
Tabla de contenido:
- Paso 1: configura Angular en tu computadora
- Paso 2: Configure la estructura de su proyecto
- Paso 3: Instalación de Bootstrap 4
- Paso 4: Definición de rutas
- Paso 5: Firebase
- Paso 6: instala Firebase en Angular
- Paso 7: Conectando nuestro proyecto angular con Firebase
- Paso 8: Instalación de la biblioteca NgxCharts en su proyecto angular
- Paso 9: Cree una clase de servicio y una base de datos en tiempo real
- Paso 10: compile su proyecto
- Autor John Day [email protected].
- Public 2024-01-30 08:40.
- Última modificación 2025-01-23 14:39.

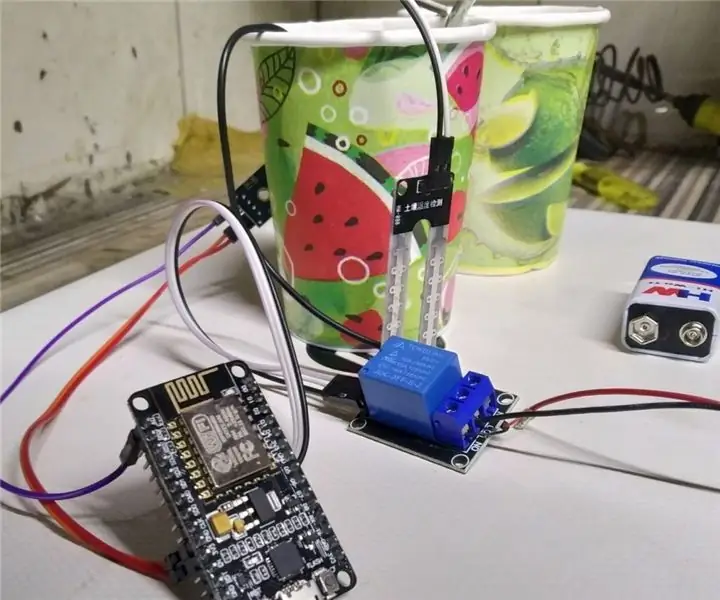
En el capítulo anterior hablamos sobre cómo los sensores están trabajando con el módulo loRa para poblar la base de datos en tiempo real de firebase, y vimos el diagrama de muy alto nivel de cómo está funcionando todo nuestro proyecto. En este capítulo hablaremos sobre cómo podemos completar esos datos en una aplicación web.
Paso 1: configura Angular en tu computadora
Angular es uno de los frameworks basados en javascript (que en realidad es mecanografiado) más populares que se usa principalmente en la industria del software, ya que usamos firebase como nuestro backend (backend como servidor), lo único que necesitamos es un frontend para manipular este backend. Así que veamos cómo instalar todo lo necesario desde cero.
Considere que todo este tutorial se basa en el entorno de Windows 10 y espero que tenga conocimientos básicos sobre angular y firebase.
Instale node.js y NPM en Windows
En primer lugar, vaya al sitio web oficial de Node.js node.js y descargue la última versión de node.js, node es un entorno de tiempo de ejecución para ejecutar todos los códigos javascript. NPM significa administrador de paquetes de nodos que lo ayuda a instalar todo el otro software necesario a través de la herramienta de línea de comandos, esa es la idea básica sobre el nodo y NPM si desea profundizar, hay toneladas de sitios web y videos que puede obtener más conocimiento acerca de node. (Asegúrese de haber instalado node.js globalmente en su computadora).
compruebe si ha instalado correctamente el nodo antes de continuar.
Instale Angular
Abra su herramienta de línea de comando y ejecute el siguiente comando, npm install -g @ angular / cli
ahora asegúrese de haber instalado angular correctamente, puede obtener más información sobre angular para este tutorial en el sitio web oficial de angular.
Paso 2: Configure la estructura de su proyecto


Vaya a donde desea crear su proyecto, para el mío he usado D: / Angular-Projects esta ubicación. Abra el indicador de línea de comando en esa ubicación. Escriba el siguiente comando.
ng nuevo sistema de seguimiento de la agricultura
luego, angular creará todas las cosas necesarias que queremos tener en nuestro front-end. antes de conectar el frontend y el backend juntos. aprendamos un poco sobre angular y base de fuego.
Angular
Hablemos de cómo se ve la arquitectura web típica, hay frontend o backend del lado del cliente o del lado del servidor, el lado del cliente significa que es donde todo el HTML, CSS contiene, pero en angular no tenemos que crear páginas web específicas para nuestro contenido. como, home.html, about.hml, index.html… etc. solo hay una página para toda la aplicación, es index.html cuando el usuario pasa por otras páginas u otro contiene index.html se va a representar con el contenido de esas páginas que significan la vista html y css de la página determinada. por lo que toda nuestra aplicación contiene solo una página.html. Esto es lo que llamamos SPA. Así que creemos nuestra aplicación. abra el CMD en el mismo tipo de directorio debajo del comando.
ng generar componente de inicio.
esto generará el contenido de su página de inicio, luego verá un archivo home.ts y un archivo home.html y home.css en el archivo home.html donde va a definir cómo se estructura su página de inicio y en el inicio. css donde va a agregar sus estilos para la página de inicio, y finalmente el archivo home.ts donde va a codificar su código mecanografiado o javascript para trabajar con nuestro backend.
Paso 3: Instalación de Bootstrap 4
Como comentamos en el paso anterior ahora tenemos paso nuestro proyecto y ahora tenemos una idea clara de cómo funciona el angular. ahora, para el propósito de estilo, usaremos bootstrap 4, para instalar bootstrap en nuestro tipo de proyecto debajo del comando en la ruta del proyecto.
npm instalar bootstrap @ 3
ahora no tiene que preocuparse por cómo podemos estructurar nuestras páginas web, bootstrap lo hará.
Paso 4: Definición de rutas

En nuestro proyecto IOT vamos a recolectar encabezado, pie de página, temperatura, humedad, porcentaje de Co2, humedad del suelo. así que vamos a crear 4 páginas web, lo que significa que en angular vamos a crear 4 componentes para cada uno de estos índices.
importar módulo de enrutador angular en el componente AppModule.
definir las rutas en un archivo separado.
rutas constantes: Rutas = [{ruta: 'primer componente', componente: HomeComponent}, {ruta: 'segundo componente', componente: HumiComponent},];
agregue estas líneas de código dentro de la etiqueta de importación en AppMoodule.
@NgModule ({importaciones: [RouterModule.forRoot (rutas)], exportaciones: [RouterModule]})
Agreguemos el código de barras de navegación bootstrap dentro de nuestro archivo header.html y vinculemos nuestros componentes,
Paso 5: Firebase


Firebase es uno de los mejores servicios que Google ofrece a sus usuarios. Entonces, una de las características que hemos utilizado para este proyecto es la base de datos y el alojamiento en tiempo real de Firebase. creemos una cuenta de firebase y conectemos nuestro proyecto a la base de datos en tiempo real de firebase.
paso 01: inicie sesión en su cuenta gamil
paso 02: escriba firebase console en su barra de búsqueda
Paso 03: ya ha terminado.
Paso 6: instala Firebase en Angular
Para trabajar con firebase, hemos instalado o incluido esa biblioteca de ayuda para conectar firebase y angular juntos. vaya a la ruta del proyecto y abra CMD y escriba el código a continuación.
npm instalar firebase @ angular / fire --save
Paso 7: Conectando nuestro proyecto angular con Firebase




ahora tenemos que agregar nuestro proyecto a firebase. presione agregar el ícono del proyecto en su cuenta de base de fuego, y dé un nombre de proyecto que le guste y continúe con otros dos también hasta que vea el hermoso tablero azul de su cuenta de base de fuego, puede ver que en la columna del lado izquierdo podemos ver la lista de toda la base de fuego servicios, para que podamos utilizar cada uno de estos servicios. ahora todo está listo para funcionar. en su consola agregue una aplicación para comenzar y haga clic en el ícono. para obtener todos los detalles de configuración para conectar nuestra aplicación angular con la cuenta de base de fuego. Estos detalles son exclusivos de nuestro proyecto. ahora copie esos detalles y vaya a su proyecto angular, busque el entorno. Añada el siguiente código y pegue esos detalles allí.
export const environment = {
producción: verdadero, base de fuego: {
sus detalles de configuración aquí …
}
};
y también agregue los siguientes códigos dentro de app.module.ts
importaciones: [AngularFireModule.initializeApp (environment.firebase),….],
Paso 8: Instalación de la biblioteca NgxCharts en su proyecto angular
Vaya a la ruta del proyecto como lo hicimos en los pasos anteriores, escriba el código a continuación en su CMD.
npm i @ swimlane / ngx-charts - guardar
Sitio oficial de NgxChart vaya a este sitio y tome el gráfico que desee. Preferí con gráfico de líneas. vaya a esta url y tome el código y agréguelo a los componentes correspondientes.
Paso 9: Cree una clase de servicio y una base de datos en tiempo real


Vaya a la carpeta del proyecto y abra CMD y escriba una ruta válida y un nombre de clase preferido para el servicio junto con el comando ng generate. Antes de entrar en el código, me gustaría dar una pequeña idea sobre la base de datos en tiempo real de firebase. No es como cualquier otra base de datos de modelos relacionales. No podemos ver una estructura de tabla en esta variedad de bases de datos. Esto se llama base de datos NOSQL, podemos ver una base de texto o una estructura de datos de base de documentos. Que se llama JSON, por lo que si quisiéramos almacenar datos dentro de ese tipo de base de datos, tenemos que pasarlos como objetos JSON. En la imagen de arriba puede ver, En nuestra base de datos hay un nodo o borde llamado dispositivos, y debajo de ese nodo hay otro nodo llamado DispositivoA y debajo de ese nodo, puede ver arriba de cada índice como humedad, temperatura, etc..bajo el nodo Hum puede ver los datos del senor que se recopilaron periódicamente.
async getData () {
this.items = ;
devolver nueva promesa ((resolver) => {
this.database. list (`/ devices / $ {this.sessionService.get (" DeviceA ")} / $ {" Hum "}`).snapshotChanges (). subscribe (snapshot => {
snapshot.forEach (element => {
if (! element.key.startsWith ('current_hum')) {
this.items.push ({
nombre: momento (elemento.payload.val () ['fecha'], 'AAAA-M-DD hh: mm: ss'). formato ('AAAA-MM-DD hh: mm'), valor: elemento.payload.val () ['valor']
});
}
});
resolver (this.items);
});
});
}
este es el código de la clase de servicio para acceder a los datos que están almacenados en el nodo hum en la base de datos, todo lo que tiene que hacer es llamar a esta función de clase getData () donde desea completar su gráfico.
async ngOnInit () {this.items = await this.humService.getData ();
this.multi = [{
nombre: '%', serie: this.items
}];
}
Aquí, dentro de nuestro método ngOnInit de la clase de componente, hemos llamado a nuestro servicio poblado la matriz múltiple que es la matriz que debemos pasar los valores para el gráfico.
Paso 10: compile su proyecto


Vaya a la carpeta de su proyecto y abra CMD y escriba ng server, luego todo el código Typecript se convertirá en javascript. y escriba la URL que el CMD le pedirá, para el proyecto anterior https:// localhost: 4200 / home y ya está.
Recomendado:
Sistema inteligente de monitoreo de la velocidad del viento y el clima basado en IOT: 8 pasos

Sistema inteligente de monitoreo de la velocidad del viento y el clima basado en IOT: desarrollado por Nikhil Chudasma, Dhanashri Mudliar y Ashita Raj Introducción La importancia del monitoreo del clima existe de muchas maneras. Se requiere monitorear los parámetros climáticos para sostener el desarrollo en agricultura, invernadero
Sistema de control y monitoreo de humedad del suelo basado en IoT usando NodeMCU: 6 pasos

Sistema de control y monitoreo de humedad del suelo basado en IoT usando NodeMCU: En este tutorial vamos a implementar un sistema de control y monitoreo de humedad del suelo basado en IoT usando el módulo WiFi ESP8266, es decir, NodeMCU.Componentes requeridos para este proyecto: Módulo WiFi ESP8266 - Amazon (334 / - INR) Módulo de relé - Amazon (130 / - INR
Creación de una aplicación de Android para pequeñas empresas con la aplicación MIT y Google Fusion Table: 7 pasos

Creación de una aplicación de Android para pequeñas empresas con la aplicación MIT y Google Fusion Table: ¿Alguna vez ha querido crear su propia aplicación que puede estar disponible en Google Play Store? Si tiene un negocio, este tutorial cambiará su vida. Después de leer esto detenidamente, podrá crear su propia aplicación. Antes
Sistema de monitoreo de salud basado en IOT: 3 pasos

Sistema de monitoreo de salud basado en IOT: un dispositivo basado en microcontroladores con sensores biomédicos apropiados se conectará al paciente para proporcionar un monitoreo constante basado en la nube. Los signos vitales, es decir, la temperatura y la frecuencia del pulso del cuerpo humano, que son pistas importantes para detectar cualquier problema de salud
Sistema de monitoreo ambiental basado en el módulo OBLOQ-IoT: 4 pasos

Sistema de monitoreo ambiental basado en el módulo OBLOQ-IoT: este producto se aplica principalmente en laboratorios electrónicos para monitorear y controlar indicadores como temperatura, humedad, luz y polvo, y cargarlos oportunamente en el espacio de datos de la nube para lograr el monitoreo y control remoto del deshumidificador. , purificador de aire
