
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:40.
- Última modificación 2025-01-23 14:39.


En este instructivo, le mostraré cómo hacer su propio dispensador de contacto inteligente.
Paso 1: Introducción


Paso 2: antecedentes

Si usa lentes de contacto, probablemente esté familiarizado con las cajas en las que vienen. La mayoría de las personas que conozco, incluyéndome a mí, usan estas cajas como almacenamiento permanente y sacamos nuestras lentes de contacto según sea necesario todos los días. Esto resultó en una pila de cajas en mi baño que me estaba volviendo loco. Sabía que tenía que haber una mejor manera de organizar estos contactos, así que busqué en Internet. Después de solo encontrar un dispensador de almacenamiento de contactos que alguien estaba tratando de vender por $ 25, diseñé algunos básicos que se pueden encontrar aquí.
Funcionaron bastante bien, pero no pude evitar sentirme molesto por tener que sacar cada contacto individualmente, así que busqué formas de que cada contacto se dispensara automáticamente en mi mano. Como tenía un ESP8266 por ahí, decidí pedir una pantalla OLED para poder mostrar el pronóstico del tiempo mientras me preparaba por la mañana.
Si desea ver más del proceso de diseño y cómo están en acción, consulte el video de arriba. Considere suscribirse a mi canal de YouTube para apoyarme y ver más videos.
Paso 3: elementos necesarios
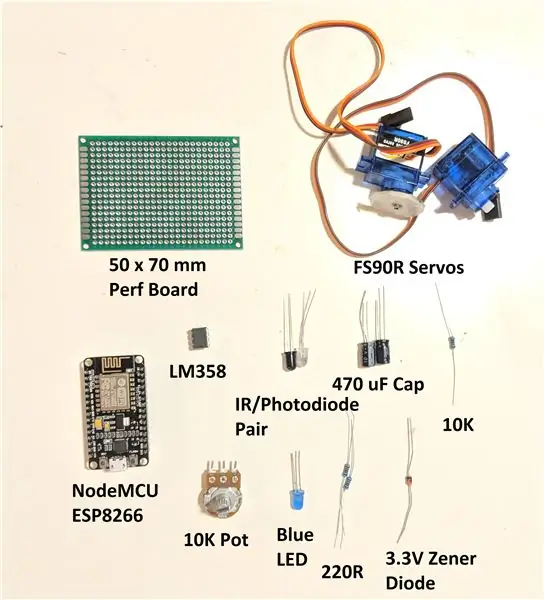
Para este proyecto los elementos necesarios son los siguientes:
1. Fuente de alimentación de 5 V
2. Par de fotodiodos y LED de infrarrojos Amazon
3. Resistencia de 220 ohmios (2) Amazon
4. Resistencia de 10K
5. Potenciómetro Amazon de 10K
5. LM358 Op-Amp Amazon
6. Diodo Zener Amazon de 3.3V
7. LED básico
8. Pantalla OLED de 0.96 Amazon
9. Condensador de 470 uF (2) Amazon
10. 2 FS90R Servos (o Mod SG90 Servos) Amazon
11. Nodo MCU ESP8266 Amazon
12. Acceso a la impresora 3D (¡Consulte su biblioteca local!)
Divulgación: Los enlaces de Amazon anteriores son enlaces de afiliados, lo que significa que, sin costo adicional para usted, ganaré una comisión si hace clic y realiza una compra.
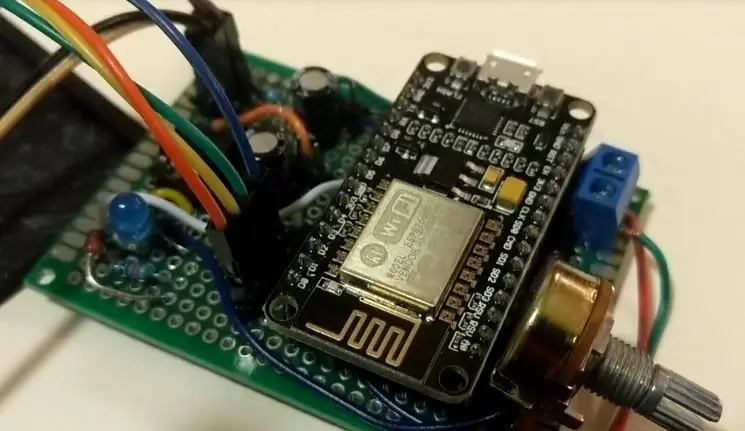
Paso 4: Electrónica

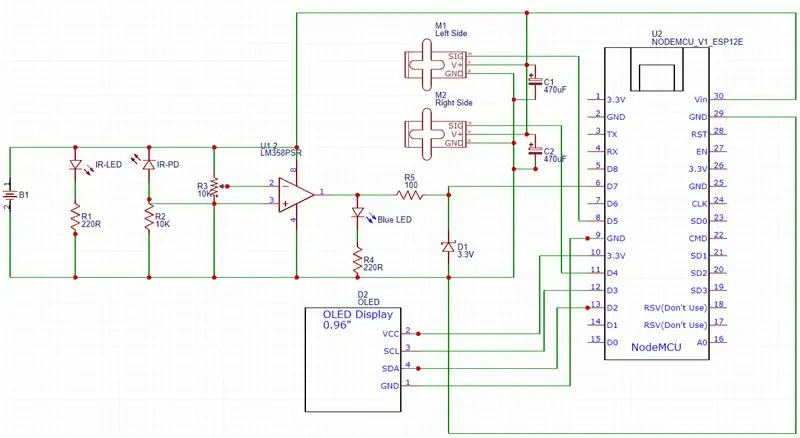
Ahora que ha reunido todos los componentes necesarios, es hora de comenzar a ensamblar todo. Recomendaría conectar todo en una placa de pruebas primero y luego, una vez que todo funcione correctamente, siga adelante y suelde todo en una placa de perforación.
Para aquellos que no están familiarizados con la electrónica o no están seguros de algunos de los componentes, créanme, este circuito no es tan malo. Intentaré desglosarlo a continuación, y si quieres saber más, mira el video vinculado.
A la izquierda tenemos nuestro LED IR y fotodiodo que está conectado a un amplificador operacional LM358. Este es nuestro circuito de proximidad que detecta nuestra mano debajo para que el controlador sepa que queremos que se dispensen nuestros contactos. La distancia a la que desea que se detecte su mano se puede ajustar con un potenciómetro de 10K. La salida de este circuito se lleva a nuestro microcontrolador ESP8266 que programaremos usando la configuración Arduino IDE para el NodeMCU ESP8266. El programa esperará la entrada del circuito de proximidad, luego activará el servo derecho, esperará un segundo para permitirle mover la mano hacia el dispensador izquierdo y luego activará el servo izquierdo. De esta manera ambos contactos se dispensarán en su mano. El ESP8266 también se conectará a través de WiFi, lo que nos permitirá usar una API meteorológica para mostrar el pronóstico del tiempo para los próximos días en la pantalla OLED. Comencé con solo una pantalla de pronóstico del tiempo, pero con el tiempo definitivamente agregaré más funciones.
Paso 5: Diseño e impresión 3D



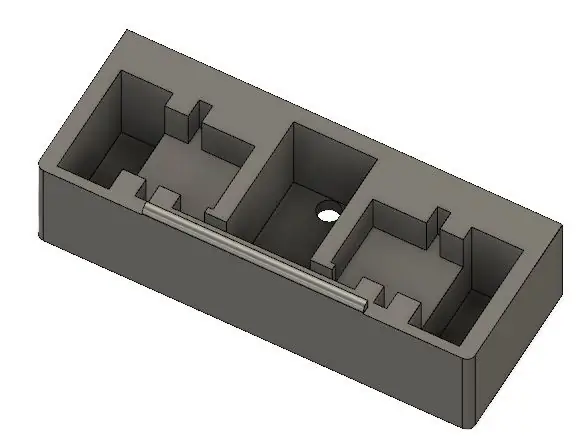
Dado que la electrónica consistía en un servo, algunos LED, fuente de alimentación y el resto del circuito, seguí adelante y diseñé nuestro dispensador de contacto automático. Lo hice en varias partes que necesitarán ser pegadas o pegadas con cinta adhesiva porque no tenía ganas de fallar en una impresión súper larga.
La base de nuestro dispensador de contactos tenía dos orificios para LED de fotodiodo e infrarrojos de 5 mm, un corte para una fuente de alimentación de 5V y un corte para permitir que los servos se coloquen lateralmente cuando se usan para dispensar contactos.
El almacenamiento de contactos se mantuvo similar a mi diseño anterior, pero corté una ranura en la parte inferior para que la rueda servo gire libremente. También aumenté el tamaño para permitir almacenar más contactos y deshacerme de esas estúpidas cajas de una vez por todas.
La carcasa de la pantalla OLED y la electrónica es bastante básica, pero como utilicé una placa de perforación estándar de 50 x 70 mm, diseñé una ranura para que se deslizara en su lugar.
Los diseños se pueden encontrar en Thingiverse aquí.
Paso 6: programación

En este paso, le mostraré cómo programar el ESP8266. El código es solo una simple modificación del impresionante ejemplo de estación meteorológica ThingPulse esp8266 (Github Link). También necesitará descargar los siguientes paquetes al IDE de Arduino:
1. ESPWifi
2. ESPHTTPClient
3. JsonListener
Una vez instaladas las bibliotecas, descargue el programa a continuación.
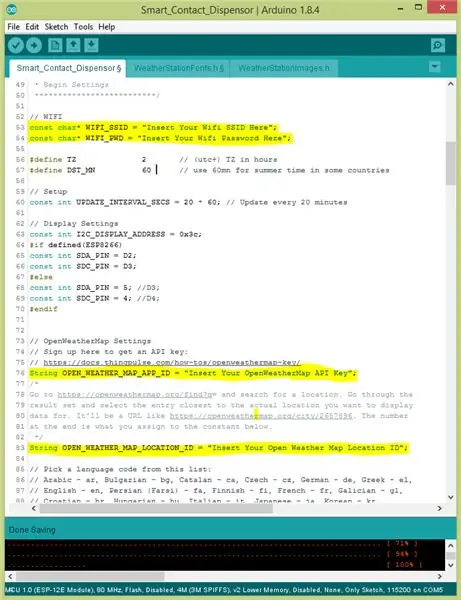
Deberá ingresar su SSID Wifi, Contraseña Wifi, registrarse para el clima subterráneo y recibir su clave API, y también encontrar su ID de ubicación. Una vez que todos estos se ingresan en el código, continúe con la carga a su NodeMCU.
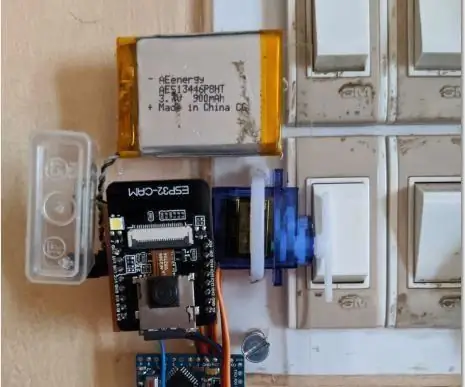
Paso 7: Poniéndolo todo junto




En este paso, juntaremos todos los componentes.
Esto incluye colocar los servos en sus ranuras, empujar el LED IR y los fotodiodos en sus orificios, soldar todo en una placa de perforación, insertar la placa de perforación en la ranura impresa y conectar todos los demás componentes.
Paso 8: ¡Pruébelo

Una vez que haya conectado todas las piezas impresas en 3D y las haya montado en la pared, es hora de ponerlas a prueba. Llene los contenedores de contacto del lado izquierdo y derecho, conecte la alimentación y, después de esperar a que la pantalla OLED se inicie con el clima local, ¡pruébelo!
Recomendado:
Interruptor inteligente sin contacto: 8 pasos (con imágenes)

Interruptor inteligente sin contacto: la necesidad de distanciamiento social y prácticas de salud seguras, como el uso de desinfectantes después de usar entornos públicos como grifos, interruptores, etc., es muy esencial para reducir la propagación del coronavirus. Entonces hay una necesidad inmediata en la innovación
Dispensador de desinfectante de manos sin contacto para bricolaje sin un Arduino o un microcontrolador: 17 pasos (con imágenes)

Dispensador de desinfectante de manos sin contacto de bricolaje sin un Arduino o un microcontrolador: como todos sabemos, el brote de COVID-19 golpeó al mundo y cambió nuestro estilo de vida. En esta condición, el alcohol y los desinfectantes para manos son fluidos vitales, sin embargo, deben usarse correctamente. Tocar recipientes de alcohol o desinfectantes para manos con manos infectadas c
Use el teléfono inteligente como termómetro sin contacto / termómetro portátil: 8 pasos (con imágenes)

Use el teléfono inteligente como termómetro sin contacto / termómetro portátil: mide la temperatura corporal con un termómetro sin contacto / sin contacto como una pistola térmica. Creé este proyecto porque Thermo Gun ahora es muy caro, así que debo buscar una alternativa para hacer bricolaje. Y el propósito es hacer con una versión de bajo presupuesto. SuministrosMLX90614Ardu
Una guía para lavar sus lentes de contacto Ortho-K: 6 pasos

Una guía para lavar su lente de contacto Ortho-K: Las personas que acaban de recibir su nueva lente de contacto Ortho-K no estarían familiarizadas con el proceso de limpieza. Para resolver este problema, creé una herramienta para guiar a las personas que son nuevas en la limpieza de sus lentes de contacto Ortho-K. Esta máquina da cle
Linterna con estuche de lentes de contacto: 5 pasos

Contacto Linterna de la caja de la lente: ¿Muy bien, usted está preguntando tan, cuál es éste el tirón? Bueno, tuve un momento Instructable en el que TENÍA que encontrar algo con lo que jugar y hacer algo. Inmediatamente pensé en los antiguos titulares de lentes de contacto. Los que vienen tus nuevos contactos
