
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:41.
- Última modificación 2025-01-23 14:39.



Proyectos Tinkercad »
El código de este artículo está escrito para pantallas LCD que utilizan el controlador estándar Hitachi HD44780. Si su pantalla LCD tiene 16 pines, probablemente tenga el controlador Hitachi HD44780. Estas pantallas se pueden conectar en modo de 4 bits o en modo de 8 bits. Por lo general, se prefiere cablear la pantalla LCD en modo de 4 bits, ya que utiliza cuatro cables menos que en el modo de 8 bits. En la práctica, no hay una diferencia notable en el rendimiento entre los dos modos. En este tutorial, conectaré la pantalla LCD en modo de 4 bits.
Paso 1: lo que necesita



Para este tutorial necesitará:
1. Arduino uno
2 tablero o PCB
3. LCD 16x2
4 potenciómetro
Paso 2: configuración de pines LCD y conexiones con Arduino


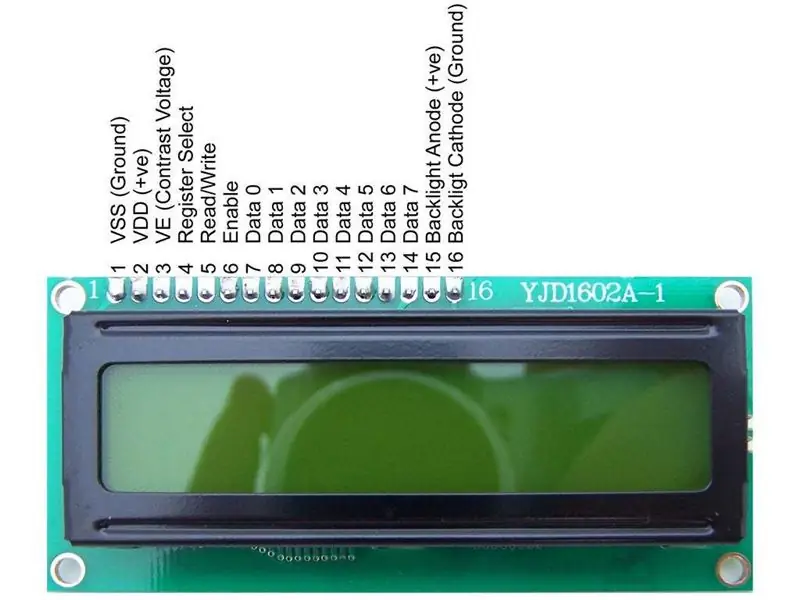
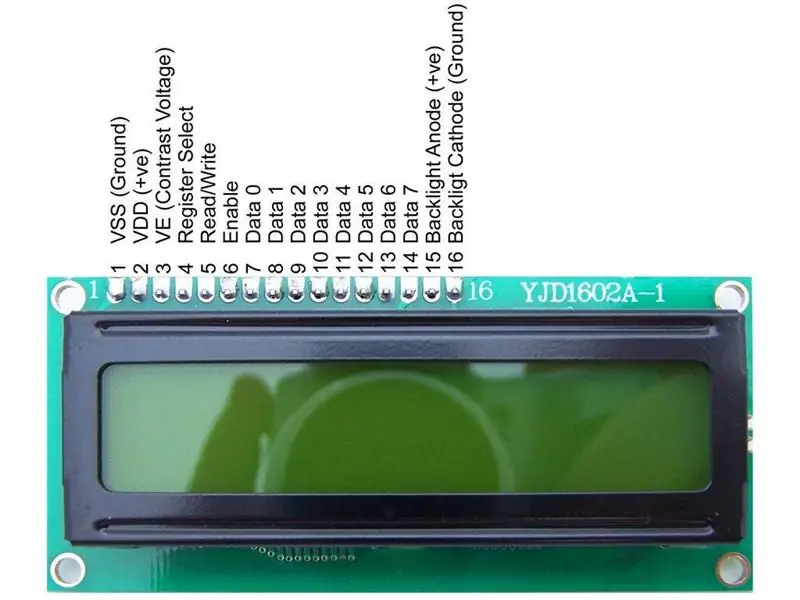
Aquí hay un diagrama de los pines en la pantalla LCD que estoy usando. Las conexiones de cada pin al Arduino serán las mismas, pero sus pines pueden estar dispuestos de manera diferente en la pantalla LCD. Asegúrese de revisar la hoja de datos o buscar etiquetas en su LCD particular:
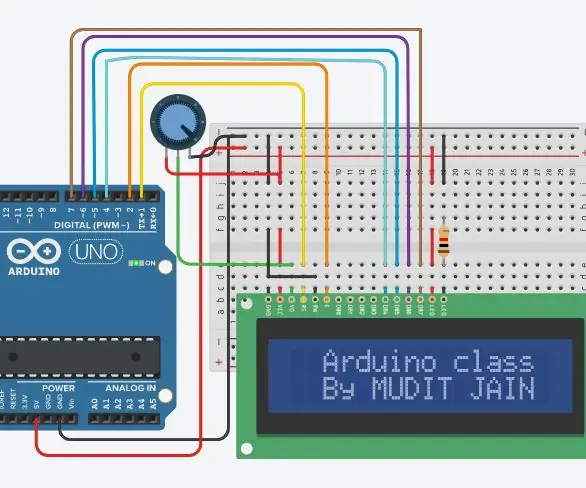
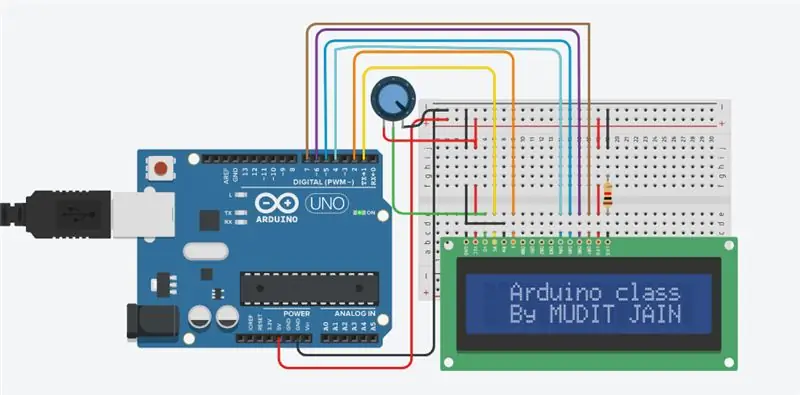
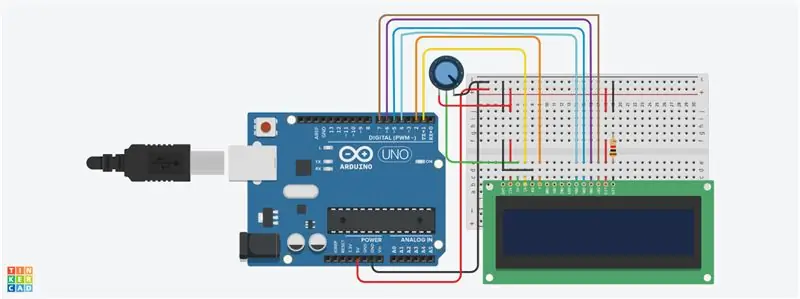
Además, es posible que deba soldar un encabezado de 16 pines a su LCD antes de conectarlo a una placa de pruebas. Siga el diagrama a continuación para conectar la pantalla LCD a su Arduino:
Pin Rs (RS) - 1
Habilitar (E) - 2
D4 - 4
D5 - 5
D6 - 6
D7 - 7
La resistencia en el diagrama anterior establece el brillo de la luz de fondo. Un valor típico es 220 ohmios, pero otros valores también funcionarán. Las resistencias más pequeñas harán que la luz de fondo sea más brillante.
El potenciómetro se utiliza para ajustar el contraste de la pantalla. Normalmente uso un potenciómetro de 10K Ohm, pero otros valores también funcionarán.
Paso 3: Programando el Arduino

Todo el código a continuación utiliza la biblioteca LiquidCrystal que viene preinstalada con el IDE de Arduino. Una biblioteca es un conjunto de funciones que se pueden agregar fácilmente a un programa en un formato abreviado.
Para utilizar una biblioteca, es necesario incluirla en el programa. La línea 1 del código siguiente hace esto con el comando #include. Cuando incluye una biblioteca en un programa, todo el código de la biblioteca se carga en Ardunio junto con el código de su programa.
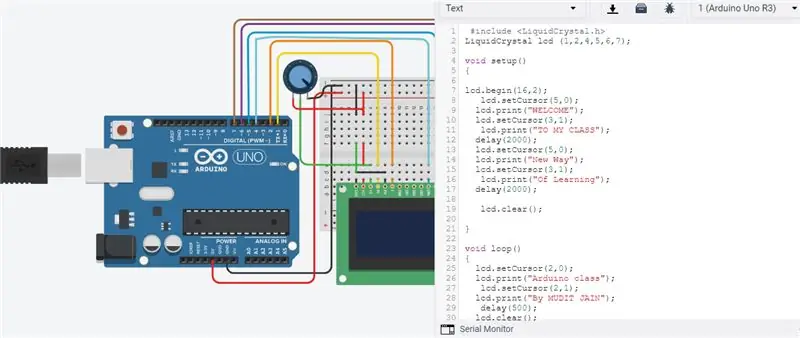
¡Ahora estamos listos para adentrarnos en la programación! Voy a repasar cosas más interesantes que puedes hacer en un momento, pero por ahora ejecutemos un programa de prueba simple. Este programa imprimirá "Bienvenido a mi clase" en la pantalla, luego, después de un poco de retraso, "Nueva forma de aprendizaje" y al final "Clase de Arduino por Mudit jain", donde mi nombre parpadeará. Ingrese este código en el área de códigos tinkercad e inicie la simulación.
Paso 4: Código
Para proyectos más interesantes conéctese conmigo en:
Youtube:
Página de Facebook:
Instagram:
#incluir
LiquidCrystal lcd (1, 2, 4, 5, 6, 7); configuración vacía () {lcd.begin (16, 2); lcd.setCursor (5, 0); lcd.print ("BIENVENIDO"); lcd.setCursor (3, 1); lcd.print ("A MI CLASE"); retraso (2000); lcd.setCursor (5, 0); lcd.print ("Nueva forma"); lcd.setCursor (3, 1); lcd.print ("De aprendizaje"); retraso (2000); lcd.clear (); } bucle vacío () {lcd.setCursor (2, 0); lcd.print ("clase Arduino"); lcd.setCursor (2, 1); lcd.print ("Por MUDIT JAIN"); retraso (500); lcd.clear (); lcd.setCursor (2, 0); lcd.print ("clase Arduino"); retraso (500); }
Recomendado:
Introducción a la interfaz del sensor I2C - Interfaz de su MMA8451 usando ESP32s: 8 pasos

Introducción a la interfaz del sensor I2C - Interfaz de su MMA8451 usando ESP32s: en este tutorial, aprenderá todo sobre cómo iniciar, conectar y hacer que el dispositivo I2C (acelerómetro) funcione con el controlador (Arduino, ESP32, ESP8266, ESP12 NodeMCU)
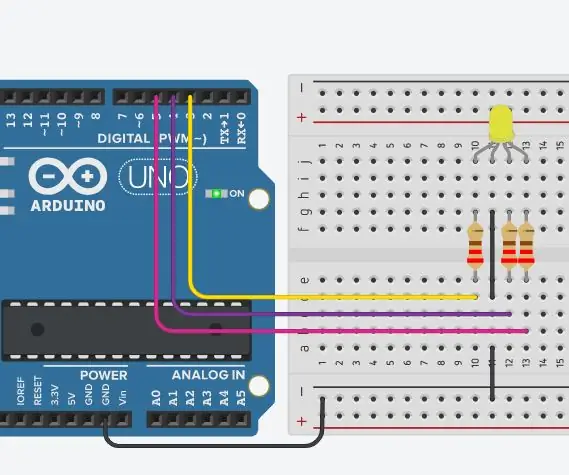
Interfaz de LED RGB con Arduino en TinkerCad: 4 pasos

Interfaz LED RGB con Arduino en TinkerCad: En este tutorial, aprenderá sobre la interfaz LED Arduino RGB. El LED RGB consta de tres LED diferentes, por el nombre se puede adivinar que estos LED son rojo, verde y azul. Podemos obtener muchos otros colores mezclando estos colores. Los
Tutorial Arduino LCD 16x2 - Interfaz de la pantalla LCD 1602 con Arduino Uno: 5 pasos

Tutorial Arduino LCD 16x2 | Interfaz de la pantalla LCD 1602 con Arduino Uno: Hola chicos, ya que muchos proyectos necesitan una pantalla para mostrar los datos, ya sea un medidor de bricolaje o una pantalla de conteo de suscripción de YouTube o una calculadora o un bloqueo de teclado con pantalla y si todos estos tipos de proyectos se realizan con arduino definitivamente van a
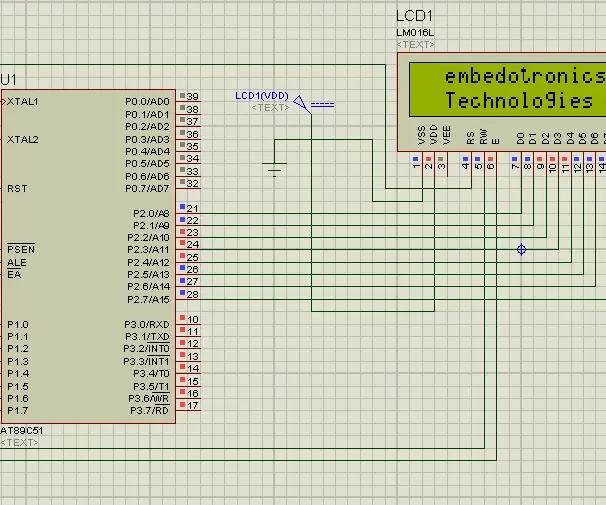
Interfaz del microcontrolador 8051 con pantalla LCD en modo de 4 bits: 5 pasos (con imágenes)

Interfaz del microcontrolador 8051 con Lcd en modo de 4 bits: En este tutorial, le contaremos cómo podemos interconectar el lcd con 8051 en modo de 4 bits
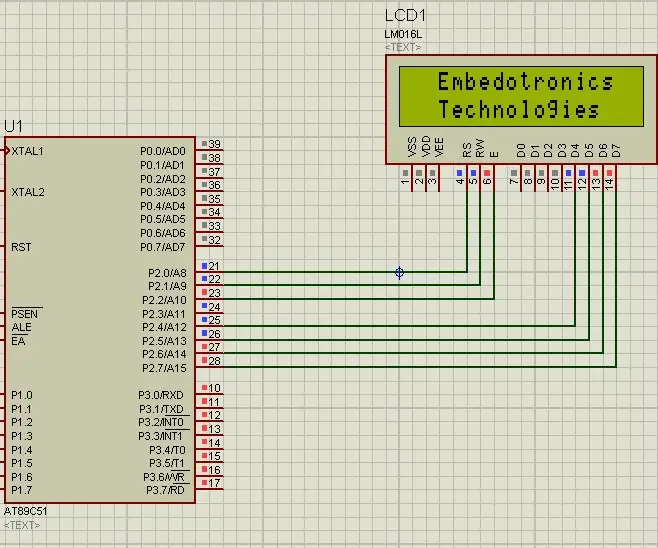
Interfaz del microcontrolador 8051 con 16 * 2 Lcd en la simulación de Proteus: 5 pasos (con imágenes)

Interfaz del microcontrolador 8051 con 16 * 2 Lcd en la simulación de Proteus: Este es un proyecto muy básico del 8051. En este proyecto vamos a contarle cómo podemos interconectar 16 * 2 lcd con el microcontrolador 8051. Entonces aquí estamos usando el modo completo de 8 bits. En el siguiente tutorial también hablaremos sobre el modo de 4 bits
