
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:41.
- Última modificación 2025-01-23 14:39.

¡Aquí hay una diversión divertida para probar en casa mientras practicamos el aislamiento social! Luego, puede permanecer conectado y compartir sus creaciones con amigos en Instagram.
Hemos incluido un video,.pdf completo y un repaso paso a paso.
¡Sigue haciendo cosas!
Suministros
1. Una computadora de escritorio o portátil.
2. Spark AR Studio (descarga gratuita aquí;
3. Photoshop u otro software de edición de imágenes
4. ¡Un teléfono inteligente (e Instagram) para ver tus creaciones!
Paso 1: mira el video


Paso 2: Hágalo usted mismo: objetos estáticos

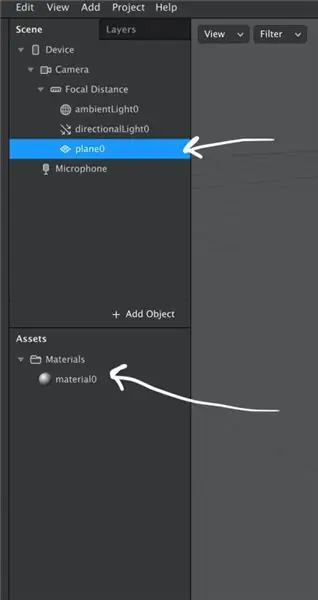
1. Para comenzar, haga clic en "Agregar objeto" y luego en "Plano". Verá aparecer un cuadrado en el espacio de trabajo y el área de vista previa que se puede mover con el cursor. El "plano" es esencialmente un atributo plano agregado encima de la imagen grabada por la cámara. Usaremos un "avión" para hacer un marco digital para una foto.
2. Observe que cuando se selecciona el plano, el cuadrado en el área de trabajo está a cuadros. Esto significa que todavía no se le ha aplicado una "Textura" y es esencialmente un lienzo en blanco. En la barra de herramientas de la izquierda, seleccione "Plano0" para editar esta casilla a cuadros. A continuación, en el Inspector (barra de herramientas en el lado derecho de la pantalla), haga clic en el signo "+" junto a "Materiales". Esto creará un material en el panel de activos, "Material0".
3.. Cuando selecciona “Material0” en la barra de evaluación, aparecen varias opciones en el Inspector. Seleccione la opción "Textura" y luego haga clic en "Elegir archivo" junto a "Material 0". Seleccione el archivo de ejemplo denominado "ejemplo de plano". Ahora demuestre los tipos de modificaciones que puede hacer a la "Textura" que ha aplicado al plano. Haga clic y arrastre la vista previa de la textura cargada en el área de trabajo principal para mostrar que se puede mover. Estire y cambie el tamaño de la vista previa de la textura con la herramienta de escala o cambie la perspectiva de la imagen haciendo clic y arrastrando la cara en la vista previa del teléfono.
A. Ajustar la posición del objeto seleccionado
B. Girar el objeto seleccionado
C. Editar escala del objeto seleccionado
D. Usar sistema de coordenadas local de objetos
E. Pivote / Centro
Paso 3: seguimiento
1. Vuelva a hacer clic en "Agregar objeto" y, a continuación, seleccione "Comprensión de la escena> Rastreador facial". Facetracker0 ahora estará visible en el panel de escena en la barra de herramientas izquierda. También notará que las flechas RGB en el modelo en el área de trabajo ahora se mueven con él.
2. A continuación, arrastre "Plane0" encima de "Facetracker0" en el panel de escena. El objeto "Plane0" sigue los movimientos faciales del modelo; esto se denomina seguimiento facial. Puede cambiar la posición del objeto en relación con la cabeza del modelo utilizando las flechas RGB utilizadas para mover el objeto antes.
3. Si desea pausar el movimiento del rostro para posicionar la imagen con mayor precisión, puede hacerlo en la barra lateral izquierda.
Paso 4: Efectos de máscara
1. Elimine "Plane0" de la barra de escena seleccionando "Plane0", haciendo clic en Editar en la barra de herramientas superior izquierda, luego seleccionando "Cortar".
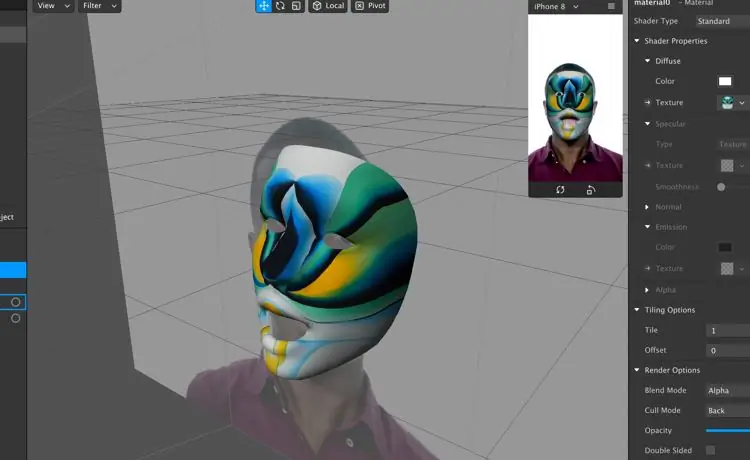
2. Haga clic en "+ Agregar objeto" y seleccione "Malla de caras". Esto agregará un nuevo objeto, "faceMesh0" debajo del rastreador de rostros. Verá que aparece una imagen en 3D a cuadros de la cara del modelo en la parte superior de la vista previa de la cámara.
3. Seleccione "faceMesh0" y haga clic en + junto a Material en la barra de herramientas derecha, luego seleccione "Crear nuevo material" en la barra desplegable. Ahora el modelo tiene una capa blanca sobre la cara y hay un nuevo material en el panel "Activos" a la izquierda.
4. Una vez más, vaya al panel de activos, seleccione “material1> Nueva textura” y seleccione la máscara de ejemplo jpg. 5. Ya puede hacer mucho con solo esto cambiando los parámetros en el inspector. Intente cambiar los parámetros en el inspector “Material1” y vea qué sucede con el resultado en tiempo real. Juega con los controles deslizantes. También puede hacer las mismas modificaciones en el espacio de trabajo principal, como moverlo, estirarlo, etc.
Extensión del efecto de máscara:
1. Eche un vistazo al archivo de plantilla de máscara proporcionado. Este archivo de imagen proporciona una plantilla fácilmente editable en la que dibujar o crear efectos de máscara. Abra el archivo en Photoshop y cree una nueva capa encima de la plantilla. Esta capa se puede dibujar, componer con otras imágenes y más para crear una textura de máscara personalizada.
2. Cuando se complete la nueva máscara, elimine u oculte la plantilla de máscara en su software de edición de fotos y exporte el archivo como.png. Exportar como-p.webp
3. ¡Intente importar esta imagen como textura en la escena SparkAR y vea qué sucede!
Paso 5: Objetos 3D

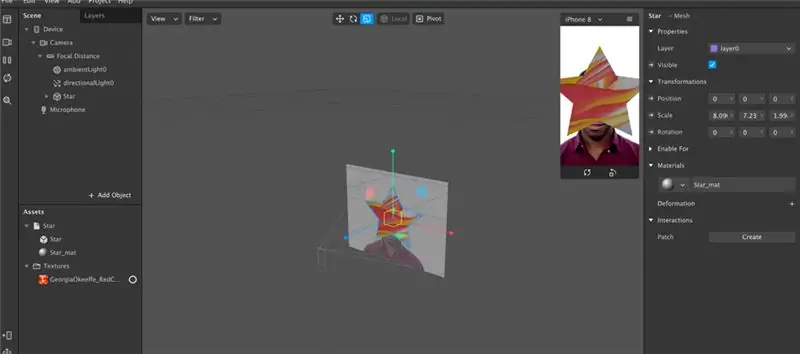
1. Al igual que cualquier otro objeto, se pueden agregar objetos 3D a la escena. Al igual que la máscara facial, una imagen 3D consta de una "malla" y un "material". La malla es la forma 3D y el material es la textura visual que cubre ese objeto.
2. Vaya al panel de activos y haga clic en "Agregar activo> Agregar desde biblioteca de realidad aumentada". Esto conduce a un menú para elegir entre una amplia cantidad de objetos de ejemplo. Continúe y seleccione un objeto en 3D Primitives. Haga clic en Importar para agregar la forma a los activos.
3. El objeto aparecerá con dos partes de archivo, una malla y un material. Si arrastra el cubo a la escena, verá que la forma aparece en la ventana de vista previa. Al igual que el plano y la malla de la cara, esto se puede mover, cambiar de tamaño y editar de otras formas. Para editar la textura de este objeto, haga clic en el material del cubo, etiquetado como "Cube_Mat" y reemplace la textura.
Paso 6: Seguimiento de aviones y luces

Seguimiento de aviones:
1. El seguimiento de aviones es muy similar al seguimiento de rostros. Vaya a "agregar objeto" y seleccione "Plane Tracker". Esto agregará un rastreador a la escena que rastrea un "plano horizontal infinito" y cambiará la vista previa a una vista de cámara hacia adelante.
2. Este plano se puede utilizar para "fijar" un objeto 3D, plano y mucho más. ¡Experimente con él!
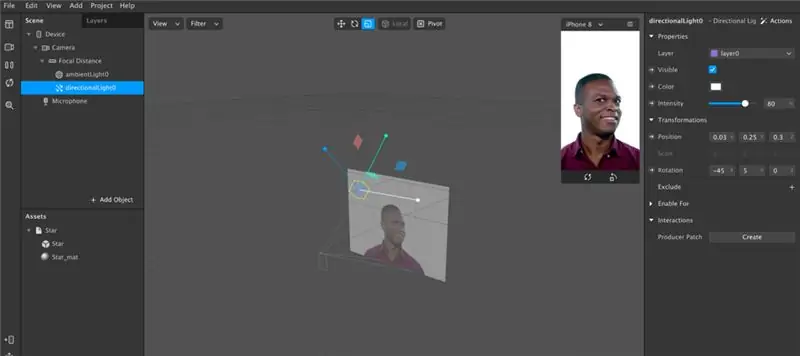
Luces:
1. Todos los elementos 3D de la escena se renderizan en un motor 3D que permite modificar los efectos de iluminación. De forma predeterminada, la escena viene con una luz ambiental (ilumina todo suavemente) y una luz direccional (resalta todo desde una sola dirección).
2. Estos elementos de iluminación se pueden eliminar de la escena y se pueden agregar otros nuevos. Vaya a "Agregar objeto" y aparecerá una lista de luces en la parte inferior del menú desplegable.
3. Cuando se agrega una luz, se hará visible una forma de cono con las manijas RGB. Esto se puede mover en el espacio de trabajo 3D.
Paso 7: Exploración adicional
Cualquier efecto AR que haya visto o usado en su teléfono se puede lograr usando el software Spark. Cuando abra el software, verá una serie de plantillas para nuevos efectos que simplemente puede modificar para obtener el resultado deseado. Spark le dará instrucciones concisas sobre qué archivos reemplazar. Spark también proporciona una amplia documentación y tutoriales para lograr el efecto que desee.
Paso 8: carga y publicación
Para probar su efecto en un teléfono inteligente, vaya a Archivo> Cargar para abrir un cuadro de diálogo para cargar. Deberá iniciar sesión en una cuenta de Facebook para cargar el efecto. Lo llevará a un formulario donde completará información diversa sobre su efecto, incluido un título y una imagen de vista previa. Una vez que cargue el efecto, Spark le dará un enlace de prueba para probar su efecto. A veces, según el efecto y su dispositivo, es posible que deba volver atrás y modificar el efecto después de probarlo. Esto es perfectamente normal.
Recomendado:
Como Tener Múltiples Cuentas En Instagram: 3 Pasos

Como Tener Múltiples Cuentas En Instagram: En este instructable aprender á s como tener m ú ltiples cuentas en instagram para evitar salir de nuestra cuenta y tener que entrar en la otra
Contador de suscriptores de bricolaje para Instagram, Instuctables (con Lcd): 5 pasos

Contador de suscriptores de bricolaje para Instagram, Instuctables (con Lcd): ¡Hola! En esta guía haremos un contador de suscriptores de Instagram e instructables. El tutorial es una nueva versión de este. Visita mi canal de telegramas para proyectos más interesantes. ¡VAMOS
Filtros de audio con Audacity: 6 pasos

Filtros de audio con Audacity: esta presentación le explicará cómo usar los filtros para afectar la música que escucha, y también qué sucede cuando se usa correctamente
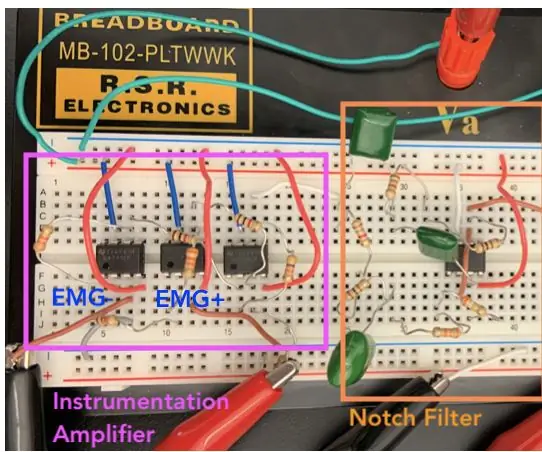
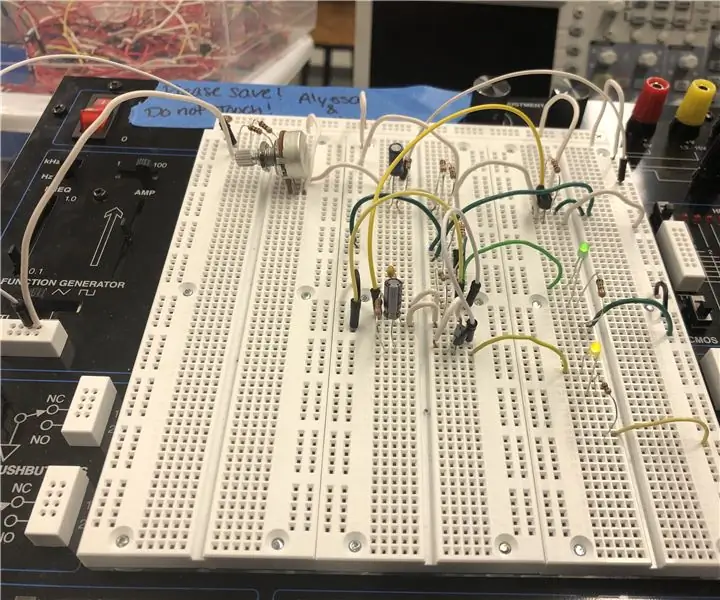
ECG automatizado sencillo (1 amplificador, 2 filtros): 7 pasos

ECG automatizado fácil (1 amplificador, 2 filtros): un electrocardiograma (ECG) mide y muestra la actividad eléctrica del corazón utilizando diferentes electrodos colocados en la piel. Se puede crear un ECG utilizando un amplificador de instrumentación, un filtro de muesca y un filtro de paso bajo. Por último, el filtrado y
Filtros LED de paso alto y medio: 4 pasos

Filtros LED de paso alto y medio: Creamos filtros de paso alto y medio para hacer que los LED se iluminen y se atenúen dependiendo de la frecuencia puesta en el circuito. Cuando se colocan frecuencias más altas en el circuito, solo se ilumina el LED verde. Cuando la frecuencia puesta en el circuito i
