
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:41.
- Última modificación 2025-01-23 14:39.

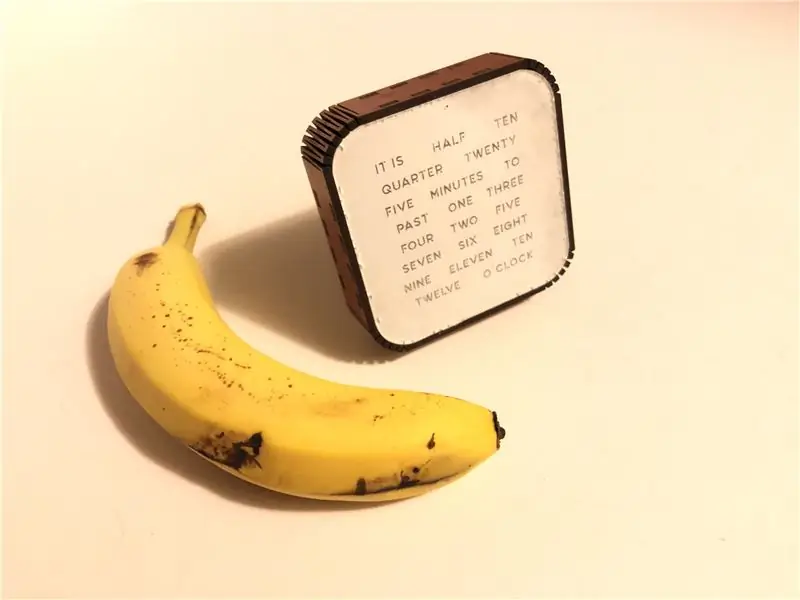
¡Olvídese de los números, el reloj de palabras LED RGB muestra la hora como texto! En lugar de dos manecillas o una pantalla digital, Word Clock muestra la hora actual como palabras con una luz LED brillante usando una matriz LED estándar de 8x8. Por ejemplo, si fueran las 10:50, el reloj LED indicaría QUE SON DIEZ MINUTOS PARA LAS ONCE. A las 10:30, diría que son las diez y media.
Suministros
Componentes de hardware:
WS2812 LED 5050 RGB 8x8 Matriz de 64 LED para Arduino
Wemos D1 Mini Pro
Pernos de tornillos de cabeza hexagonal de M3 x 12 mm
Aplicaciones de software y servicios en línea: Arduino IDE
Herramientas manuales y máquinas de fabricación:
Glowforge - Cortadora láser o servicio de corte por láser.
Paso 1: no es el primero


He visto este tipo de Word Clock antes y relojes ESP8622, pero ninguno era tan simple. Encontré un instructable de neotrace. Estuvo muy cerca de lo que necesitaba. De hecho, iba a hacerlo hasta que encontré estas rejillas de matriz de 8x8 en aliexpress. Usé el código y lo modifiqué un poco para trabajar con mi diseño.
Paso 2: Conexión de la matriz LED RGB

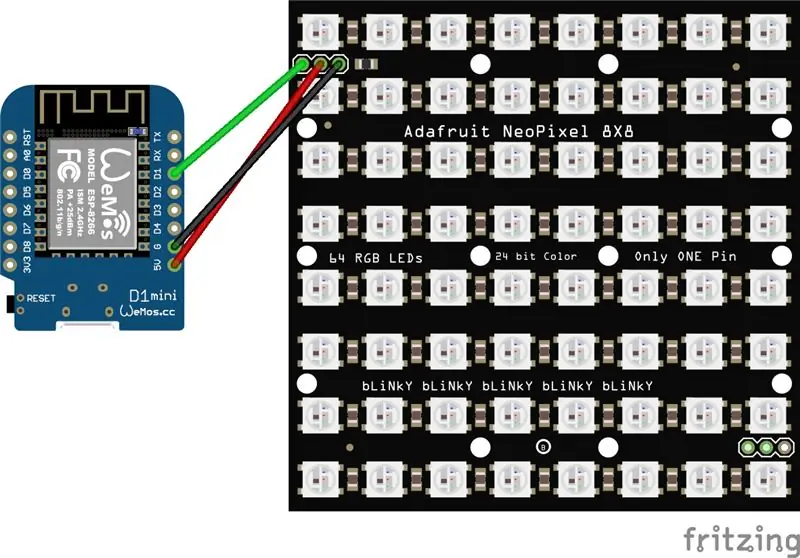
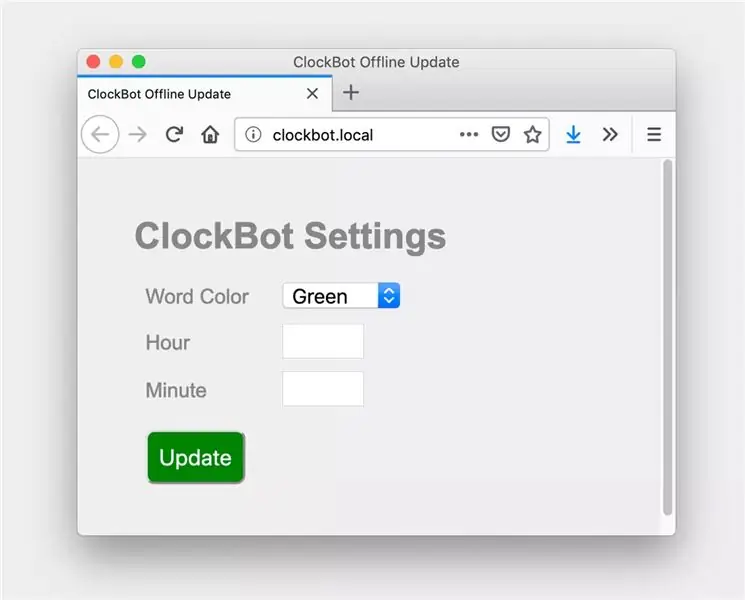
El circuito es la parte más fácil. Simplemente conecte el + 5v, tierra y los datos. Sube el código en tu lista de hecho. Tuve un problema con IOS y wifi, por lo que cuando se agote el tiempo, configurará un punto de acceso y mostrará su propia página para actualizar la configuración. No será tan preciso sin un RTC, pero es más un arte que un reloj.
Paso 3: diseño de la carcasa


Tengo la suerte de tener un láser disponible, que facilitó la creación del recinto. Usé el maravilloso generador de cajas svg Boxes.py para hacer la estructura inicial. Invertí la tapa para agrandar la "cara". Esto proporciona un mejor ángulo de visión para el reloj.
Paso 4: construcción del recinto

Le sugiero que cree su propio archivo para su recinto. Dependerá del grosor de tu material. He incluido el archivo de corte SVG como referencia. Pinté con aerosol una pieza delgada de acrílico transparente y luego grabé la pintura con el láser y la recorté.
Paso 5: el código

Corté y pegué código de varias piezas, no estoy seguro de cuán eficiente o elegante es, pero funciona. Es bastante sencillo leerlo. Pero estaría feliz por cualquier adición o corrección de código.
Continuaré trabajando intermitentemente en este proyecto. En cuanto al código, para mí es suficientemente bueno. Si alguien quisiera contribuir, agréguelo al proyecto github.
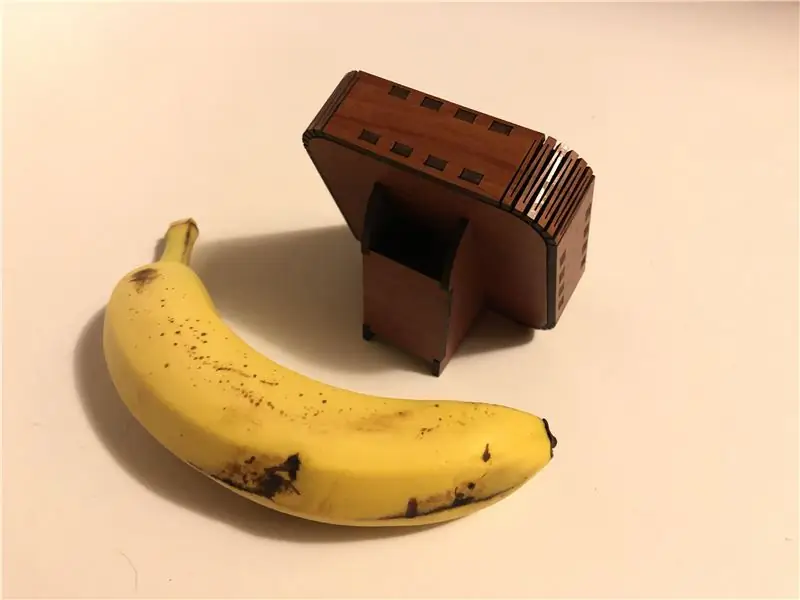
Paso 6: Recinto alternativo


Hice otro recinto, este es aún más pequeño. Como puede ver, hay muchas formas de presentar el reloj.
Recomendado:
Simulador de reloj de palabras configurable: 3 pasos

Simulador de reloj de palabras configurable: esto no es exactamente un Instructable. Estoy diseñando mi propio Word Clock y decidí construir primero un simulador de aplicación web para poder diseñar la cuadrícula y probar cómo se ve en varios momentos del día. Entonces me di cuenta de que esto podría ser útil para otras personas que
Reloj de palabras NeoMatrix 8x8: 6 pasos (con imágenes)

NeoMatrix 8x8 Word Clock: ¿Está fascinado con el paso del tiempo? ¿Quiere un reloj elegante, moderno y funcional para agregar a su colección de relojes? El reloj de palabras es un dispositivo único para decir la hora, que utiliza una cuadrícula de letras para deletrear la hora. Mientras puedes
Reloj de red ESP8266 sin ningún RTC - Reloj Nodemcu NTP Sin RTC - PROYECTO RELOJ DE INTERNET: 4 Pasos

Reloj de red ESP8266 sin ningún RTC | Reloj Nodemcu NTP Sin RTC | PROYECTO DE RELOJ DE INTERNET: En el proyecto se realizará un proyecto de reloj sin RTC, se tomará tiempo de Internet usando wifi y lo mostrará en la pantalla st7735
Reloj de palabras minimalista: 28 pasos (con imágenes)

Reloj de palabras minimalista: Un gran agradecimiento a Super Make Something ya que este proyecto se inspiró en su Reloj de palabras de Neopixel. Creé este reloj como parte de mi diseño IGCSE & Curso de tecnología y recibió una A * por ello. El modelo CAD se construyó sobre la fusión de antemano y así
Reloj de palabras de arco iris con un efecto de arco iris completo y más: 13 pasos (con imágenes)

Rainbow Word Clock con un efecto de arco iris completo y más: Metas1) Simple2) No es caro3) La mayor eficiencia energética posible Rainbow Word Clock con un efecto de arco iris completo. el Control de Brillo de los NeopixelsUpdate 01-ene
