
Tabla de contenido:
- Paso 1: pegue la madera
- Paso 2: CNC de los tres paneles (panel de borde, núcleo de pino y panel LED)
- Paso 3: mecanizar los condados a partir de una lámina acrílica
- Paso 4: pintar y teñir
- Paso 5: pegue los paneles
- Paso 6: Conecte los LED con ajuste de fricción y conecte Arduino
- Paso 7: codificación del Arduino
- Paso 8: disfruta de la pantalla de luz artística
- Autor John Day [email protected].
- Public 2024-01-30 08:41.
- Última modificación 2025-01-23 14:39.


Por jwolin Siga más por el autor:





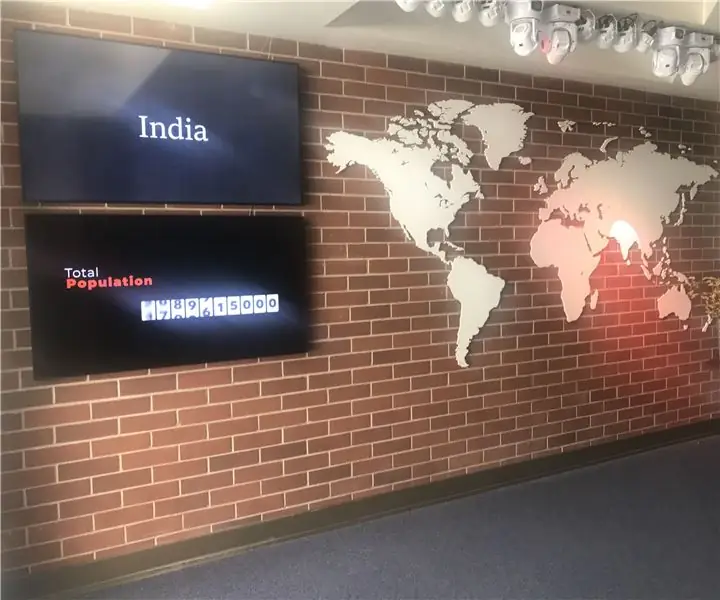
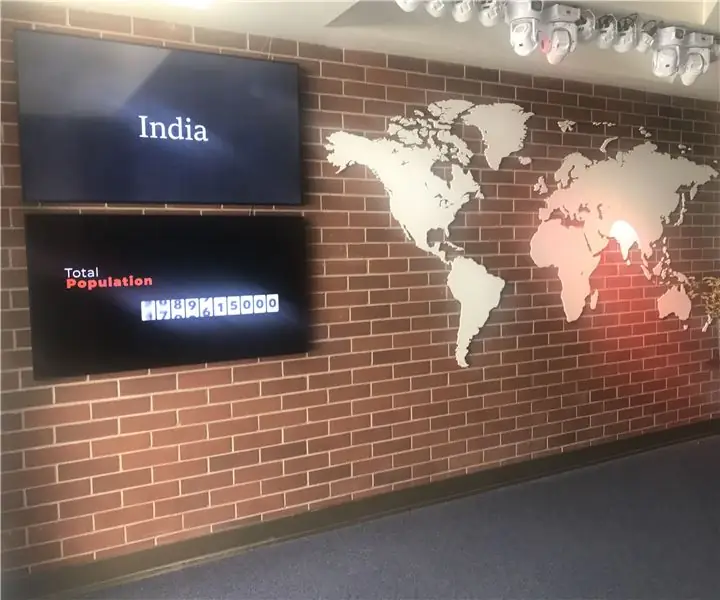
Siempre he querido una forma de mostrar datos geográficos de forma artística y dinámica "pintando" un mapa con luz. Vivo en Idaho y amo mi estado, ¡así que pensé que este sería un gran lugar para comenzar! Además de ser una obra de arte con efectos de iluminación geniales, también proporciona información útil. Por ejemplo, puede mostrar un "mapa de calor" por recuento de densidad de población, niveles de precipitación, máximos / mínimos de elevación, cantidad de acres de área silvestre, etc. Después de hacer este mapa de Idaho, estoy motivado para hacer algo similar en ¡a escala global!
Para este instructable, necesitará lo siguiente:
- (2) hoja de 2'x4 'de 1 / 4MDF
- (1) tabla de pino de 10 pies de 1 "x 8"
- (1) lámina de acrílico difusor de luz
- 2 cadenas de (50) LED indexables precableados ws2812B
- Fuente de alimentación de 5 voltios
- Mancha, pintura, pegamento
- Arduino Micro o equivalente
Herramientas necesarias
- Máquina CNC
- Soldador
- Abrazaderas
- Papel de lija
Paso 1: pegue la madera




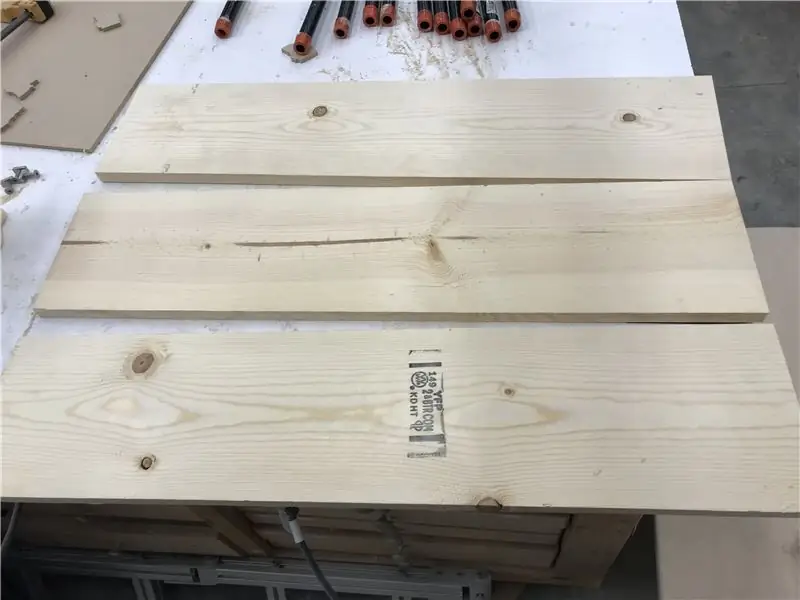
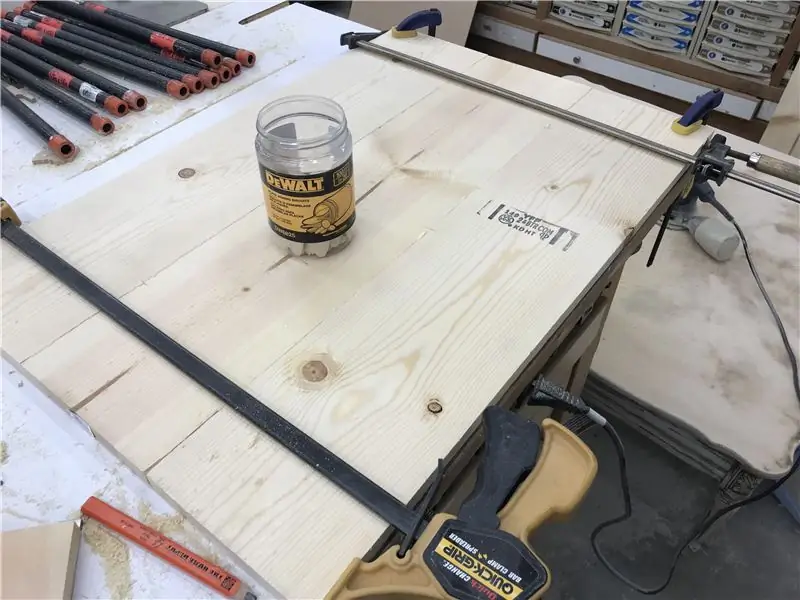
Siempre que pego paneles de madera, siempre los uno con galleta. Esto evita que se parta debido a la contracción a medida que se seca la madera. Esto es especialmente importante en este proyecto ya que el área de superficie que conecta las piezas entre sí se reducirá debido a las operaciones de embolsado del CNC. Después de colocar una buena gota de pegamento en ambos lados y en ambas mitades de las cavidades de la galleta, sujetar y dejar actuar durante 24 horas.
Después de separar las abrazaderas, use una lijadora de palma (o si es valiente, una lijadora de banda) y lije las uniones hasta que quede suave. Invariablemente, tendrá pegamento exprimiendo las juntas y querrá lijar la tabla para que quede lo más plana y libre de imperfecciones posible.
ahora que tenemos los tres paneles que necesitaremos, ¡pasemos al trabajo de CNC!
Paso 2: CNC de los tres paneles (panel de borde, núcleo de pino y panel LED)




Hay tres paneles que componen el proyecto. Puedes ver los modelos en el software que utilizo. Los datos del mapa se adquirieron de los excelentes paquetes de mapas maptorianos libres de regalías. ¡Increíble detalle y valor aquí! Los archivos CAD se adjuntan en el siguiente paso si desea el DXF para el CAD o los archivos vectoriales.
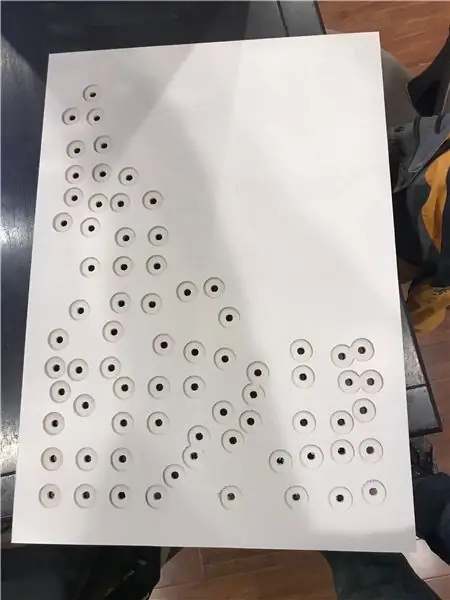
El panel del núcleo del LED es básicamente una hoja de MDF mecanizada de 1/4 "que sostiene los LED con un ajuste de fricción apretado. Notará en este panel un gran" bolsillo "alrededor del LED. Esto es para permitir que la luz se difunda tan rápido como posible para evitar puntos calientes en el acrílico.
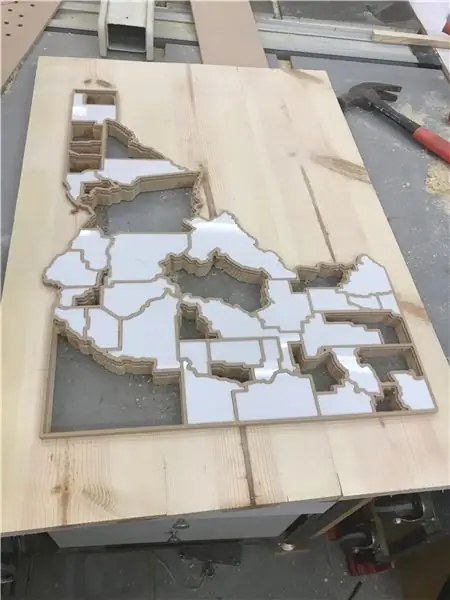
El núcleo es el panel de pino que pegamos en el paso anterior y representa el telón de fondo del proyecto. Para que la luz llegara a los paneles acrílicos, mecanizamos cada condado.
Finalmente, el panel superior se mecaniza con solo los contornos de los condados y la frontera estatal. Cada condado tiene un pequeño estante que recibirá el acrílico difusor de luz de 1/8.
Hablando de acrílico, es hora de mecanizar estos a continuación.
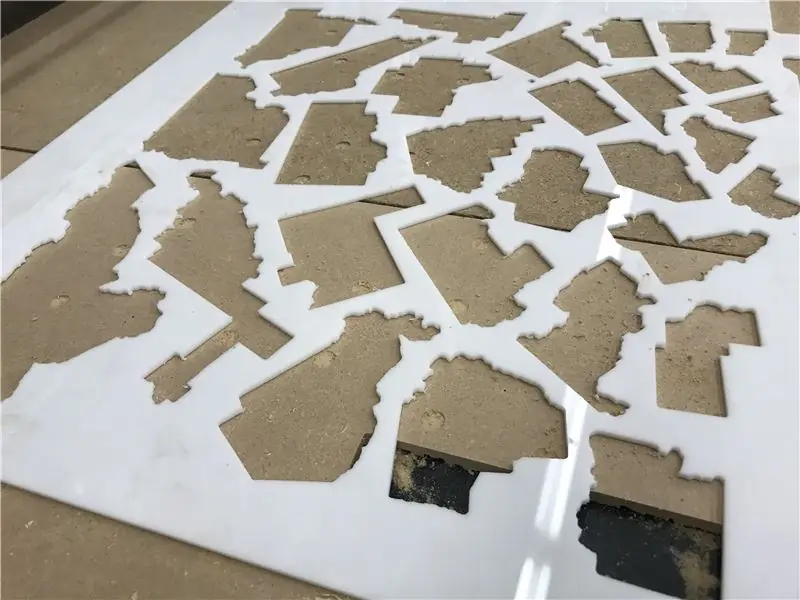
Paso 3: mecanizar los condados a partir de una lámina acrílica




Mecanizar los condados de acrílico requirió un poco de prueba y error. El acrílico puede derretirse si se mecaniza lentamente, por lo que es necesaria una velocidad de avance adecuada para obtener buenos resultados. Otro consejo es utilizar una herramienta lo más grande posible con buena succión para eliminar las virutas. Las herramientas pequeñas tienden a no despejar las virutas con tanta facilidad y acumulan calor que produce esa fusión indeseable.
Pude obtener la resolución que necesitaba con una broca espiral de dos flautas de corte ascendente de 1/8 a 18, 500 rpm y una velocidad de avance de 200 ipm. ¡Aquí es útil una buena calculadora de avances y velocidades! Recomendaría la de cnccookbook.com. Una sola boquilla de flauta habría funcionado incluso mejor, pero no tenía una a mano. Mantener pequeñas pestañas en estas piezas en el trabajo CAM es importante para evitar que las piezas terminadas se rompan y se proyecten en la habitación.
La compensación mágica para hacer que los condados tuvieran el tamaño correcto resultó ser un retroceso de.075 desde la línea central en el dibujo de cad. Esto permitió que la mitad del borde de 1/8 más un poco más para que el panel cayera en su lugar. Se requirió una pequeña cantidad de lijado en ciertas piezas para que cayeran en su lugar. Nuevamente, un montón de fricción las piezas ajustadas hicieron que este trabajo fuera rápido y fácil.
Lograr que todos los condados encajaran en una sola pieza de acrílico fue un trabajo fácil con mi software vectric que tiene una función de anidamiento para maximizar el uso de la hoja.
Solo por diversión, comencé a probar el ajuste de algunas piezas. Empezando a llegar. ¡Frio!
Quiere los archivos para mecanizar los condados. ¡Seguro! Ver archivo adjunto.
Paso 4: pintar y teñir



Antes de montar todas nuestras piezas, primero debemos pintar y teñir. Usé una combinación de tintes para el panel de madera, pintura en aerosol para la capa del borde y un blanco reflectante para la capa de LED. Trabajo rápido y estamos en el montaje. ¡Divirtiéndose!
Paso 5: pegue los paneles



Ahora es el momento de pegar el panel inferior a la parte inferior del núcleo de pino y luego el panel de borde de estado de MDF a la parte superior del núcleo de pino. Solo usé una serie de abrazaderas para hacer esto.
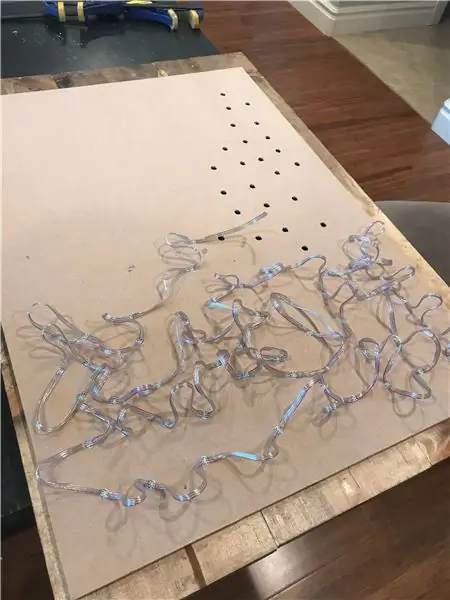
Paso 6: Conecte los LED con ajuste de fricción y conecte Arduino



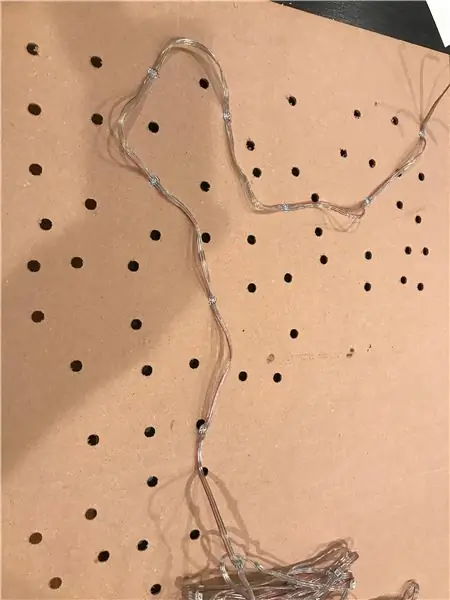
Este trabajo de pesadilla fue súper simple con las tolerancias de ajuste por fricción aquí. Usé la parte trasera de un bolígrafo para presionarlos en su lugar. El prácticamente encajó y no saldrá sin una fuerza significativa. No se utilizó pegamento de ningún tipo para esta parte del proyecto. Esto hace que el montaje sea MUY fácil. He realizado muchos proyectos en los que he tenido que discutir el cableado durante horas y esto, literalmente, tomó 10 minutos. Esta es, con mucho, la forma más sencilla. Traté de conectar el estado en zigzag manteniendo las agrupaciones de manera que cada condado fuera secuencial a lo largo de la cadena.
La conexión al arduino fue simple mediante el uso de una pequeña placa de pruebas y cables de conexión. La fuente de alimentación fue una compra de eBay. 5v y 8 amperios es excesivo para este proyecto, pero ofrece muchos gastos generales. Conectar estas cosas es muy simple. + 5v al pin VCC, conecte a tierra al pin de tierra y luego encienda el hilo con la misma fuente de 5v. ¡El único pin restante es el pin de datos que alimenta la cadena! En mi caso, usé D7 para datos. ¡Ahora a la programación!
Paso 7: codificación del Arduino


Los LED están alimentados por un arduino que hace que la codificación sea un pastel. Algunas de las rutinas iniciales fueron tomadas prestadas (es decir, robadas) de la excelente biblioteca ws2813fx en github. Fue fácil modificar estas rutinas para hacer lo que necesitaba que hicieran. El alcance completo del código sería difícil de explicar en su totalidad, ¡pero aquí hay algunos aspectos destacados!
Aquí están las rutinas de demostración disponibles:
#define FX_MODE_STATIC 0 # define FX_MODE_BLINK 1 #define FX_MODE_BREATH 2 #define FX_MODE_COLOR_WIPE 3 #define FX_MODE_COLOR_WIPE_INV 4 #define FX_MODE_COLOR_WIPE_REV 5 #define FX_MODE_COLOR_WIPE_REV_INV 6 #define FX_MODE_COLOR_WIPE_RANDOM 7 #define FX_MODE_RANDOM_COLOR 8 #define FX_MODE_SINGLE_DYNAMIC 9 #define FX_MODE_MULTI_DYNAMIC 10 #define FX_MODE_RAINBOW 11 #define FX_MODE_RAINBOW_CYCLE 12 #define FX_MODE_SCAN 13 #define FX_MODE_DUAL_SCAN 14 #define FX_MODE_FADE 15 #define FX_MODE_THEATER_CHASE 16 #define FX_MODE_THEATER_CHASE_RAINBOW 17 #define FX_MODE_RUNNING_LIGHTS 18 #define FX_MODE_TWINKLE 19 #define FX_MODE_TWINKLE_RANDOM 20 #define FX_MODE_TWINKLE_FADE 21 #define FX_MODE_TWINKLE_FADE_RANDOM 22 #define FX_MODE_SPARKLE 23 #define FX_MODE_FLASH_SPARKLE 24 #define FX_MODE_HYPER_SPARKLE 25 #define FX_MODE_STROBE 26 #define FX_MODE_STROBE_RAINBOW 27 #define FX_MODE_MULTI_STROBE 28 #define FX_MODE_BLINK_RAINBOW 29 #definir FX_MODE_MODH ne FX_MODE_CHASE_RANDOM 32 #define FX_MODE_CHASE_RAINBOW 33 #define FX_MODE_CHASE_FLASH 34 #define FX_MODE_CHASE_FLASH_RANDOM 35 #define FX_MODE_CHASE_RAINBOW_WHITE 36 #define FX_MODE_CHASE_BLACKOUT 37 #define FX_MODE_CHASE_BLACKOUT_RAINBOW 38 #define FX_MODE_COLOR_SWEEP_RANDOM 39 #define FX_MODE_RUNNING_COLOR 40 #define FX_MODE_RUNNING_RED_BLUE 41 #define FX_MODE_RUNNING_RANDOM 42 #define FX_MODE_LARSON_SCANNER 43 #define FX_MODE_COMET 44 #define FX_MODE_FIREWORKS 45 #define FX_MODE_FIREWORKS_RANDOM 46 #define FX_MODE_MERRY_CHRISTMAS 47 #define FX_MODE_FIRE_FLICKER 48 #define FX_MODE_FIRE_FLICKER_SOFT 49 #define FX_MODE_FIRE_FLICKER_INTENSE 50 #define FX_MODE_CIRCUS_COMBUSTUS 51 #define FX_MODE_HALLOWEEN 52 #define FX_MODE_BICOLOR_CHASE 53 #define FX_MODE_TRICOLOR_CHASE 54 #define FX_MODE_ICU 55
Y una mirada a una de las rutinas de muestra.
uint16_t WS2812FX:: mode_breath (void) {// 0 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 // paso uint16_t respiración_delay_steps = {7, 9, 13, 15, 16, 17, 18, 930, 19, 18, 15, 13, 9, 7, 4, 5, 10}; // números mágicos para la respiración LED uint8_t respiración_brillo_pasos = {150, 125, 100, 75, 50, 25, 16, 15, 16, 25, 50, 75, 100, 125, 150, 220, 255}; // ¡aún más números mágicos!
if (SEGMENT_RUNTIME.counter_mode_call == 0) {
SEGMENT_RUNTIME.aux_param = aliento_brillo_pasos [0] + 1; // usamos aux_param para almacenar el brillo}
uint8_t brillo_aliento = SEGMENT_RUNTIME.aux_param;
if (SEGMENT_RUNTIME.counter_mode_step <8) {aliento_brillo--; } else {brillo_aliento ++; }
// actualiza el índice de retraso actual cuando se alcanza el brillo objetivo, comienza de nuevo después del último paso
if (brillo_respiración == pasos_brillo_respiración [SEGMENT_RUNTIME.counter_mode_step]) {SEGMENT_RUNTIME.counter_mode_step = (SEGMENT_RUNTIME.counter_mode_step + 1)% (tamaño de (pasos_brillo_respiración) / sizeof) (uint8_mode_step) }
int lum = map (aliento_brillo, 0, 255, 0, _brillo); // mantener la luminosidad por debajo del brillo establecido por el usuario
uint8_t w = (SEGMENT.colors [0] >> 24 & 0xFF) * lum / _brightness; // modificar colores RGBW con información de brillo uint8_t r = (SEGMENT.colors [0] >> 16 & 0xFF) * lum / _brightness; uint8_t g = (SEGMENT.colors [0] >> 8 y 0xFF) * lum / _brightness; uint8_t b = (SEGMENT.colors [0] & 0xFF) * lum / _brightness; para (uint16_t i = SEGMENT.start; i <= SEGMENT.stop; i ++) {Adafruit_NeoPixel:: setPixelColor (i, r, g, b, w); }
SEGMENT_RUNTIME.aux_param = aliento_brillo;
devuelve pasos_de_retraso_respiración [SEGMENT_RUNTIME.counter_mode_step]; }
La fuente completa se puede descargar desde el repositorio de github ws2812fx.
Paso 8: disfruta de la pantalla de luz artística
¡Estaba muy feliz con el resultado! Realmente es un placer verlo y estoy emocionado de seguir jugando con varias configuraciones de visualización de datos. Siéntase libre de hacer cualquier pregunta o contactarme para cualquier información que me haya perdido.


Segundo premio en el concurso LED 2017


Finalista en el Concurso Arduino 2017
Recomendado:
Art Glove: 10 pasos (con imágenes)

Art Glove: Art Glove es un guante portátil que contiene diferentes tipos de sensores para controlar los gráficos artísticos a través de un Micro: bit y p5.js Los dedos utilizan sensores de flexión que controlan los valores r, g, b y el acelerómetro en el Micro: controles de bits x, y coordina
Pintura tradicional china NeoPixel Wall Art (con tecnología Arduino): 6 pasos (con imágenes)

Pintura tradicional china NeoPixel Wall Art (Powered by Arduino): ¿Te sientes un poco aburrido con tu pared? ¡Hagamos hoy un hermoso y sencillo arte mural con la tecnología de Arduino! ¡Solo necesitas mover tu mano frente al marco y esperar la magia! En este tutorial, discutiremos cómo crear el tuyo propio
Haga una pantalla LED 4096 masiva para retro Pixel Art: 5 pasos (con imágenes)

Haga una pantalla LED 4096 masiva para retro Pixel Art: ***** Actualizado en marzo de 2019 ****** Hay un par de formas en las que puede realizar este proyecto, construir todo desde cero o aprovechar una versión en kit. Cubriré ambos métodos en este Instructable. Este Instructable cubre una instalación de LED RGB de 64x64 o 4096 RGB
Marco de LED Pixel Art con arte arcade retro, controlado por aplicación: 7 pasos (con imágenes)

Marco de LED Pixel Art con arte arcade retro, controlado por aplicación: HAGA UN MARCO DE ARTE LED CONTROLADO POR APLICACIÓN CON 1024 LED QUE MUESTRA RETRO 80s ARCADE GAME ART PartsPIXEL Makers Kit - $ 59 Adafruit 32x32 P4 LED Matrix - $ 49.95 Lámina acrílica de 12 x 20 pulgadas, 1/8 " pulgada de grosor - Ahumado claro transparente de Tap Plastics
Proyecto de radio FM Art Deco con Arduino: 7 pasos (con imágenes)

Proyecto de radio FM Art Deco usando Arduino: Queridos amigos, ¡bienvenidos a otro proyecto de Arduino Instructable! Estoy muy emocionado porque hoy les voy a mostrar cómo construí este proyecto de radio FM estilo Art Deco usando Arduino. Es, con mucho, el proyecto más complejo que he construido y también mi
