
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:40.
- Última modificación 2025-01-23 14:39.

En este artículo quiero hablar sobre Visuino, que es otro software de programación gráfica para Arduino y microcontroladores similares. Si eres un aficionado a la electrónica que quiere adentrarse en el mundo de Arduino pero no tienes conocimientos previos de programación, esta es la mejor opción para ti.
Aquí veremos qué es Visuino, cómo configurarlo y veremos dos proyectos muy básicos y simples para comenzar, así que, sin más demora, entremos en ello.
Suministros
Aquí hay una lista de suministros que necesitaremos para comenzar y realizar nuestro primer proyecto con Visuino.
- Arduino Nano. (Amazon / Banggood)
- Botón pulsador momentáneo. (Amazon / Banggood)
- LED (Opcional ya que vamos a utilizar LED incorporado para este experimento)
Junto con el hardware también necesitamos el siguiente software:
- IDE de Arduino.
- Software Visuino.
Paso 1: ¿Qué es Visuino?

Antes de comenzar a usarlo, primero comprendamos qué es Visuino.
Visuino es un entorno de programación gráfica integrada que ayuda al usuario a programar microcontroladores y microprocesadores con la ayuda de una interfaz visual fácil de usar. Es un software de pago, pero puedes descargar una versión gratuita que es suficiente para principiantes. El único inconveniente es que está limitado a usar 20 componentes en un proyecto. Puede descargar el software desde aquí. Con Visuino puede crear una amplia variedad de proyectos, y es compatible con todos los jabalíes populares como Arduino y todas sus placas compatibles, la serie ESP e incluso SBC como Raspberry Pi. Con la versión premium puedes crear proyectos bastante complejos sin tener que aprender a codificar.
Paso 2: configuración

Ahora que estamos familiarizados con Visuino, hagamos la configuración.
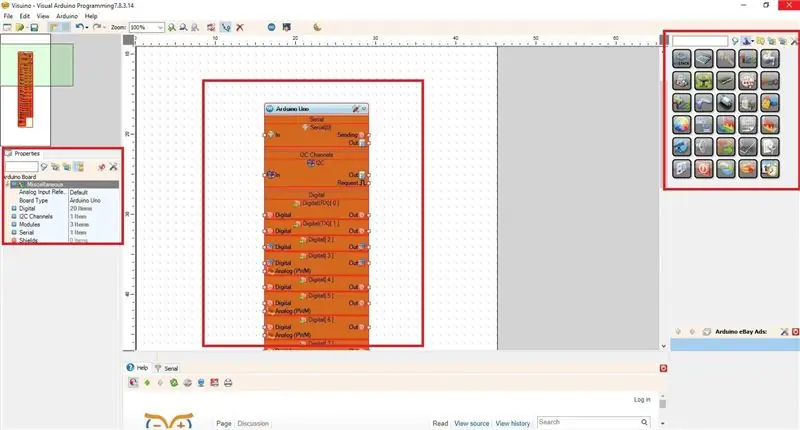
La configuración es bastante sencilla. Primero necesitamos descargar e instalar el último IDE de Arduino. Después de eso, podemos ir a Visuino y descargar su última versión. Después de instalar y ejecutar Visuino, obtendremos una interfaz como la de la imagen de arriba.
- En el centro vemos el bloque principal que representa el microcontrolador real.
- En el lado derecho encontramos todos los bloques de componentes como Matemáticas, Lógica, Digital, Analógica, etc.
- En el lado izquierdo podemos editar las propiedades del componente seleccionado.
Paso 3: Seleccionar tablero


Para este tutorial, he usado Arduino Nano con fines de demostración, por lo que cambiaré el bloque principal a Arduino Nano. Puede usar UNO o cualquier otra placa Arduino a la que tenga acceso.
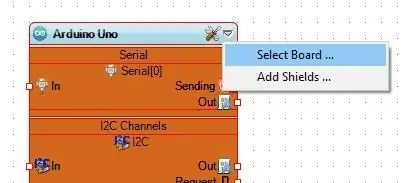
- Para cambiar el tablero, primero haga clic en la flecha hacia abajo en el tablero y haga clic en "Seleccionar tablero".
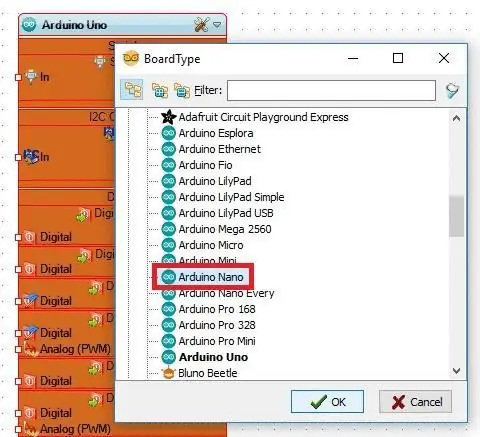
- De la lista seleccione la placa que tiene, aquí he seleccionado "Arduino Nano".
Con eso, ahora estamos listos para comenzar a usar Visuino para hacer nuestro primer programa.
Paso 4: parpadea en Visuino


Como siempre, probaremos esta configuración con un buen código intermitente. Veremos lo fácil que es hacer parpadear un LED con Visuino. Siga los pasos que se indican a continuación y consulte las imágenes para una mejor comprensión.
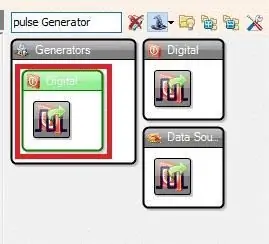
1. Primero desde el menú de componentes de la derecha buscaremos "Generador de pulsos".
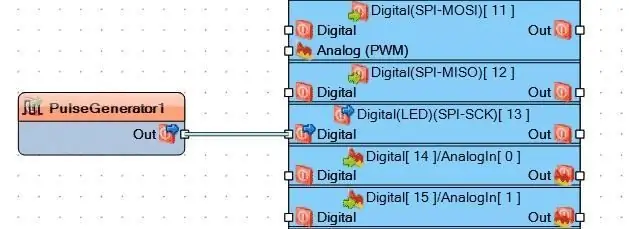
2. Arrastre el "Generador de impulsos digitales" en el área de trabajo.
Conectaremos este componente al pin número 13 de nuestra placa ya que está conectado al LED integrado. Para conectar el componente:
3. Haga clic y mantenga presionado el punto de contacto cuadrado y haga clic en el contacto del pin digital 13.
Y eso es todo, tenemos el ejemplo de parpadeo listo. Por defecto, la frecuencia del generador de pulsos es 1. es decir, el LED se encenderá por un segundo y se apagará por un segundo. Ahora tenemos que conectar nuestra placa a la computadora a través de USB y cargar el código.
Para abrir el código en Arduino IDE, solo tenemos que presionar "F9" en el teclado. Alternativamente, también podemos hacer clic en el icono de Arduino en la barra de menú superior. Esto abrirá el código en Arduino IDE y puede leer y editar el código aquí. Y cárguelo conectando el arduino a su computadora mediante un cable USB y haciendo clic en el botón de carga.
Paso 5: Encienda el LED con un botón



1. Haga clic en "Generador de pulsos" y presione Eliminar en su teclado, ya que ya no lo necesitamos.
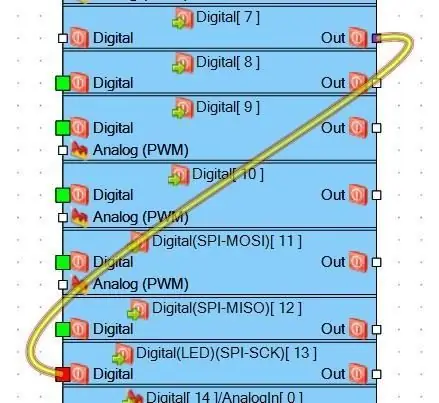
2. A continuación, conecte la salida de cualquier pin digital a la entrada del pin 13.
Por ejemplo, he usado el pin 7 para el botón, así que conectaré la salida del pin 7 a la entrada del pin 13 (consulte la imagen de arriba).
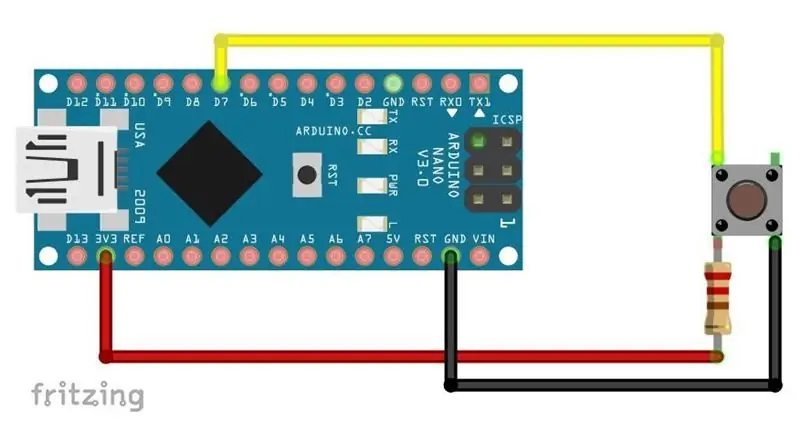
Eso es todo, ahora presione 'F9' en el teclado y el código se abrirá en IDE. Sube el código a Arduino. Pero primero conecte un botón al pin 7. Use una resistencia en el rango de 220 ohmios a 10K ohmios.
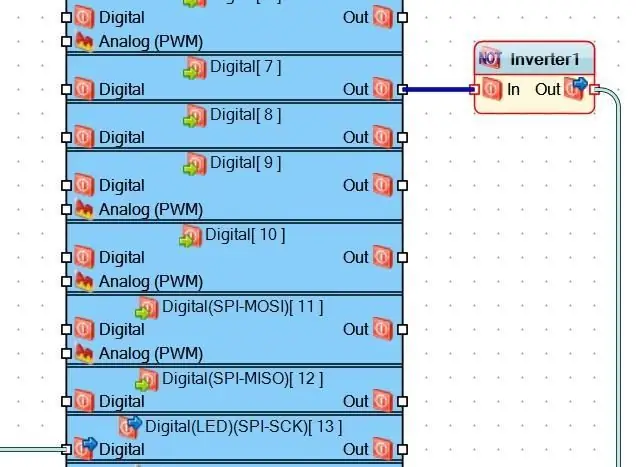
Ahora notará que el LED integrado permanece encendido y se apaga cuando se presiona el botón. Pero queremos los resultados opuestos, es decir, el LED debería encenderse cuando se presiona el botón. Para lograr eso solo tenemos que invertir la salida del pin 7, para ello agregaremos un inversor entre la conexión, en el campo del componente busca 'inverter' y arrastra al lienzo. A continuación, conecte la salida a la entrada del componente Inversor y conecte la Salida del componente Inversor a la Entrada del pin 13 como se muestra en la imagen de arriba.
Este componente invertirá la salida del pin 7, por lo que High saldrá como Low y viceversa. Ahora presione F9 y cargue el código. Ahora verá que al presionar el botón se enciende el LED.
Paso 6: Conclusión
Este artículo fue solo una introducción a Visuino. Ahora que está familiarizado con el software y tiene una idea de cómo usarlo, puede comenzar a experimentar usted mismo. En el futuro veremos proyectos más complejos utilizando este increíble software.
Mientras está aquí, visite mi sitio web: ProjectHub.in Allí publico blogs y proporciono proyectos personalizados.
Recomendado:
Cómo utilizar el multímetro en tamil »Wiki Ùtil Guía para principiantes - Multímetro para principiantes: 8 pasos

Cómo utilizar el multímetro en tamil »Wiki Ùtil Guía para principiantes | Multímetro para principiantes: Hola amigos, En este tutorial, he explicado cómo usar el multímetro en todo tipo de circuitos electrónicos en 7 pasos diferentes, tales como 1) prueba de continuidad para el hardware de resolución de problemas 2) Medición de corriente CC 3) Prueba de diodo y LED 4) Medición Resi
Python para principiantes no tan principiantes: 7 pasos

Python para principiantes no tan principiantes: Hola, la última vez, si prestaste atención, tocamos los conceptos básicos de Python: imprimir, bucles while y for, entrada & salida, si, y un entrante en easygui. también una distribución gratuita de easygui y pycal-my own module. Este tutorial cubrirá: más
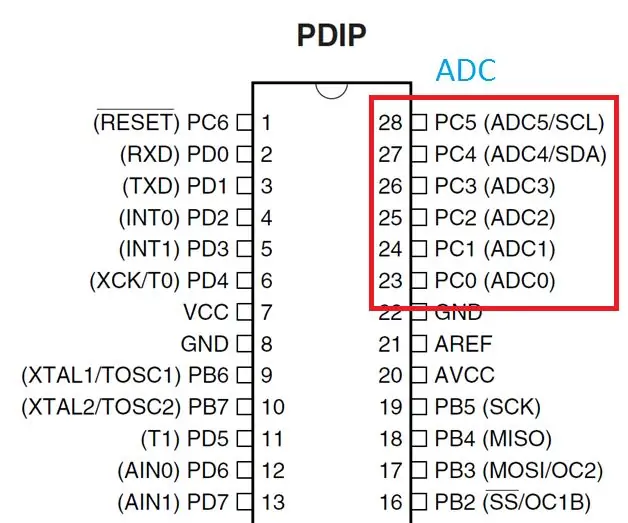
Introducción a ADC en microcontrolador AVR - para principiantes: 14 pasos

Introducción a ADC en microcontrolador AVR | para principiantes: en este tutorial sabrá todo lo ADC en el microcontrolador avr
Introducción al voltaje, la corriente, la resistencia y la potencia explicados para principiantes: 3 pasos

Introducción al voltaje, la corriente, la resistencia y la potencia explicados para principiantes: este video está relacionado con términos básicos de electrónica y es fácil de entender, trataré de explicarlo fácilmente con el concepto de analogía del agua, por lo que es útil comprender la masa y luego la teoría, así que consulte este video para aclarar su concepto sobre corriente, voltaje
Introducción a VB Script: una guía para principiantes: 11 pasos

Introducción a VB Script: una guía para principiantes: *** ((((ALERTA: Aunque hay muchos pasos. En realidad, esto es bastante fácil. Solo explico todo en detalle para los principiantes. Si solo quieres que el código salte a el último paso y encontrarás el código completo allí.)))) *** Juego mucho a Xbox
