
Tabla de contenido:
- Suministros
- Paso 1: construir
- Paso 2: cámara
- Paso 3: Supervisar
- Paso 4: decorar
- Paso 5: programación
- Paso 6: preparación de Raspberry PI
- Paso 7: software
- Paso 8: Programación - Vista previa de la cámara
- Paso 9: Programación - Botón pulsador Big Dome
- Paso 10: Publica en Twitter
- Paso 11: Combinar algunos elementos
- Paso 12: cableado
- Paso 13: MagicBox
- Autor John Day [email protected].
- Public 2024-01-31 10:18.
- Última modificación 2025-01-23 14:39.



Hace un tiempo, tuve la loca idea de crear una máquina fotográfica a partir de una Raspberry PI. En mi ciudad, había un pequeño espectáculo donde la gente iba y mostraba lo que estaban haciendo o habían hecho usando electrónica, computadoras, etc… Yo era como una Maker Faire de pobres, pero a nivel local.
Se acercaba uno y, junto con mi esposa, lo construimos.
Como funciona ?
Presiona el botón azul, comienza a parpadear, y después de 3 segundos se toma una foto. En el otro lado de la cámara hay un monitor que muestra una cuenta regresiva y después de que se toma la foto, la vista previa de la foto.
Ahora puede optar por enviarlo a Twitter y Facebook o cancelar y volver a intentarlo. Es así de simple.
Todo está programado en Python, haciendo uso del framebuffer PI - No se usa Xorg, no se usa GUI.
Aquí hay un video del proyecto en funcionamiento.
Suministros
- Raspberry PI (estoy usando la versión 2)
- Cámara Raspberry PI (con la versión 1)
- 3 botones pulsadores Big Dome
- Monitor TFT / LCD con VGA / HDMI
- MDF
- Bisagras metálicas, tornillos, etc.
- Herramientas eléctricas
- Tiempo libre y mucha diversión
Paso 1: construir


Construirlo fue divertido. Mucho corte, pintura y taladrado.
Usé paneles de MDF para construir la estructura básica de la cámara. Son ligeros y fáciles de trabajar. Además, fue un tipo de madera que la máquina láser en el Fablab local pudo cortar.
El acceso al cableado interior se realizó por el lado del monitor, utilizando bisagras hidráulicas para que pudieran ayudar a levantar el monitor.
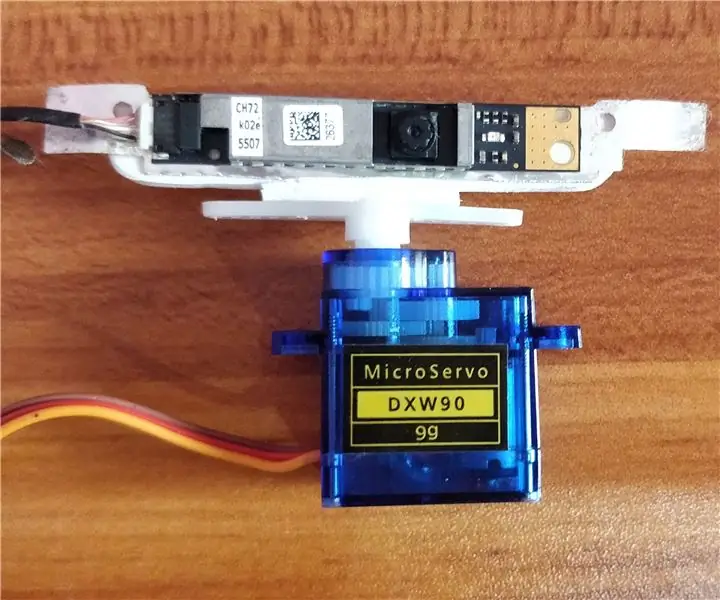
Paso 2: cámara



Cámara
La cámara es una caja con las siguientes dimensiones: 60cm x 40cm x 30cm La tuya puede ser más pequeña, más grande, tú decides. Solo necesita adaptarse al monitor que va a utilizar. Los paneles de MDF se cortaron con láser en el Fablab local. Se necesitan 3 orificios en la parte posterior: dos botones pulsadores de domo grandes y uno para el monitor. En la parte delantera, 2 orificios, uno para un botón pulsador de domo grande y otro más pequeño para la cámara Raspberry PI. No tengo medidas específicas, solo imagina una cámara y úsala.
Paso 3: Supervisar



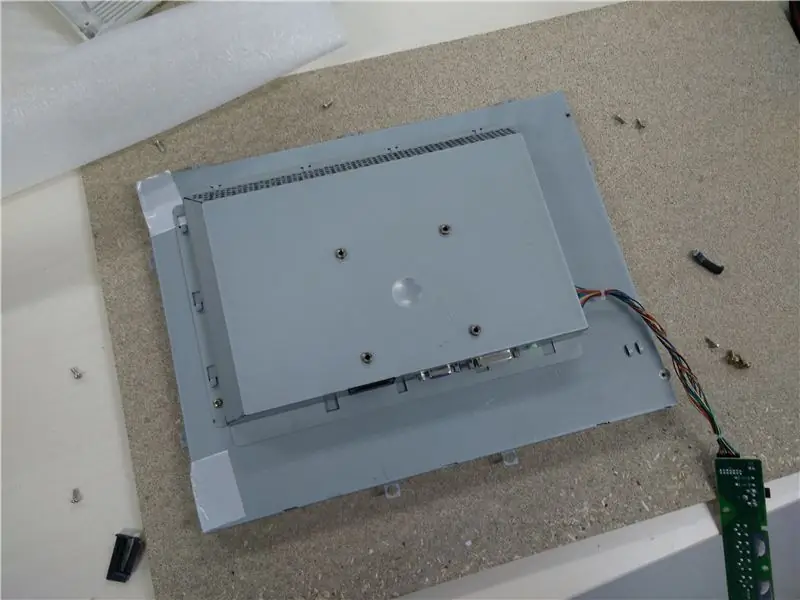
Monitor
El soporte del monitor se realizó agregando pequeños trozos de madera para sostenerlo dentro de sus dimensiones.
Se quitó de la carcasa de plástico y se aseguró en su lugar con tornillos. Para ayudar a levantarlo, se utilizaron dos bisagras hidráulicas (usadas).
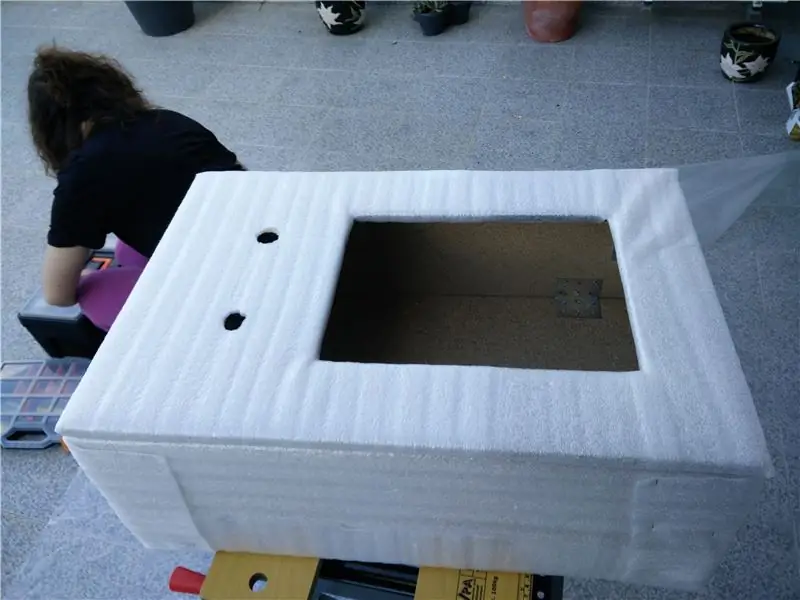
Paso 4: decorar




Como me gusta mucho el estilo de mi Fuji X-T30, fuimos e hicimos algo similar.
Primero, lo cubrimos con espuma y luego lo pintamos con spray de negro. Después de la pintura, agregamos papel de aluminio para las partes plateadas y lo envolvemos en
Para simular la lente, solo usamos un Tupperware redondo donde hicimos un pequeño orificio para que se sentara el módulo de la cámara Raspberry PI.
Paso 5: programación
Programar la cámara fue un desafío, pero fue muy divertido.
No hay GUI: esto se ejecuta en la CLI y se ejecuta en la versión 3 de Python.
Primero comencé probando y programando los botones, luego tomé fotografías usando las herramientas ya provistas y la API de Python. Luego pasé a superponer imágenes en la salida de la cámara (para la cuenta regresiva) y luego a interactuar con Twitter y Facebook.
Después de sentirme cómodo con todo eso, como un rompecabezas, reuní todas las piezas. Aquí, vamos con el mismo proceso. Empiece lento y pequeño y vaya rápido y grande.
Primero, comencemos configurando Raspberry PI
Paso 6: preparación de Raspberry PI



No voy a explicar cómo instalar Raspbian en Raspberry PI; hay muchos tutoriales disponibles, incluso en el sitio web oficial de Raspberry PI.
Solo necesita tener acceso SSH o conectarlo a un monitor y conectar un teclado y un mouse.
NOTA: Al comenzar con la cámara Raspberry PI, debe tenerla conectada a un monitor. Hasta allí, todos los pasos se pueden realizar mediante SSH.
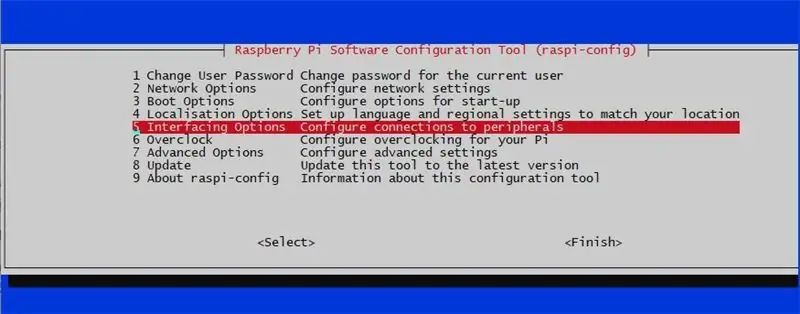
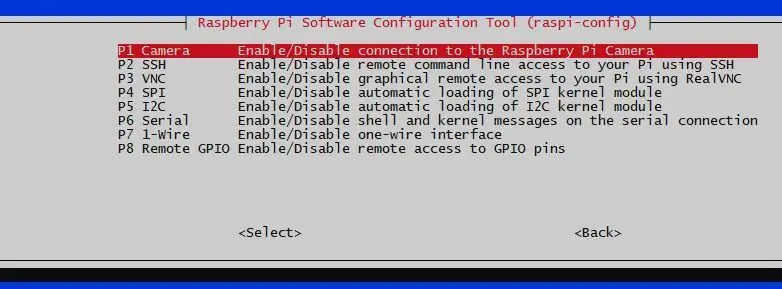
Después de arrancar en su Raspberry PI, necesitamos habilitar la cámara Raspberry PI. Usemos la herramienta raspi-config para eso.
sudo raspi-config
- Elija la opción 5 - Opciones de interfaz
- Elija P1 - Habilitar / deshabilitar la conexión a la cámara Raspberry PI
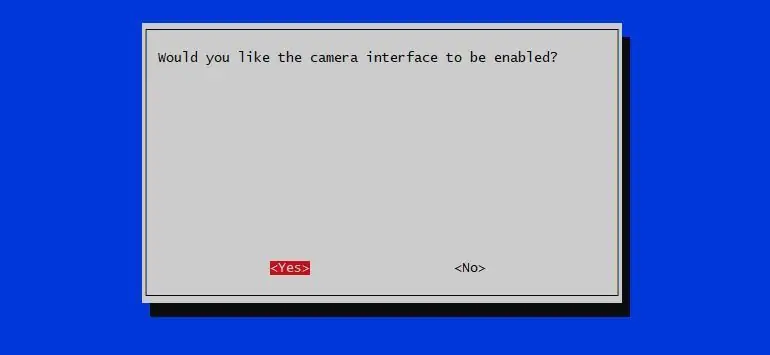
- Decir que sí
- para OK
- Elija Finalizar
- Elija Sí para reiniciar ahora
Después del reinicio, podemos continuar.
Paso 7: software
Necesitaremos instalar algunas bibliotecas de Python. Esto ha sido actualizado para la última versión de Raspbian - Buster
Primero, establezcamos Python 3 como predeterminado. Siga este enlace para saber cómo configurarlo EN TODO EL SISTEMA
Bibliotecas:
- python-pil.imagetk para manipular imágenes
- python-rpi.gpio para acceder a los PIN de GPIO
- python-picamera para acceder a la Raspberry PI Camera
- Tweepy para compartir la foto en twitter
- facebook-sdk para compartir en una página de facebook
sudo apt-get install python3-pil.imagetk python3-rpi.gpio python3-picamera python3-tweepy python3-pip
Use Python pip para instalar facebook-sdk
sudo pip3 instalar facebook-sdk
Paso 8: Programación - Vista previa de la cámara




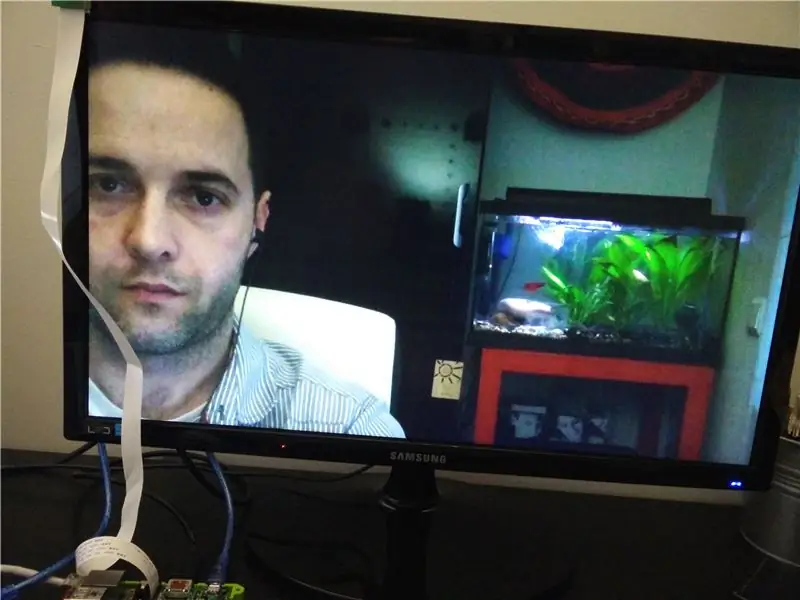
Uno de los requisitos que establecí para este proyecto fue que este programa se ejecutara en modo CLI. Entonces, necesitamos mostrar la imagen de la cámara en la consola. Para esto, usemos Python Picamera. Después de eso, usemos pil.imagetk para mostrar una superposición en la parte superior de la vista previa de la cámara
Nuestro programa pequeño (vamos a desarrollar programas pequeños hasta que uno grande al final) mostrará la vista previa de la cámara.
#! / usr / bin / env python
import time import picamera from time import sleep camera = picamera. PiCamera () # Establezca la resolución que desee camera.resolution = (1280, 1024) camera.framerate = 24 camera.start_preview () try: while (True): sleep (1) excepto (KeyboardInterrupt, SystemSalir): print ("Saliendo …") camera.stop_preview ()
Para probarlo solo ejecútalo
python cameraPreview.py
Vista previa de la cámara con imágenes en la parte superior
Como quería que se mostrara una cuenta atrás antes de tomar la foto, necesitaba imágenes superpuestas a la vista previa de la cámara.
Cree una imagen-p.webp" />
El siguiente código se superpondrá 1-p.webp
importar picamera desde PIL importar imagen desde el tiempo importar dormir con picamera. PiCamera () como cámara: camera.resolution = (1920, 1080) camera.framerate = 24 camera.start_preview () # cargar imagen img = Image.open ('1-p.webp
Intentalo:
python imageOverlay.py
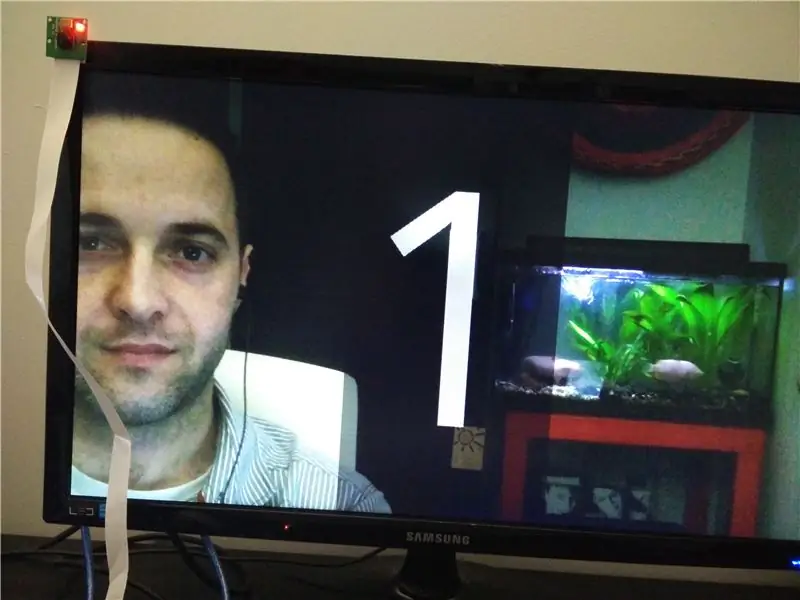
Creemos ahora una cuenta atrás con imágenes superpuestas. Como si hubiera creado la imagen 1.png, cree otras dos imágenes con 2 y 3 en ellas.
Después de eso, simplemente use el siguiente código:
importar picamera
from PIL import Image from time import sleep con picamera. PiCamera () como camera: camera.resolution = (1280, 1024) camera.framerate = 24 camera.start_preview () # cargar imagen img1 = Image.open ('3.png') img2 = Image.open ('2.png') img3 = Image.open ('1.png') # create pad = Image.new ('RGB', (((img1.size [0] + 31) / / 32) * 32, ((img1.size [1] + 15) // 16) * 16,)) pad.paste (img1, (0, 0)) o = camera.add_overlay (pad.tobytes (), size = img1.size) o.alpha = 128 o.layer = 3 sleep (2) #remove la superposición anterior camera.remove_overlay (o) pad.paste (img2, (0, 0)) o = camera.add_overlay (pad. tobytes (), size = img2.size) o.alpha = 128 o.layer = 3 sleep (2) # eliminar la superposición anterior camera.remove_overlay (o) pad.paste (img3, (0, 0)) o = camera. add_overlay (pad.tobytes (), size = img3.size) o.alpha = 128 o.layer = 3 sleep (2)
Ahora ejecútelo:
python imageOverlayCounter.py
Y mira la cuenta regresiva
Vaya, mucho código y ninguna foto … Resolvamos eso combinando todo: cámara de vista previa, cuenta atrás y tomar una foto.
importar picamera de PIL importar Imagen de time import sleep def overlayCounter (): # load image img1 = Image.open ('3.png') img2 = Image.open ('2.png') img3 = Image.open ('1.-p.webp
Intentalo:
python pictureWithTimer.py
Y aqui tenemos a Yoda
Paso 9: Programación - Botón pulsador Big Dome


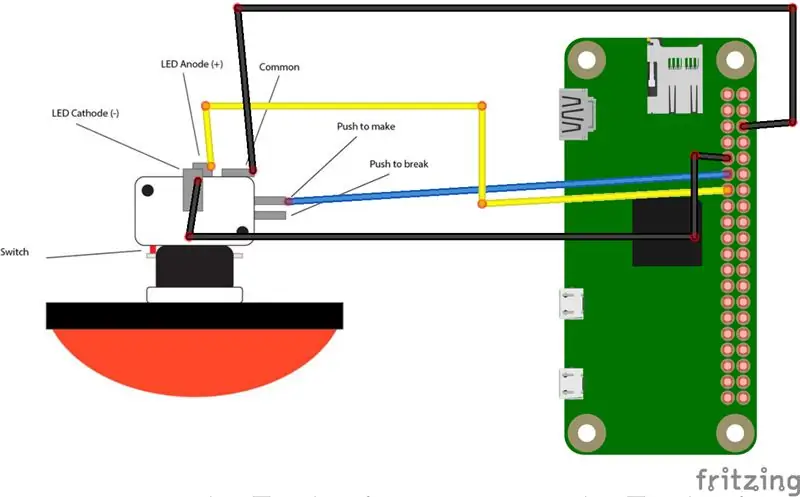
El botón pulsador de cúpula grande es un botón redondo grande, con un diámetro exterior de alrededor de 100 mm con un pequeño LED. Dice que funciona a 12V, pero los 3.3v del Raspberry PI son suficientes para encenderlo
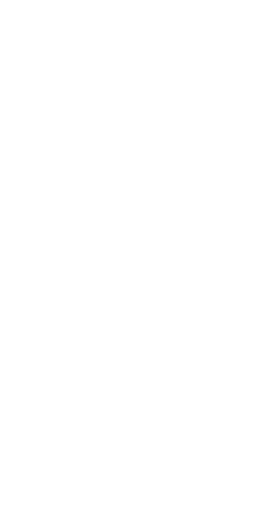
Usa el esquema para probar
El código:
desde RPi importar GPIO
takeButton = 17 ledButton = 27 GPIO.setmode (GPIO. BCM) GPIO.setup (takeButton, GPIO. IN, GPIO. PUD_UP) GPIO.setup (ledButton, GPIO. OUT) #Light led GPIO.output (ledButton, True) # Función de bloqueo GPIO.wait_for_edge (takeButton, GPIO. FALLING) print ("Botón presionado") GPIO.output (ledButton, False) GPIO.cleanup ()
Algunas explicaciones del código Una de las formas de obtener valores de GPIOS es a través de interrupciones (otra es sondeo): detección de bordes.
El flanco es el nombre de la transición de HIGH a LOW (flanco descendente) o LOW a HIGH (flanco ascendente). Cuando el PIN no está conectado a nada, cualquier lectura será indefinida. Una solución alternativa es tener una resistencia de subida / bajada en dicho PIN. El Raspberry PI permite configurar resistencias pull up / down a través del software.
La línea
Configuración de GPIO (takeButton, GPIO. IN, GPIO. PUD_UP)
configura ese PIN para hacer precisamente eso: tire hacia arriba
¿Por qué detenerse? Bueno, el botón pulsador de cúpula grande tiene 2 PIN: presione para romper o presione para hacer (al igual que los pequeños botones que a menudo vienen con los kits Arduino / Raspberry PI). Lo conecté al PIN "presionar para hacer" del botón. Cuando se presiona, el circuito se cierra y pasa la electricidad (normalmente abierto).
La línea
GPIO.wait_for_edge (takeButton, GPIO. FALLING)
esperará (suspendiendo efectivamente la ejecución del script) hasta que detecte la caída del PIN; al soltar el botón se cortará el flujo de electricidad y el PIN pasará de 3.3v a 0v
El PIN LED es solo para iluminar el LED en el botón
Más información sobre interruptores de empuje de los tutoriales de Arduino, Wikipedia sobre empujar para hacer o empujar para romper e interrupciones GPIO
Ahora, combinemos un botón con la cámara: tome una foto solo cuando se presione el botón
import picamerafrom time import sleep from RPi import GPIO from PIL import Image # NOTA: Este es el botón de cancelar en el programa principal # Lo estoy usando aquí para mayor claridad en el video takeButton = 24 ledCancel = 5 GPIO.setmode (GPIO. BCM) GPIO.setup (takeButton, GPIO. IN, GPIO. PUD_UP) GPIO.setup (ledCancel, GPIO. OUT) def onLeds (): GPIO.output (ledCancel, True) sleep (1) def offLeds (): GPIO.output (ledCancel, False) # Función para superponer imagen def overlayCounter (): #cargar imágenes img1 = Image.open ('3.png') img2 = Image.open ('2.png') img3 = Image.open ('1.png') # Crea una superposición # Se usa con img1 porque todos son del mismo tamaño pad = Image.new ('RGB', (((img1.size [0] + 31) // 32) * 32, ((img1.size [1] + 15) // 16) * 16,)) # pegar la superposición - 3 pad.paste (img1, (0, 0)) ov = camera.add_overlay (pad.tobytes (), size = img1.size) ov.alpha = 200 # la capa es 3 porque la vista previa de la cámara está en la capa 2 ov.layer = 3 sleep (1) camera.remove_overlay (ov) # pega la superposición - 2 pad.paste (img2, (0, 0)) ov = camera.add_overlay (pad.tobytes (), size = img2.size) ov.alpha = 200 # la capa es 3 porque la vista previa de la cámara está en la capa 2 ov.layer = 3 sleep (1) camera.remove_overlay (ov) # pegar la superposición - 1 pad.paste (img3, (0, 0)) ov = camera.add_overlay (pad.tobytes (), size = img3.size) ov.alpha = 200 # la capa es 3 porque la vista previa de la cámara es en la capa 2 ov.layer = 3 sleep (1) camera.remove_overlay (ov) camera = picamera. PiCamera () camera.resolution = (1280, 1024) camera.framerate = 24 camera.start_preview () GPIO.wait_for_edge (takeButton, GPIO. FALLING) onLeds () overlayCounter () camera.capture ('pushTesting.jpg') camera.stop_preview () offLeds () GPIO.cleanup ()
Un poco de explicación del código
Inicia la vista previa de la cámara y espera allí hasta que se presiona un botón. Después de presionar el botón, el LED se enciende y comienza la cuenta regresiva. Al llegar al final, se toma la fotografía y el LED se apaga
Paso 10: Publica en Twitter



¡Ahora vamos a usar Python y tuitear un tweet!:) Necesitará una imagen para publicar - elija sabiamente.
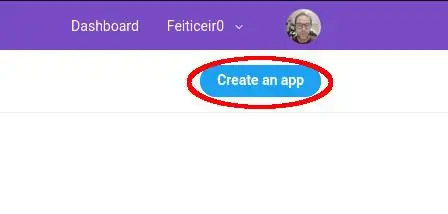
Primero, necesitamos acceder a la API de Twitter y para eso necesitamos crear una APLICACIÓN. Vaya a https://apps.twitter.com y cree una nueva aplicación.
Deberá solicitar una cuenta de desarrollador: complete algunas preguntas y confirme su dirección de correo electrónico. Después de eso, podrá crear una nueva APLICACIÓN.
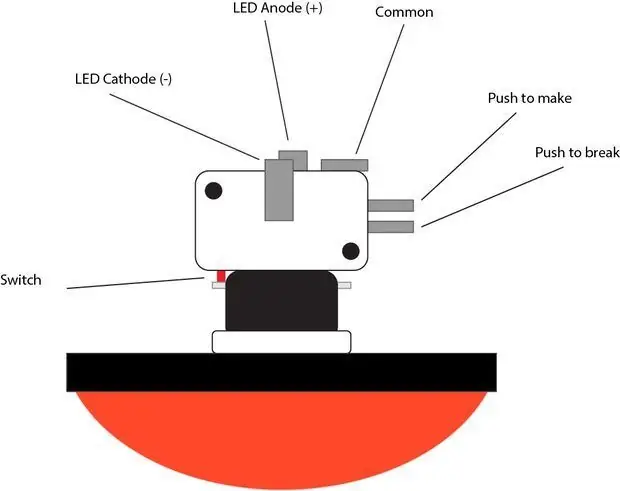
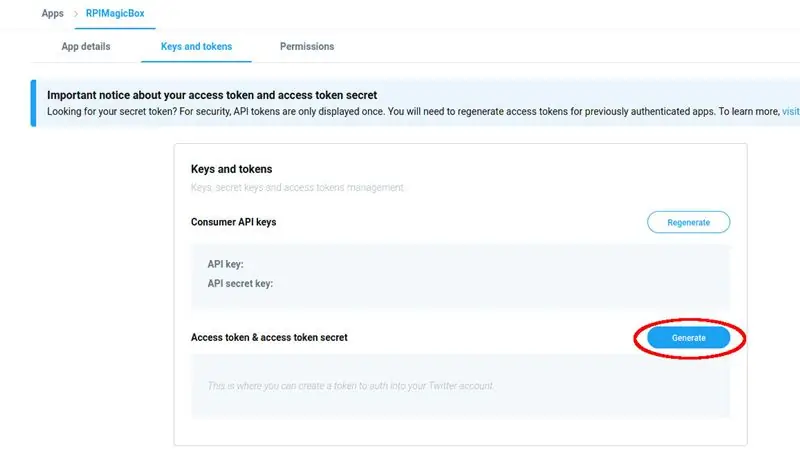
Después de crear la APLICACIÓN, navegue hasta Claves y tokens y genere un token de acceso y un token secreto de acceso. Aparecerá una ventana con las teclas SÓLO UNA VEZ: COPIELAS Y GUARDARAS PARA MÁS TARDE.
Utilice el siguiente código para enviar una imagen a su cuenta de Twitter. No olvide completar:
- consumidor_clave
- consumidor_secreto
- access_token
- access_token_secret
El mensaje de Twitter es el texto que se enviará en el tweet.
jpg_foto_to_send es una imagen que se adjuntará al tweet. Tenga alguna imagen en el mismo directorio que el script de Python y cambie el nombre en el código.
importar tweepy # configuración de Twitter def get_api (cfg): auth = tweepy. OAuthHandler (cfg ['consumer_key'], cfg ['consumer_secret']) auth.set_access_token (cfg ['access_token'], cfg ['access_token_secret']) return tweepy. API (auth) # Enviar a twitter def sendToTwitter (): cfg = {"consumer_key": "", "consumer_secret": "", "access_token": "", "access_token_secret": ""} api = get_api (cfg) # Mensaje de estado tweet = "mensaje de Twitter" status = api.update_with_media ("jpg_foto_to_Send", tweet) sendToTwitter ()
Consulte su feed de Twitter para ver su tweet.
Aquí está el Tweet
O bramido:
#RaspberryPI MagicBox. Tome fotografías, revíselas y elija enviarlas a Twitter y Facebook. Desarrollado por Raspberry PI. @@ Raspberry_Pi # RaspberryPI # RaspberryPIProjectpic.twitter.com / cCL33Zjb8p
- Bruno Ricardo Santos (@ feiticeir0) 29 de febrero de 2020
Paso 11: Combinar algunos elementos


Combinemos ahora el botón Big Dome Push, presionándolo, contando regresivamente, tomemos una foto, decidamos si enviarla o no a twitter.
Agregaremos otra imagen superpuesta y usaremos los tres botones. Cuando se toma la fotografía, los LED de los 3 botones se iluminarán.
Agregamos otra imagen, que muestra los íconos para publicar en redes sociales
SelectOption-p.webp
Aenviar-p.webp
En el video no se muestra el botón azul (frontal de la cámara), pero el LED está encendido y comienza a parpadear tan pronto como se presiona.
Se adjunta el código si lo prefiere
Este es el código de prueba final antes del programa principal.
# coding = utf-8 import picamera import _thread import subproceso como sp from time import sleep desde RPi import GPIO from PIL import Image import threading # Twitter import tweepy # Facebook import facebook # Botón para tomar una foto takeButton = 17 # SocialNetwork Button socialNetworkButton = 23 # Cancelar imagen cancelButton = 24 # LED del botón de tomar fotografía takePicButtonLed = 27 # Botón de publicación en la red social LED postSNLed = 22 # LED del botón de cancelación cancelButtonLed = 5 GPIO.setmode (GPIO. BCM) GPIO.setup (takeButton, GPIO. IN, GPIO. PUD_UP) GPIO.setup (socialNetworkButton, GPIO. IN, GPIO. PUD_UP) GPIO.setup (cancelButton, GPIO. IN, GPIO. PUD_UP) GPIO.setup (takePicButtonLed, GPIO. OUT) GPIO.setup (postSNLed, GPIO. OUT) GPIO.setup (cancelButtonLed, GPIO. OUT) # Configuración de Twitter def get_api (cfg): auth = tweepy. OAuthHandler (cfg ['consumer_key'], cfg ['consumer_secret']) auth.set_access_token (cfg ['access_token'], cfg ['access_token_secret']) return tweepy. API (auth) # Enviar a twitter def sendToTwitter (): cfg = {"con sumer_key ":" "," consumer_secret ":" "," access_token ":" "," access_token_secret ":" "} api = get_api (cfg) # Mensaje de estado tweet =" Prueba instructable MagicBox. #MagicBox #RaspberryPI #Raspberry #Instructables "status = api.update_with_media (" pushTesting.jpg ", tweet) # Facebook AOth def get_api_facebook (cfg): graph = facebook. GraphAPI (cfg ['access_token']) # Obtener token de página para publicar como la página. Puede omitir # lo siguiente si desea publicar como usted mismo. resp = graph.get_object ('yo / cuentas') page_access_token = Ninguno para la página en resp ['data']: if page ['id'] == cfg ['page_id']: page_access_token = page ['access_token'] graph = facebook. GraphAPI (page_access_token) return graph # Enviar a facebook def sendToFacebook (): #Valores de acceso cfg = {"page_id": "", "access_token": ""} api = get_api_facebook (cfg) caption = "Subtitula la imagen" albumid = "" api.put_photo (image = open ("pushTesting.jpg", "rb"), caption = "Subtitula la imagen ") # Light only TakePicButtonLed def onlyTakePicLed (): GPIO.output (takePicButtonLed, True) GPIO.output (postSNLed, False) GPIO.output (cancelButtonLed, False) # Solo luz Botón Cancelar y SocialNetwork def cancelPostLEDS (): GPI O.output (takePicButtonLed, False) GPIO.output (postSNLed, True) GPIO.output (cancelButtonLed, True) # Parpadea el LED de tomar foto mientras cuenta regresiva def counttingTimerPicture (): GPIO.output (takePicButtonLed, True) sleep (0.5) GPIO.output (takePicButtonLed, False) sleep (0.5) GPIO.output (takePicButtonLed, True) sleep (0.5) GPIO.output (takePicButtonLed,Falso) sleep (0.5) GPIO.output (takePicButtonLed, True) sleep (0.5) GPIO.output (takePicButtonLed, False) # Blink postSNLed mientras se publica en redes sociales def blinkPosting (stop_event): # Start while (not stop_event.is_set ()): print ("off") GPIO.output (postSNLed, False) sleep (0.5) print ("on") GPIO.output (postSNLed, True) sleep (0.5) def timer (): GPIO.output (takePicButtonLed, True) sleep (1) GPIO.output (postSNLed, True) sleep (1) GPIO.output (cancelButtonLed, True) sleep (1) def showAllLeds (): GPIO.output (takePicButtonLed, True) GPIO.output (postSNLed, True) GPIO.output (cancelButtonLed, True) # Mostrar una vista previa en la capa 1 def displayPreview (imgName): # Dado que la imagen PIL es una mierda # usamos la superposición de la cámara para mostrar # la vista previa img = Image.open (imgName) padding = Image.new ('RGB', (((img.size [0] + 31) // 32) * 32, ((img.size [1] + 15) // 16) * 16,)) padding.paste (img, (0, 0)) ov = camera.add_overlay (padding.tobytes (), size = img.size) ov.layer = 1 # Mostrar una vista previa en la capa 3 def displayPreview3 (imgName): # Dado que la imagen de PIL es una mierda # usamos la superposición de la cámara para mostrar # la vista previa img = Image.open (imgName) padding = Image.new ('RGB', (((img.size [0] + 31) // 32) * 32, ((img.size [1] + 15) // 16) * 16,)) padding.paste (img, (0, 0)) ov = camera.add_overlay (padding.tobytes (), size = img.size) ov.alpha = 150 ov.layer = 3 return ov # Función overlaySocialNetwork def superposicionesn (): imgsn = Image.open ('SelectOption.png') # Crear Panel de superposición = Image.new ('RGB', (((imgsn.size [0] + 31) // 32) * 32, ((imgsn.size [1] + 15) // 16) * 16,)) # Pegue la superposición pad.paste (imgsn, (0, 0)) ov = camera.add_overlay (pad.tobytes (), size = imgsn.size) ov.alpha = 100 ov.layer = 3 return ov # Función para superponer image def overlayCounter (): #cargar imágenes img1 = Image.open ('3.png') img2 = Image.open ('2.png') img3 = Image.open ('1.png') # Crear una superposición # Se usa con img1 porque todos son del mismo tamaño pad = Image.new ('RGB', (((img1.size [0] + 31) // 32) * 32, ((img1.size [1] + 15) // 16) * 16,)) # pegar la superposición - 3 pad.paste (img1, (0, 0)) ov = camera.add_overlay (pad.tobytes (), size = img1.size) ov.alpha = 200 # la capa es 3 porque la vista previa de la cámara está en la capa 2 ov.layer = 3 sleep (1) camera.remove_overlay (ov) # pega la superposición - 2 pad.paste (img2, (0, 0)) ov = camera.add_overlay (pad.tobytes (), size = img2.size) ov.alpha = 200 # la capa es 3 porque la vista previa de la cámara está en la capa 2 ov.layer = 3 sleep (1) camera.remove_overlay (ov) # paste la superposición - 1 pad.paste (img3, (0, 0)) ov = camera.add_overlay (pad.tobytes (), size = img3.size) ov.alpha = 200 # capa es 3 porque la vista previa de la cámara está en la capa 2 ov.layer = 3 sleep (1) camera.remove_overlay (ov) # Función principal # Limpiar la pantalla para que los mensajes de arranque no estén presentes # probablemente sería mejor hacerlo en bash tmp = sp.call ('clear', shell = True) camera = picamera. PiCamera () camera.resolution = (1280, 1024) camera.framerate = 24 camera.brightness = 55 camera.sharpness = 0 camera.contrast = 0 # camera.exposure_co mpensation = 0 # camera.exposure_mode = 'auto' # camera.meter_mode = 'average' # Prueba aquí prueba: while (True): camera.start_preview () #Show LED Only for Take Picture onlyTakePicLed () # Espere a que el botón tome Picture GPIO.wait_for_edge (takeButton, GPIO. FALLING) # Inicie un hilo para contar con los LED mientras se muestran las imágenes # Probablemente podría usarse en la función overlayCounter, # porque también tiene temporizadores para mostrar las imágenes, pero los efectos LED no sería # el mismo _thread.start_new_thread (countingTimerPicture, ()) # Mostrar las imágenes superpuestas en la cámara picture overlayCounter () # Mostrar todos los LED mientras se toma la foto showAllLeds () camera.capture ('pushTesting.jpg') camera. stop_preview () #display image displayPreview ('pushTesting.jpg') # Mostrar superposición oo = superposicionesn () # Mostrar LED para cancelar o publicar en redes sociales cancelPostLEDS () GPIO.add_event_detect (socialNetworkButton, GPIO. FALLING) GPIO.add_eventButton_detect (cancelPostLEDS () GPIO.add_event_detect (socialNetworkButton, GPIO. FALLING) GPIO.add_eventButton_detect (cancelPostLEDS () GPIO.add_event_detect (socialNetworkButton, GPIO. FALLING) GPIO.add_eventButton_detect (cancelPostLEDS (), GPIO. FALLING) mientras (Verdadero): si GPIO.event_detecte d (socialNetworkButton): camera.remove_overlay (oo) GPIO.output (cancelButtonLed, False) o = displayPreview3 ('Aenviar.png') #print "Social Networks Button" sendToTwitter () sendToFacebook () camera.remove_overlay (o) romper si GPIO. "Salió …") #offLeds () GPIO.cleanup ()
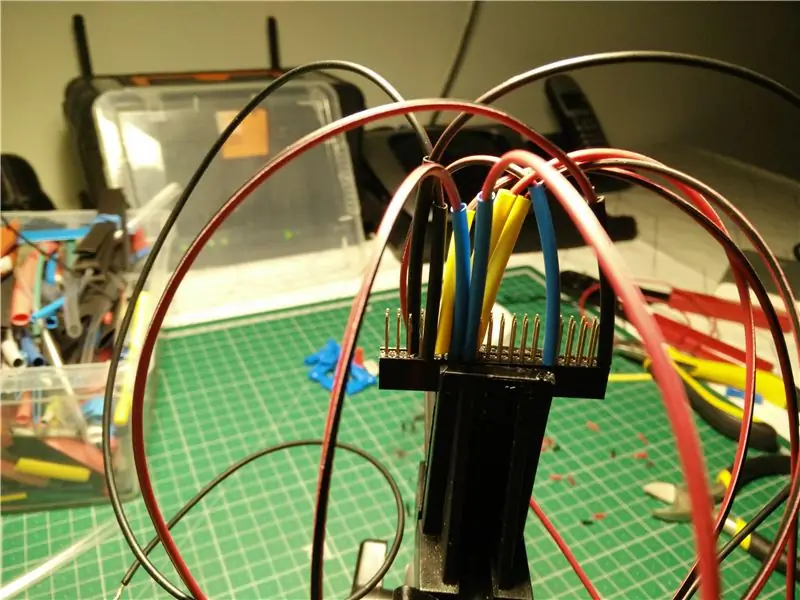
Paso 12: cableado




El cableado es simplemente conectar los botones Big Dome Push a la Raspberry PI.
Simplemente siga el esquema de Fritzing.
Las conexiones son:
Conexión RPI GPIO PIN GND Botón verde GND (# 3) GND Botón amarillo GND (# 9) GND Botón azul GND (# 39) Tomar foto (Botón azul "Presione para hacer") 17 (BCM) Publicar en redes sociales (Botón verde Botón "Pulsar para hacer") 23 (BCM) Cancelar (Pulsador amarillo "Pulsar para hacer") 24 (BCM) Pulsador azul LED27 (BCM) Pulsador verde LED22 (BCM) Pulsador amarillo LED5 (BCM)
El termorretráctil también está codificado por colores.
- El negro es conexiones GND
- Los amarillos son conexiones "presionar para hacer"
- Las azules son las conexiones LED
Números GPIO. BCM frente a conexiones GPIO. BOARD
Dado que mis conexiones son BCM, creo que ahora es un buen momento para hablar sobre esto y la diferencia entre BCM y BOARD.
La principal diferencia es cómo te refieres a los PIN de GPIO, que a su vez determinarán cómo haces las conexiones. GPIO.board referirá los PIN por el número impreso en cualquier diseño GPIO en Internet.
GPIO. BCM se refiere a los números PIN tal como los ve el SOC de Broadcom. Es probable que esto cambie a lo largo de las versiones más recientes de Raspberry PI.
En el sitio pinout.xyz, los números de la placa son los que están justo al lado de los pines y el BCM se denomina así: BCM X (donde X es el número)
Paso 13: MagicBox

El código adjunto a este paso es el final.
Puede ejecutarlo en el arranque de Raspberry PI, sin siquiera tener que iniciar sesión. Para hacer eso, simplemente cree este pequeño script en el directorio en el que ha colocado el código; cambie las rutas en consecuencia
#! / bin / bash
cd / inicio / pi / magicbox python MagicBox.py
Hágalo ejecutable
chmod + x start_magicbox.sh
Ahora, llámelo en /etc/rc.local, justo antes de la instrucción de salida 0
sudo vi /etc/rc.local
/home/pi/magicbox/start_magicbox.sh &
guardar y Salir.
Ahora, con cada reinicio, el programa Python se ejecutará
NOTA: Todos los archivos de imagen deben estar en el mismo directorio que el script. Necesitas tener:
- 1.png
- 2.png
- 3.png
- Aenviar.png
- SelectOption.png
Puede obtener todos estos archivos en el github de MagicBox.
Recomendado:
Cámara CCTV con módulo de cámara para portátil antiguo NodeMCU + (con y sin usar Blynk): 5 pasos

Cámara CCTV con módulo de cámara para portátil antiguo NodeMCU + (con y sin Blynk): ¡Hola, chicos! En este instructivo, les mostraré cómo usé el módulo de cámara de una computadora portátil vieja y el nodeMCU para hacer algo similar a CCTV
Cómo construir una CAJA DE LUZ FOTOGRÁFICA: 7 pasos (con imágenes)

Cómo construir una CAJA DE LUZ PARA FOTOS: Las cajas de luz son una excelente manera de capturar fotos de primer nivel. Estos pueden estar hechos de casi cualquier material. Incluso puedes crear uno con cartón. Para mí, necesito algo resistente y duradero. Aunque sería genial desglosarlo, no tengo un
CÁMARA DE UNICORNIO - Cámara Raspberry Pi Zero W NoIR de 8 MP: 7 pasos (con imágenes)

CÁMARA DE UNICORNIO - Raspberry Pi Zero W NoIR 8MP Cámara Build: Pi Zero W NoIR 8MP Camera BuildThis Instructable fue creado para ayudar a cualquiera que quiera una cámara infrarroja o una cámara portátil realmente genial o una cámara portátil Raspberry Pi o simplemente quiera divertirse, jejeje . Este es el más asequible y configurab
Mi impresora fotográfica portátil: 5 pasos (con imágenes)

Mi impresora fotográfica portátil: la impresora térmica es un dispositivo común para imprimir recibos. Y también es popular para los aficionados al bricolaje. Puede obtener esto en el enlace a continuación. Https://www.adafruit.com/? Q = Thermal% 20printer Recientemente encontré una impresora térmica interesante en aliexpress.com. Es f
Tome increíbles fotografías macro con la cámara de cualquier teléfono con cámara especialmente un iPhone: 6 pasos

Tome increíbles fotografías macro con cualquier cámara con la cámara del teléfono … Especialmente un iPhone: ¿Alguna vez ha querido obtener una de esas increíbles fotos de primeros planos … la que dice … WOW!? … con la cámara de un teléfono con cámara, nada menos !? Básicamente, este es un complemento de aumento para la cámara de cualquier teléfono con cámara para ampliar la lente de su cámara existente para tomar un
