
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:40.
- Última modificación 2025-01-23 14:39.


La biblioteca de cristal líquido tiene dos funciones útiles scrollDisplayLeft () y scrollDisplayRight (). Estas funciones desplazan toda la pantalla. Es decir, desplazan ambas líneas en una LCD 1602 y las cuatro líneas en una LCD 2004. Lo que a menudo necesitamos es la capacidad de desplazar una sola línea en estas pantallas en lugar de desplazarse por toda la pantalla.
Este Instructable proporciona dos funciones adicionales, scrollInFromRight (línea para mostrar texto en, cadena para desplazarse) y scrollInFromLeft (línea para mostrar texto, cadena para desplazarse). Estas dos funciones que desplazan líneas en la pantalla LCD combinadas con las dos funciones, scrollLineRight (línea para mostrar texto, cadena para desplazarse) y scrollLineLeft (línea para mostrar texto, cadena para desplazarse) de mi Instructable anterior, que presentaba funciones para desplazar líneas fuera de la pantalla, nos brinda varias formas poderosas de controlar cómo se puede presentar o eliminar el texto en una pantalla LCD.
Paso 1: Qué se necesita

- Una pantalla LCD independiente 1602 o 2004, o pantalla LCD
- Consulte la nota a continuación sobre el uso de una pantalla LCD 2004
- Un Arduino UNO R3 o clon
- Un cable USB para conectar el Arduino a una computadora
- Tablero de pruebas de tamaño medio, 400 puntos de amarre
- El IDE de Arduino
- Una plataforma experimental (opcional, pero útil)
Los elementos requeridos son una pantalla LCD 1602 o 2004 [si se usa un 2004, funcionará sin problemas para desplazarse desde la derecha cambiando la función lcd.begin () para reflejar que ahora está usando una línea de 20 caracteres x 4 monitor. [Para desplazarse desde la izquierda usando una pantalla de 2004, es necesaria una reescritura del código de la función s crollInFromLeft ()]. Además de una pantalla LCD, necesitará un Arduino UNO o clon, el Arduino IDE y un cable USB para conectar el Arduino a una computadora.
Se puede utilizar una pantalla LCD en lugar de la pantalla LCD independiente que se muestra aquí. Si ese es el caso, entonces será necesario cambiar las asignaciones de pines para la pantalla LCD en el esquema a continuación.
- Para la pantalla LCD 1602 independiente utilicé las siguientes asignaciones de pines en mis bocetos:
// LiquidCrystal (rs, habilitar, d4, d5, d6, d7)
LiquidCrystal lcd (12, 11, 5, 4, 3, 2);
e incluyó la biblioteca LiquidCrystal.h de cristal líquido.
- Para el protector LCD, utilizo las siguientes asignaciones de pines en mis bocetos, y también incluí la biblioteca de cristal líquido LiquidCrystal.h.
// LiquidCrystal (rs, habilitar, d4, d5, d6, d7)
LiquidCrystal lcd (8, 13, 9, 4, 5, 6, 7);
Cualquiera de las rutas ejecutará el código aquí, es decir, una pantalla LCD o una pantalla LCD independiente. Se usó una pantalla LCD independiente 1602 en este Instructable, pero como se señaló, también se puede usar un protector 1602 si se tienen en cuenta las diferentes asignaciones de pines.
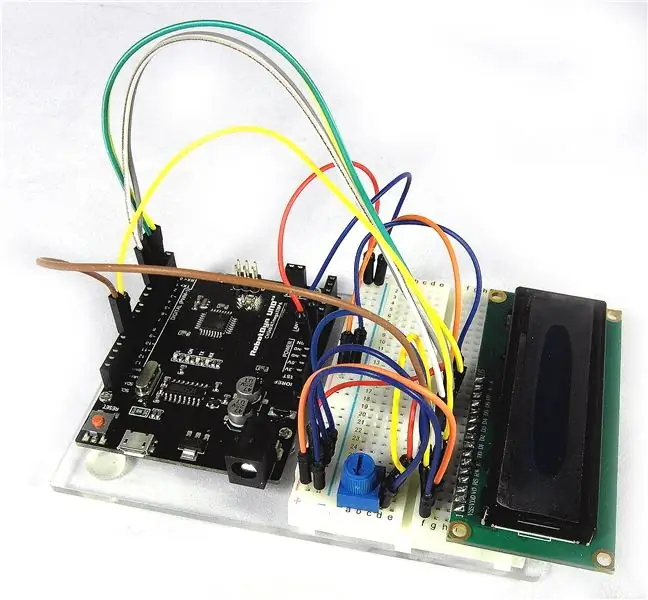
Usé una “plataforma experimental” para conectar el Arduino UNO a una placa de pruebas de tamaño medio y 400 puntos de unión. (Consulte un Instructable anterior mío, "Plataforma experimental para Arduino UNO R3, Cómo prepararlo para su uso"). Sin embargo, no se necesita una plataforma experimental, aunque para mí hace que conectar la pantalla LCD al UNO sea mucho más fácil y rápido.
Las asignaciones que utilicé para conectar la pantalla LCD al UNO se pueden ver arriba.
Paso 2: Conexión
La pantalla LCD se conecta a una placa de pruebas y luego los cables de conexión se conectan desde la placa de pruebas a los pines correspondientes del Arduino (consulte el paso 2 si tiene alguna pregunta sobre las conexiones que utilicé).
Preferí una pantalla LCD independiente para este proyecto en lugar de un escudo, ya que fue más satisfactorio para mí y me permitió ver fácilmente qué pines estaban disponibles. También me permite usar un potenciómetro que tiene una perilla, en lugar de un potenciómetro de escudo que debe ajustarse con un destornillador.
La pantalla LCD independiente requiere el uso de un potenciómetro de 10k ohmios por separado. Como se señaló anteriormente, utilicé uno con una perilla que tiene su limpiador conectado al tercer pin LCD (contando desde la derecha con los pines LCD hacia usted). El potenciómetro se utiliza para controlar el contraste de la pantalla LCD. Las conexiones son las mismas para el 1602 y el 2004. Sin embargo, la declaración lcd.begin (16, 2) debe cambiarse en el esquema a lcd.begin (20, 4) para mostrar que nuestra pantalla LCD ha cambiado de 16 carácter por pantalla de dos líneas a 20 caracteres por cuatro líneas uno.
Una mirada a las fotografías adjuntas muestra la conexión que utilicé, incluida la plataforma experimental y el potenciómetro de 10k.
Paso 3: el boceto



Simplemente ingrese el boceto adjunto en el IDE de Arduino. Tenga en cuenta que el sitio Instructable a menudo elimina todos los signos de mayor y menor que y el texto entre ellos. Por lo tanto, asegúrese de incluir el texto #include LiquidCrystal.hy encierre las palabras LiquidCrystal.h dentro de los símbolos mayor y menor que.
// Dibuja para desplazar caracteres en una pantalla LCD
#include // Vea la nota en el texto sobre lo que se necesita aquí, es decir, LiquidCrystal.h incluido dentro
// símbolos mayor y menor que
// Este sitio a menudo elimina los símbolos mayor y menor que y el texto entre ellos
// LiquidCrystal (rs, habilitar, d4, d5, d6, d7)
LiquidCrystal lcd (12, 11, 5, 4, 3, 2);
// Declarar lcd como objeto LiquidCrystal
int i = 0;
int j = 0;
int k = 0;
int delayTime2 = 350; // Retraso entre turnos
void scrollInFromRight (int línea, char str1 ) {
// Escrito por R. Jordan Kreindler junio de 2016
i = strlen (str1);
para (j = 16; j> = 0; j--) {
lcd.setCursor (0, línea);
para (k = 0; k <= 15; k ++) {
lcd.print (""); // Línea clara
}
lcd.setCursor (j, línea);
lcd.print (str1);
delay (delayTime2);
}
}
void scrollInFromLeft (int línea, char str1 ) {
// Escrito por R. Jordan Kreindler junio de 2016
i = 40 - strlen (str1);
línea = línea - 1;
para (j = i; j <= i + 16; j ++) {
para (k = 0; k <= 15; k ++) {
lcd.print (""); // Línea clara
}
lcd.setCursor (j, línea);
lcd.print (str1);
delay (delayTime2);
}
}
configuración vacía () {
Serial.begin (9600);
Serial.println ("Iniciando prueba …");
lcd. comienzo (16, 2);
lcd.clear ();
lcd.print ("Solo prueba");
}
bucle vacío () {
lcd.clear ();
scrollInFromRight (0, "Line1 From Right");
scrollInFromRight (1, "Line2 From Right");
lcd.clear ();
scrollInFromLeft (0, "Línea1 desde la izquierda");
scrollInFromLeft (1, "Línea2 desde la izquierda");
lcd.clear ();
scrollInFromRight (0, "Línea1 desde la derecha");
scrollInFromLeft (1, "Línea2 desde la izquierda");
lcd.clear ();
}
Las dos funciones: scrollInFromRight (línea para mostrar texto, cadena para desplazar) y scrollInFromLeft (línea para mostrar texto, cadena para desplazar) se pueden mover a su boceto para controlar las líneas que se desplazan en la pantalla LCD. Estas funciones proporcionan una forma elegante de mover texto nuevo a la pantalla.
Cuando se combinan con las dos funciones en el boceto contenido en el Instructable “Desplazar una sola línea LCD hacia la izquierda o hacia la derecha, cómo”, las cuatro funciones brindan formas elegantes de desplazar el texto dentro y fuera de una pantalla LCD. Estas funciones le permiten desplazarse por el texto una línea a la vez, y no requieren que toda la pantalla se desplaza como lo hacen las funciones, scrollDisplayLeft () y scrollDisplayRight ().
Esta capacidad de desplazamiento nos permite presentar líneas más largas de lo que la pantalla normalmente puede mostrar. Es decir, para una pantalla 1602 no estamos restringidos a solo 16 caracteres por línea (aunque solo se mostrarán 16 a la vez), y para un 2004 no estamos restringidos a 20 caracteres por línea.
Como acotación al margen, es posible que desee ajustar el tiempo de visualización entre pergaminos para que coincida con sus necesidades.
Paso 4: después
Eso es todo al respecto. Estas funciones y las dos de mi Instructable anterior se pueden agregar a cualquier boceto que tenga que use una pantalla LCD y muestre texto. Como se señaló, la capacidad de usar líneas más largas es un beneficio definitivo que es posible mediante el uso del desplazamiento.
Si desea comunicarse conmigo con alguna pregunta o para obtener información adicional, o para ampliar mis conocimientos en el área presentada, puede ser contactado en [email protected]. (Reemplace la segunda 'i' con una 'e' para contactarme.
Recomendado:
Aprenda a diseñar una PCB con forma personalizada con las herramientas en línea de EasyEDA: 12 pasos (con imágenes)

Aprenda a diseñar una PCB con forma personalizada con las herramientas en línea de EasyEDA: ¡Siempre quise diseñar una PCB personalizada, y con herramientas en línea y prototipos de PCB baratos, nunca ha sido más fácil que ahora! Incluso es posible montar los componentes de montaje en superficie de forma económica y sencilla en un volumen pequeño para ahorrar el difícil sol
FILTRO EN LÍNEA DYI, refrigeración por agua para PC: 7 pasos (con imágenes)

FILTRO EN LÍNEA DYI, Refrigeración por agua para PC: para refrigeración por agua por computadora no hay muchas opciones de filtros en línea que ofrezcan capacidad y alto flujo. Me pareció una solución perfecta y básicamente solo le faltaba un juego de accesorios G1 / 4. y como mi Kuri
Reloj digital Arduino sincronizado por la línea de alimentación de 60 Hz: 8 pasos (con imágenes)

Reloj digital Arduino sincronizado por la línea de alimentación de 60 Hz: este reloj digital basado en Arduino está sincronizado por la línea de alimentación de 60 Hz. Tiene una pantalla de ánodo común de 4 dígitos y 7 segmentos simple y económica que muestra horas y minutos. Utiliza un detector cruzado para detectar cuando la onda sinusoidal entrante de 60Hz c
Gesture Hawk: Robot controlado por gestos con la mano utilizando una interfaz basada en procesamiento de imágenes: 13 pasos (con imágenes)

Gesture Hawk: robot controlado por gestos con la mano que utiliza una interfaz basada en procesamiento de imágenes: Gesture Hawk se presentó en TechEvince 4.0 como una sencilla interfaz hombre-máquina basada en el procesamiento de imágenes. Su utilidad radica en el hecho de que no se requieren sensores adicionales o wearables excepto un guante para controlar el automóvil robótico que funciona en diferentes
Descargar y jugar juegos flash en línea o fuera de línea: 5 pasos

Descargue y juegue juegos flash en línea o fuera de línea: en este instructivo le enseñaré cómo descargar juegos flash. Esto es increíble para jugar en viajes y cosas en las que no puedes conseguir wifi
