
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:41.
- Última modificación 2025-01-23 14:39.

¿Quiere que sus proyectos Arduino muestren mensajes de estado o lecturas de sensores? Entonces, estas pantallas LCD podrían ser el ajuste perfecto. Son extremadamente comunes y una forma rápida de agregar una interfaz legible a su proyecto.
Este tutorial cubrirá todo lo que necesita saber para comenzar a usar las pantallas LCD de caracteres. No solo 16 × 2 (1602), sino cualquier LCD de caracteres (por ejemplo, 16 × 4, 16 × 1, 20 × 4, etc.) que se basan en un chip controlador LCD de interfaz paralela de Hitachi llamado HD44780. Porque, la comunidad Arduino ya ha desarrollado una biblioteca para manejar pantallas LCD HD44780; así que los haremos interconectados en poco tiempo.
Suministros
- ArduinoUNO
- Pantalla LCD 16 * 2
- Tablero de circuitos
- Potenciómetro 10K
- Resistencia de 100 ohmios
- Cables de puente
Paso 1: descripción general del hardware



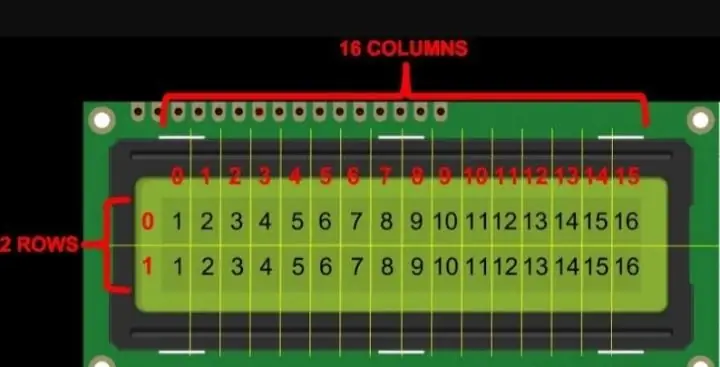
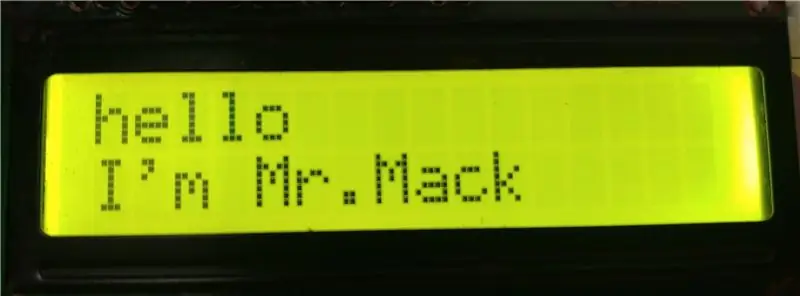
Estas pantallas LCD son ideales para mostrar solo texto / caracteres, de ahí el nombre "LCD de caracteres". La pantalla tiene una luz de fondo LED y puede mostrar 32 caracteres ASCII en dos filas con 16 caracteres en cada fila.
Cada rectángulo contiene una cuadrícula de 5 × 8 píxeles. Si observa de cerca, puede ver los pequeños rectángulos de cada carácter en la pantalla y los píxeles que componen un carácter. Cada uno de estos rectángulos es una cuadrícula de 5 × 8 píxeles. Aunque solo muestran texto, vienen en muchos tamaños y colores: por ejemplo, 16 × 1, 16 × 4, 20 × 4, con texto blanco sobre fondo azul, con texto negro sobre verde y muchos más. La buena noticia es que todas estas pantallas son "intercambiables": si construye su proyecto con una, puede simplemente desenchufarla y usar otra pantalla LCD en color / tamaño de su elección. Es posible que su código tenga que ajustarse al tamaño más grande, ¡pero al menos el cableado es el mismo!
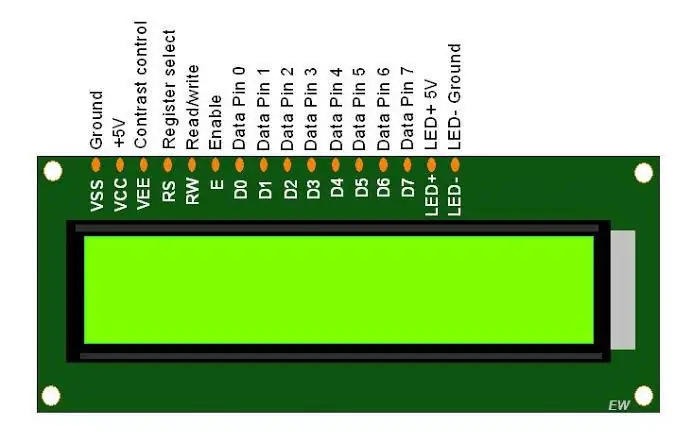
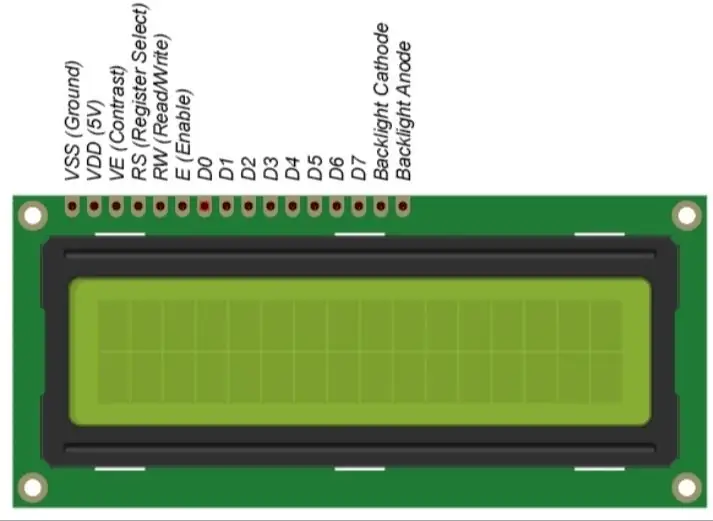
Paso 2: Pinout LCD de 16 × 2 caracteres

Antes de sumergirnos en la conexión y el código de ejemplo, primero echemos un vistazo a la configuración de pines de la pantalla LCD.
GND debe estar conectado a la tierra de Arduino. VCC es la fuente de alimentación para la pantalla LCD a la que conectamos el pin de 5 voltios en el Arduino. Vo (Contraste de la pantalla LCD) controla el contraste y el brillo de la pantalla LCD. Usando un divisor de voltaje simple con un potenciómetro, podemos hacer ajustes finos al contraste. El pin RS (Seleccionar registro) le permite al Arduino decirle a la pantalla LCD si está enviando comandos o datos. Básicamente, este pin se usa para diferenciar los comandos de los datos. Por ejemplo, cuando el pin RS está configurado en BAJO, entonces estamos enviando comandos a la pantalla LCD (como colocar el cursor en una ubicación específica, borrar la pantalla, desplazar la pantalla hacia la derecha y así sucesivamente). Y cuando el pin RS se establece en ALTO, estamos enviando datos / caracteres a la pantalla LCD. El pin R / W (lectura / escritura) en la pantalla LCD es para controlar si está leyendo o no datos de la pantalla LCD o escribiendo datos en la pantalla LCD. Dado que solo estamos usando esta pantalla LCD como un dispositivo de SALIDA, vamos a atar este pin en BAJO. Esto lo fuerza al modo ESCRIBIR. El pin E (Habilitar) se usa para habilitar la pantalla. Es decir, cuando este pin se establece en BAJO, a la pantalla LCD no le importa lo que esté sucediendo con R / W, RS y las líneas del bus de datos; cuando este pin se establece en ALTO, la pantalla LCD está procesando los datos entrantes. D0-D7 (bus de datos) son los pines que transportan los datos de 8 bits que enviamos a la pantalla. Por ejemplo, si queremos ver el carácter "A" en mayúscula en la pantalla, configuraremos estos pines en 0100 0001 (de acuerdo con la tabla ASCII) en la pantalla LCD. Los pines A-K (ánodo y cátodo) se utilizan para controlar la luz de fondo de la pantalla LCD.
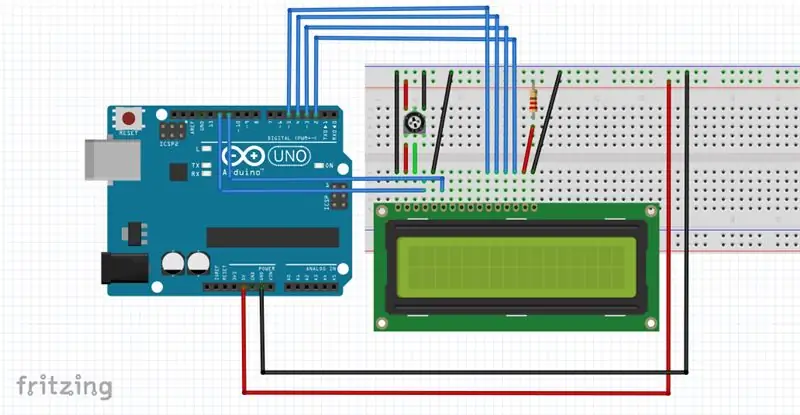
Paso 3: Cableado - Conexión de LCD de 16 × 2 caracteres con Arduino Uno


Antes de subir el código y enviar datos a la pantalla, conectemos la pantalla LCD al Arduino. La pantalla LCD tiene muchos pines (16 pines en total) que le mostraremos cómo conectarlos. Pero, la buena noticia es que no todos estos pines son necesarios para que podamos conectarnos al Arduino. Sabemos que hay 8 líneas de datos que llevan datos sin procesar a la pantalla. Pero, las pantallas LCD HD44780 están diseñadas de tal manera que podemos hablar con la pantalla LCD usando solo 4 pines de datos (modo de 4 bits) en lugar de 8 (modo de 8 bits). ¡Esto nos ahorra 4 pines!
Ahora, conectemos la pantalla LCD al Arduino. Cuatro pines de datos (D4-D7) de la pantalla LCD se conectarán a los pines digitales de Arduino del # 4-7. El pin de habilitación en la pantalla LCD se conectará a Arduino # 2 y el pin RS en la pantalla LCD se conectará a Arduino # 1. El siguiente diagrama le muestra cómo cablear todo. Conexiones de cableado de LCD de 16 × 2 caracteres y Arduino UNO Con eso, ahora está listo para cargar un código y obtener la impresión de la pantalla.
Paso 4: Código

Enlace de código: Tutorial de pantalla LCD
Para cualquier Quiries, envíeme un correo electrónico a: Correo electrónico
Recomendado:
Cómo reemplazar la pantalla, la pantalla LCD y la carcasa de su iPad Mini: 12 pasos

Cómo reemplazar la pantalla, el LCD y la carcasa de su iPad Mini: Cuando la pantalla de su iPad mini se rompe, puede ser una solución costosa en cualquier lugar de reparación. ¿Por qué no ahorrar dinero y aprender una nueva habilidad al mismo tiempo? Estas instrucciones lo guiarán desde el inicio de la reparación hasta el final de la reparación
Hacer una pantalla de luz a partir de una pantalla LCD antigua: 5 pasos

Hacer una pantalla de luz a partir de una pantalla LCD antigua: Hola a todos, este es un tutorial sobre cómo hacer una pantalla de luz (luz de fondo) desmontando una pantalla LCD antigua y luego modificándola Es muy práctico si tiene una pantalla LCD vieja / rota y desea hacer algo útil con él, en lugar de solo
Tutorial Arduino LCD 16x2 - Interfaz de la pantalla LCD 1602 con Arduino Uno: 5 pasos

Tutorial Arduino LCD 16x2 | Interfaz de la pantalla LCD 1602 con Arduino Uno: Hola chicos, ya que muchos proyectos necesitan una pantalla para mostrar los datos, ya sea un medidor de bricolaje o una pantalla de conteo de suscripción de YouTube o una calculadora o un bloqueo de teclado con pantalla y si todos estos tipos de proyectos se realizan con arduino definitivamente van a
Pantalla LCD I2C / IIC - Use una pantalla LCD SPI para la pantalla LCD I2C usando el módulo SPI a IIC con Arduino: 5 pasos

Pantalla LCD I2C / IIC | Use una pantalla LCD SPI para la pantalla LCD I2C usando el módulo SPI a IIC con Arduino: Hola a todos, ya que una pantalla LCD SPI 1602 normal tiene demasiados cables para conectar, por lo que es muy difícil conectarlo con arduino, pero hay un módulo disponible en el mercado que puede Convierta la pantalla SPI en la pantalla IIC, por lo que solo necesita conectar 4 cables
Pantalla LCD I2C / IIC - Convierta una pantalla LCD SPI en una pantalla LCD I2C: 5 pasos

Pantalla LCD I2C / IIC | Convierta una pantalla LCD SPI en la pantalla LCD I2C: el uso de la pantalla lcd spi necesita demasiadas conexiones, lo cual es realmente difícil de hacer, así que encontré un módulo que puede convertir la pantalla lcd i2c en la pantalla lcd spi, así que comencemos
