador basado en LCD HD44780 (imagen 1 arriba). El módulo permite al usuario controlar todos los aspectos de la pantalla LCD mediante programación a través de I2C, que comprende; LCD y display, contraste e intensidad de luz de fondo. Aunque se utilizó el Arduino Uno R3 para crear un prototipo, funcionará igualmente bien con cualquier microcontrolador que admita I2C.
Introducción
Como se mencionó anteriormente, este artículo documenta la creación de un módulo controlador LCD I2C, y fue pensado principalmente como un ejercicio de diseño para determinar cuánto tiempo llevaría crear una PCB que funcione de manera práctica.
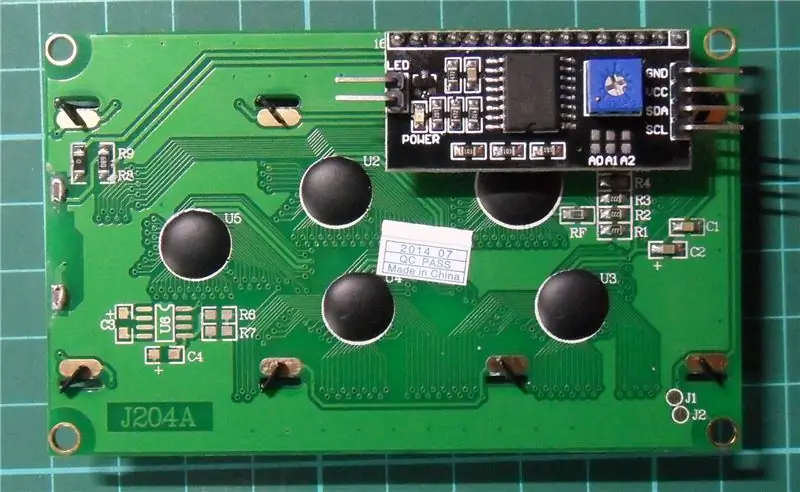
El diseño reemplaza el módulo de controlador genérico estándar (imagen 3 arriba) y se basa en Instructables y bibliotecas que he producido anteriormente.
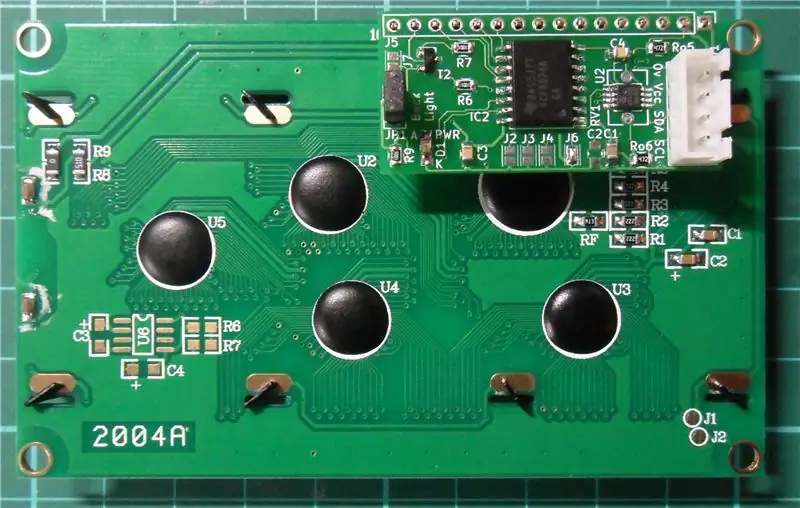
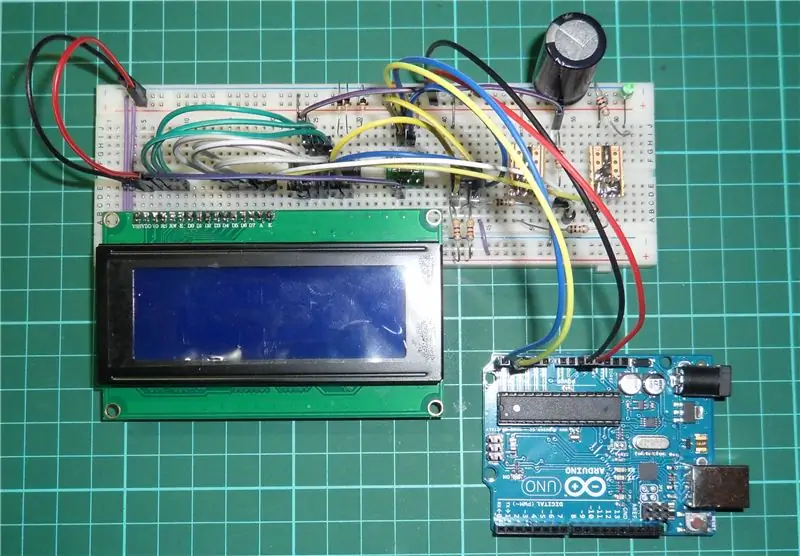
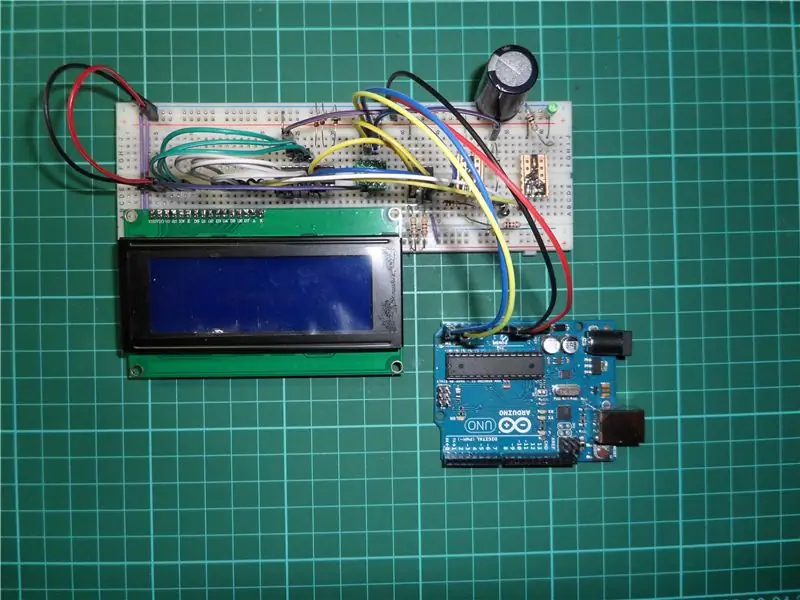
Desde el prototipo del concepto inicial (imagen 2 arriba) hasta la PCB completa y completamente probada (imagen 1 arriba), tomó un total de 5.5 días.
¿Qué piezas necesito? Consulte la lista de materiales adjunta a continuación.
¿Qué software necesito?
- Arduino IDE 1.6.9,
- Kicad v4.0.7 si desea modificar la PCB. De lo contrario, simplemente envíe 'LCD_Controller.zip' a JLCPCB.
¿Qué herramientas necesito?
- Microscopio al menos x3 (para soldadura SMT),
- Soldador SMD (con bolígrafo de fundente líquido y soldadura con núcleo de fundente),
- Pinzas fuertes (para soldadura SMT),
- Alicates finos (puntiagudos y de punta chata),
- DMM con control de continuidad audible.
¿Qué habilidades necesito?
- Mucha paciencia
- Gran destreza manual y excelente coordinación mano / ojo,
- Excelentes habilidades de soldadura.
Tópicos cubiertos
- Introducción
- Resumen del circuito
- Fabricación de PCB
- Descripción general del software
- Probando el diseño
- Conclusión
- Referencias utilizadas
Paso 1: descripción general del circuito

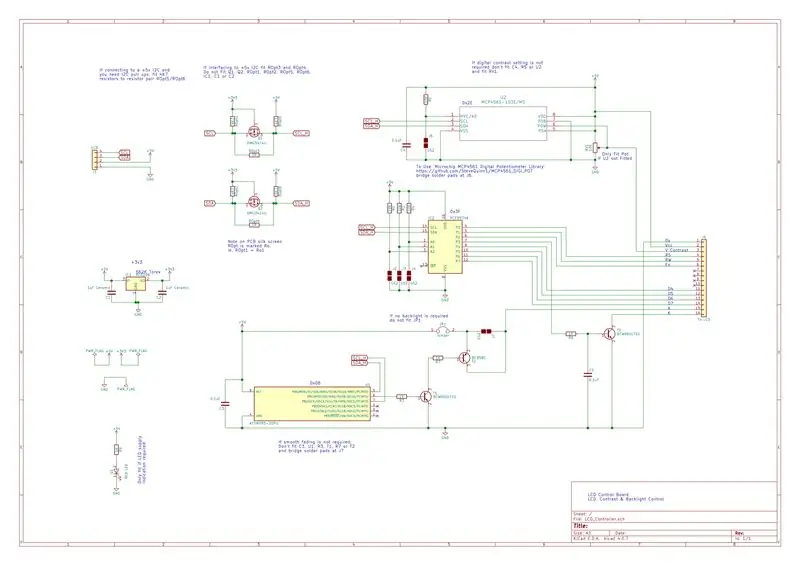
En la imagen 1 de arriba se muestra un diagrama de circuito completo de todos los componentes electrónicos, junto con un PDF de la misma a continuación.
El circuito fue diseñado para ser un reemplazo exacto del módulo controlador LCD estándar PCF8574A I2C con las siguientes mejoras;
- Compatibilidad I2C 3v3 o 5v seleccionable por el usuario,
- Control de contraste digital o ajuste de olla convencional,
- Selección de intensidad de luz de fondo variable con control de función de atenuación cuartica para lograr un desvanecimiento suave.
Control de pantalla LCD
Este es un facsímil del módulo controlador LCD I2C estándar que utiliza un PCF8574A (IC2) para conversión I2C a paralelo.
La dirección I2C predeterminada para esto es 0x3F.
Compatibilidad 3v3 o 5v I2C
Para operación 3v3, ajuste Q1, Q2 ROpt1, 2, 5 y 6, IC1, C2 y C2.
Si se requiere una operación de 5v, no instale ningún componente de 3v3, reemplácelo con resistencias de 0 ohmios ROpt 3 y 4.
Contraste digital
El control de contraste digital se logra mediante el uso de un potenciómetro digital U2 MCP4561-103E / MS y C4, R5.
Si se requiere un potenciómetro mecánico convencional, se puede instalar uno en la PCB, RV1 10K, en lugar de U2, C4 y R5. Vea BoM para potenciómetros compatibles.
Al puentear el puente J6, la dirección I2C es 0x2E. Se supone que para el funcionamiento normal esto está puenteado.
Selección de intensidad de luz de fondo variable
La intensidad de la luz de fondo variable se controla mediante la modulación PWM de la luz de fondo LED de la pantalla LCD a través del pin 6 de U1 y ATTiny85. Para mantener la compatibilidad total con el módulo controlador LCD I2C estándar, se utilizan R1, T1, R7 y T2 para modular el riel de suministro + ve.
La dirección I2C predeterminada para esto es 0x08. Esto es seleccionable por el usuario, en tiempo de compilación antes de programar U1.
Paso 2: Fabricación de PCB




Como se mencionó anteriormente, este Instructable fue un ejercicio, destinado principalmente a determinar cuánto tiempo tomaría completar un diseño (que tenía un propósito práctico).
En este caso, pensé en el concepto inicial el sábado por la tarde y completé el prototipo el sábado por la noche en la imagen 1 de arriba. Mi idea, tal como se indicó, fue crear mi propia variante del módulo controlador LCD I2C, con una huella idéntica, que ofrece un control programático completo de la pantalla LCD sobre I2C.
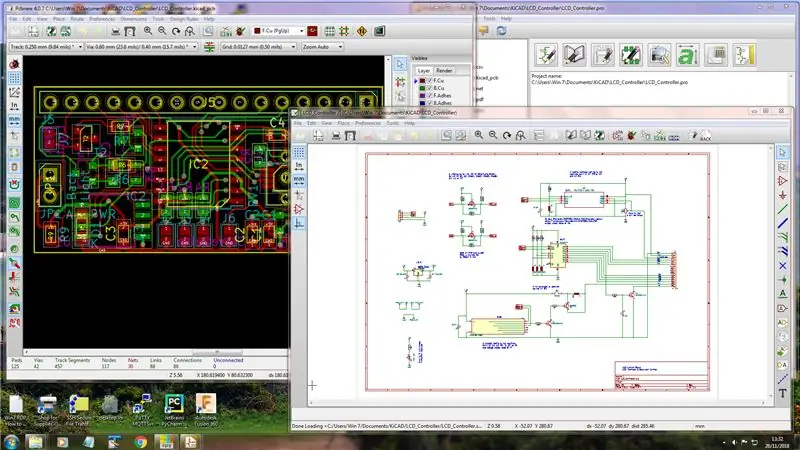
El diagrama esquemático y el diseño de la PCB se desarrollaron con Kicad v4.0.7 fotos 2 y 3. Esto se completó el domingo por la tarde y las piezas se solicitaron a Farnell y la PCB se cargó en JLCPCB el domingo por la noche.
Los componentes llegaron de Farnell el miércoles, seguidos por los PCB de JLCPCB el jueves (utilicé el servicio de entrega de DHL para acelerar las cosas) fotos 4, 5, 6 y 7.
El jueves por la noche se habían construido y probado con éxito dos placas (variantes 3v3 y 5v) en una pantalla LCD de 4 x 20. Fotos 8, 9 y 10.
Unos 5,5 días asombrosos desde el concepto inicial hasta su finalización.
Me sorprende lo rápido que JLCPCB puede tomar un pedido, fabricar un PCB PTH de doble cara y enviarlo al Reino Unido. 2 días para la fabricación de ampollas y 2 días para la entrega. Esto es más rápido que los fabricantes de PCB con sede en el Reino Unido y a una fracción del precio.
Paso 3: descripción general del software


Hay tres componentes principales del software necesarios para controlar el módulo controlador LCD I2C;
1. LiquidCrystal_I2C_PCF8574 Biblioteca Arduino
Disponible aquí
Para usar en su boceto de Arduino para controlar la pantalla LCD.
Nota: Esto funciona igualmente bien con el controlador de módulo LCD genérico I2C. Solo da funcionalidad que otras bibliotecas.
2. Biblioteca Arduino MCP4561_DIGI_POT
Para usar en su boceto para controlar mediante programación el contraste de la pantalla LCD
Disponible aquí
3. Control programático de los niveles de luz de fondo de la pantalla LCD mediante PWM y la función de atenuación cuartica para lograr un desvanecimiento suave
Como se mencionó anteriormente, la placa contiene un solo ATTiny85 que se usa para controlar el desvanecimiento gradual de la luz de fondo de la pantalla.
Los detalles de este software se dan en un Instructable anterior 'Desvanecimiento suave de LED PWM con el ATTiny85'
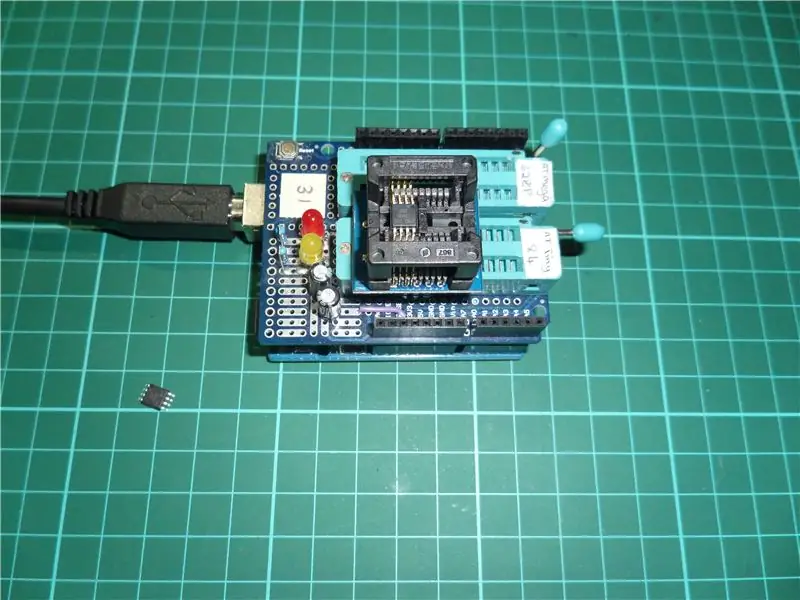
En este caso, para mantener las dimensiones finales de la PCB iguales a las de un módulo controlador LCD genérico, se eligió la variante SOIC del ATTiny85. Las fotografías 1 y 2 muestran cómo se programó y probó el SOIC ATTiny85 en la configuración del prototipo.
El código programado en el ATTiny85 era 'Tiny85_I2C_Slave_PWM_2.ino' disponible aquí
Para obtener detalles sobre cómo crear su propio programador ATTiny85, consulte este Instructable 'Programación de ATTiny85, ATTiny84 y ATMega328P: Arduino como ISP'
Paso 4: probar el diseño


Para probar el diseño, creé un boceto llamado 'LCDControllerTest.ino' que permite al usuario configurar cualquier parámetro específico de LCD directamente a través de una conexión de terminal en serie.
El boceto se puede encontrar en mi repositorio de GitHub I2C-LCD-Controller-Module
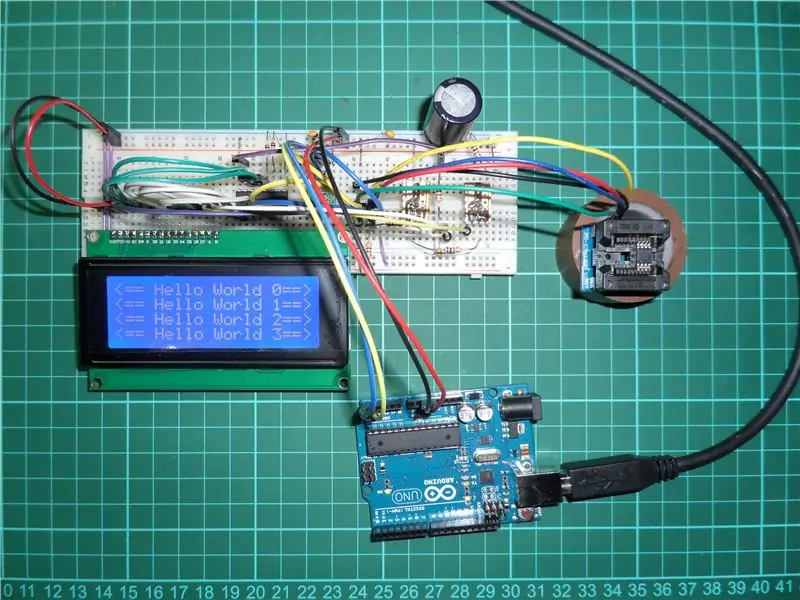
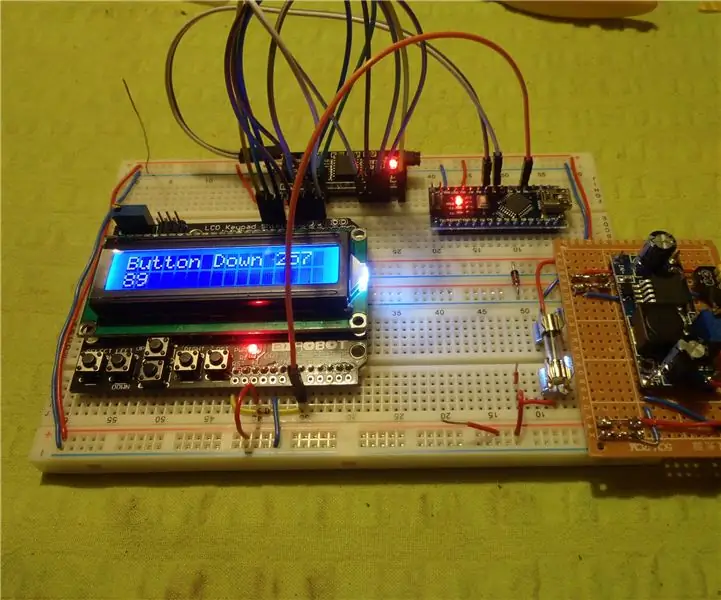
La imagen 1 de arriba muestra la prensa de placa de 5v compatible con I2C instalada en una pantalla LCD de 4 por 20 y la imagen 2 muestra la pantalla predeterminada cuando se ejecuta el código de prueba por primera vez.
Utiliza los siguientes valores predeterminados para la luz de fondo y el contraste;
- #define DISPLAY_BACKLIGHT_LOWER_VALUE_DEFAULT ((unsigned long) (10))
- #define DISPLAY_CONTRAST_VALUE_DEFAULT ((uint8_t) (40))
Encontré que estos funcionaban bien con la pantalla LCD de 4 x 20 que tenía de sobra.
Paso 5: Conclusión
Cuando comencé en la industria de la electrónica / software hace bastante tiempo, había un gran énfasis en el uso de envoltura de alambre o construcción de veroboard para la creación de prototipos con mucha sobreingeniería en el circuito final en caso de que hubiera cometido un error., dado el costo y la duración de una repetición de la tabla.
Un error generalmente le cuesta algunas semanas en el cronograma y arruina el margen de ganancia (y posiblemente su trabajo).
Los PCB se denominaron "obras de arte" porque eran verdaderamente obras de arte. Creado dos veces en tamaño completo con cinta adhesiva de crepé negra por un 'trazador' o dibujante y reducido fotográficamente por la fabulosa casa para hacer que las fotos resistan las plantillas.
Los diagramas de circuitos también fueron creados por trazadores y dibujados a mano a partir de sus notas de diseño. Las copias se hicieron de forma fotoestática y se denominaron "copias impresas". Porque eran invariablemente de color azul.
Los microcontroladores estaban recién en su infancia y, por lo general, se emulaban en circuito si su empresa podía permitirse uno con el complejo y costoso entorno de desarrollo que los acompañaba.
Como fabricante en ese momento, el mero costo de la cadena de herramientas de desarrollo de software era prohibitivo, inevitablemente se vio obligado a introducir valores hexadecimales directamente en EPROM (RAM / Flash si tenía mucha suerte) y luego pasar horas interpretando el comportamiento resultante para determinar qué su código estaba funcionando si no funcionaba como se esperaba (las técnicas de depuración más populares son el "movimiento de bits" o el printf en serie. Algunas cosas nunca cambian). Por lo general, tenía que escribir todas sus propias bibliotecas, ya que no había ninguna disponible (ciertamente no había una fuente rica como Internet).
Esto significó que pasaste mucho tiempo tratando de entender cómo funcionaba algo y menos tiempo haciéndolo de manera creativa.
Todos sus diagramas fueron dibujados a mano, generalmente en A4 o A3 y tuvieron que ser pensados a fondo, dándoles un flujo lógico de ruta de señal de izquierda a derecha. Las correcciones generalmente significaban que necesitaba comenzar con una hoja nueva.
En su mayor parte, su circuito final se desarrolló utilizando veroboard para la permanencia y se montó en una carcasa de ABS simple para darle ese "toque profesional".
Por el contrario, desarrollé todo este proyecto en 5,5 días utilizando software gratuito de alta calidad que resultó en una PCB estándar profesional. Si el deseo me hubiera llevado, podría haberlo montado en una caja impresa en 3D de mi propia fabricación.
Algo con lo que solo podrías haber soñado hace menos de una década.
Cómo las cosas han cambiado para mejor.
Paso 6: Referencias utilizadas
Captura esquemática KiCAD y diseño de PCB
KiCAD EDA
Herramienta de desarrollo de software Arduino ORG
Arduino
LiquidCrystal_I2C_PCF8574 Biblioteca Arduino
Aquí
MCP4561_DIGI_POT Biblioteca Arduino
Aquí
Desvanecimiento suave de LED PWM con ATTiny85
Aquí
Programación de ATTiny85, ATTiny84 y ATMega328P: Arduino como ISP
Recomendado:
Pantalla LCD I2C / IIC - Use una pantalla LCD SPI para la pantalla LCD I2C usando el módulo SPI a IIC con Arduino: 5 pasos

Pantalla LCD I2C / IIC | Use una pantalla LCD SPI para la pantalla LCD I2C usando el módulo SPI a IIC con Arduino: Hola a todos, ya que una pantalla LCD SPI 1602 normal tiene demasiados cables para conectar, por lo que es muy difícil conectarlo con arduino, pero hay un módulo disponible en el mercado que puede Convierta la pantalla SPI en la pantalla IIC, por lo que solo necesita conectar 4 cables
Módulo de protección de teclado LCD 1602 con mochila I2C: 6 pasos

1602 Módulo de protección de teclado LCD con mochila I2C: Como parte de un proyecto más grande, quería tener una pantalla LCD y un teclado para navegar por algunos menús simples. Usaré muchos de los puertos de E / S en el Arduino para otros trabajos, así que quería una interfaz I2C para la pantalla LCD. Así que compré hardware
Manejo de una pantalla LCD con módulo I2C: 8 pasos

Conducir una pantalla LCD con módulo I2C: En este tutorial veremos cómo funciona una pantalla LCD y cómo usarla más fácilmente con el módulo I2C
Pantalla LCD I2C / IIC - Convierta una pantalla LCD SPI en una pantalla LCD I2C: 5 pasos

Pantalla LCD I2C / IIC | Convierta una pantalla LCD SPI en la pantalla LCD I2C: el uso de la pantalla lcd spi necesita demasiadas conexiones, lo cual es realmente difícil de hacer, así que encontré un módulo que puede convertir la pantalla lcd i2c en la pantalla lcd spi, así que comencemos
Módulo RF 433MHZ - Haga el receptor y el transmisor desde el módulo RF de 433 MHZ sin ningún microcontrolador: 5 pasos

Módulo RF 433MHZ | Haga el receptor y el transmisor desde el módulo RF de 433 MHZ sin ningún microcontrolador: ¿Le gustaría enviar datos inalámbricos? fácilmente y sin necesidad de microcontrolador? ¡Aquí vamos, en este instructivo le mostraré mi transmisor y receptor de rf básico listo para ser usado! En este instructivo usted puede enviar y recibir datos usando muy ver
