
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:43.
- Última modificación 2025-01-23 14:40.

Hola. Este es un Instructable sobre cómo crear un juego que prueba tanto tu tiempo de reacción como tu sentido de la distancia. Este proyecto se basa en un proyecto antiguo que hice en el que participaban dos jugadores que competían para ver quién tenía un tiempo de reacción más rápido al hacer clic en un botón cuando una luz se ponía verde. Este tiene un propósito similar, excepto que es para un jugador y, en lugar de que se apague una luz, al jugador se le da un marco de tiempo para alejar su mano un cierto espacio de un sensor de distancia.
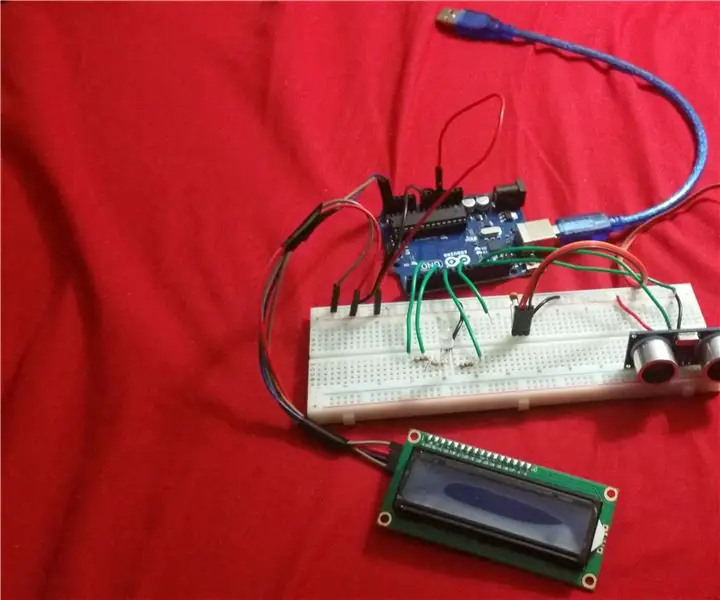
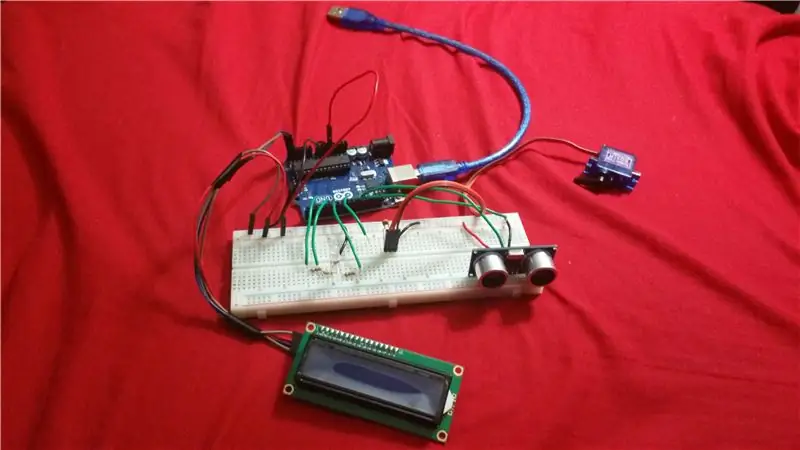
Como todos los proyectos de Arduino, este juego requerirá numerosos componentes eléctricos en el circuito Arduino. Los componentes principales, además del cableado y el Arduino en sí, incluyen la placa de pruebas, un servomotor, una pantalla LCD, un LED RGB y un sensor de distancia.
Usando https://abra-electronics.com, el precio excluyendo los cables y Arduino es de $ 32,12 CAD.
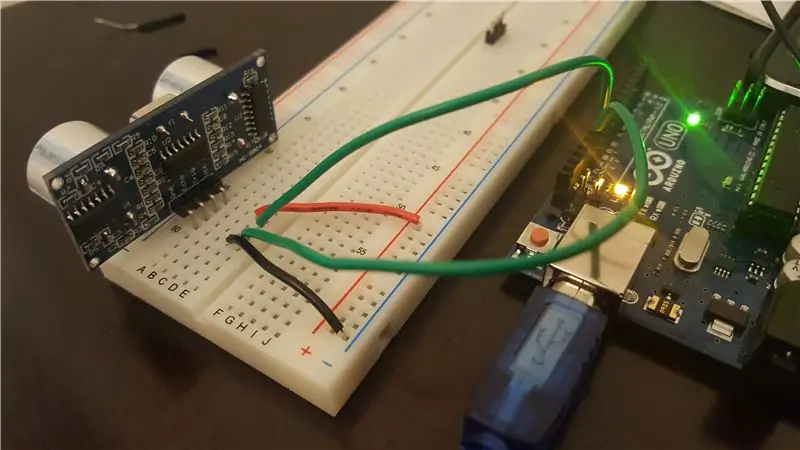
Paso 1: Paso 1: Sensor de distancia

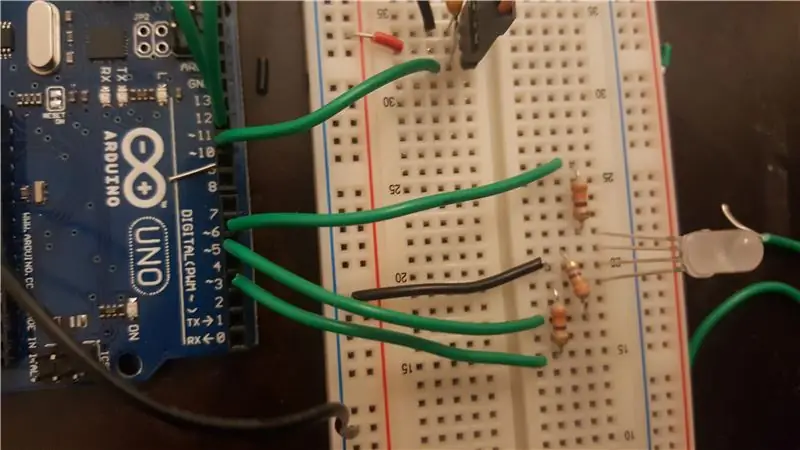
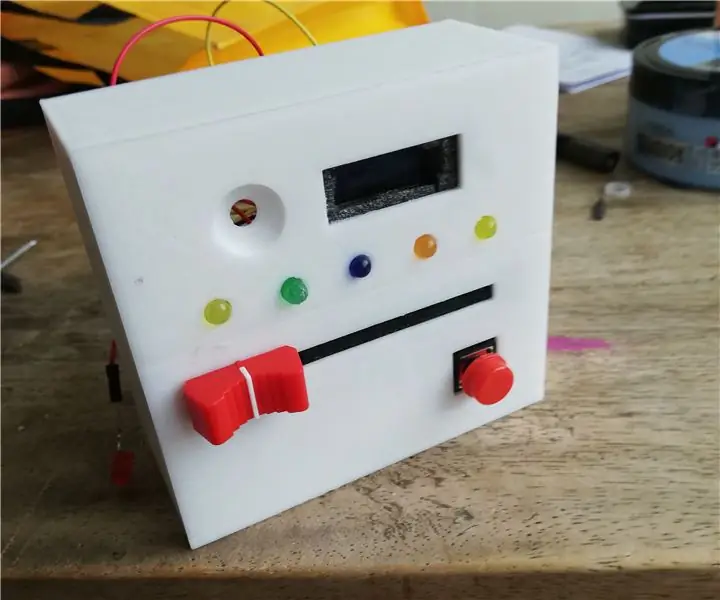
El primer paso es configurar el sensor de distancia ultrasónico en la placa y conectarlo al Arduino. La posición exacta del sensor en realidad no importa, pero lo ideal es que esté cerca de un borde para que haya espacio para los otros componentes, como se muestra en la imagen de arriba. Hay cuatro pines en el sensor; GND, VCC, TRIG y ECHO. GND y VCC deben conectarse a los rieles de tierra y alimentación respectivamente, y conectar los otros dos pines a dos pines en el Arduino. Los dos pines que utilicé fueron 12 para ECHO y 11 para TRIG. Use otros dos cables para alimentar el riel de alimentación y conecte a tierra el riel de tierra conectando el riel de alimentación al pin de 5 V y el riel de tierra a un pin GND.
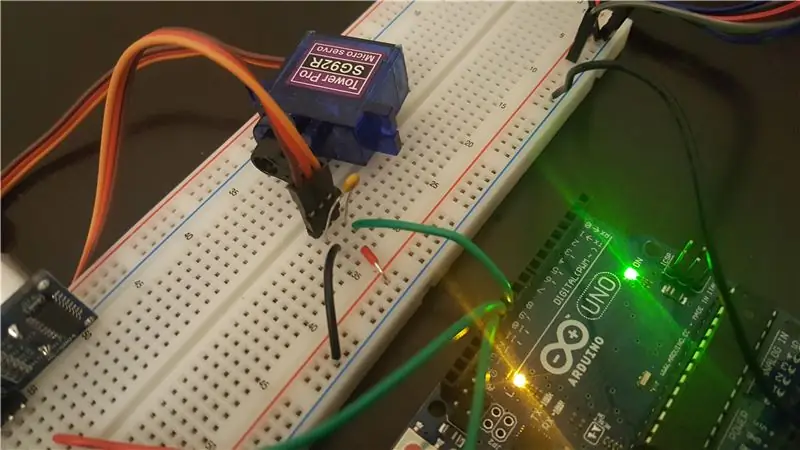
Paso 2: Paso 2: Servomotor

El siguiente paso es configurar el servomotor. En este proyecto, el servomotor funciona como un temporizador. Comenzará en 1 grado, y durante el período de tiempo en el que el usuario tiene que distanciar sus manos, girará a 180 grados. Usé 2 segundos para cuando el usuario descubre qué tan lejos tiene que distanciar sus manos, por lo que el servo gira 179 grados durante un período de 2 segundos, girando en intervalos cortos. El servomotor tiene tres cables; generalmente amarillo, rojo y marrón. El rojo va al riel de alimentación que ya está conectado a 5V, y el marrón va al riel de tierra ya conectado a GND. El cable final se conecta a un pin Arduino. Elegí el pin n. ° 9 para este. Luego, necesita un capacitor que conecte el mismo riel que tiene conectados los cables de alimentación y tierra del servomotor, como se ve en la imagen de arriba.
Paso 3: Paso 3: LED RGB

La función del LED en esto es actuar como una escala para la puntuación. Cuando el puntaje del jugador sea de alrededor de 0, el LED será blanco y se volverá más rojo si el puntaje del jugador baja y verde si el puntaje del jugador aumenta. Este LED tiene cuatro patas; una pierna de luz roja, una pierna de luz azul, una pierna de luz verde y un cátodo común compartido entre las otras tres piernas. El cátodo común, la pata más larga, está conectado al riel de alimentación para que reciba 5 voltios. Conecte resistencias de 330 ohmios a las otras tres patas de color y conecte los otros extremos de esas resistencias a los pines digitales PWM en el Arduino. Los que usé fueron los pines digitales 3, 5 y 6 para las patas roja, verde y azul, respectivamente.
Paso 4: Paso 4: LCD

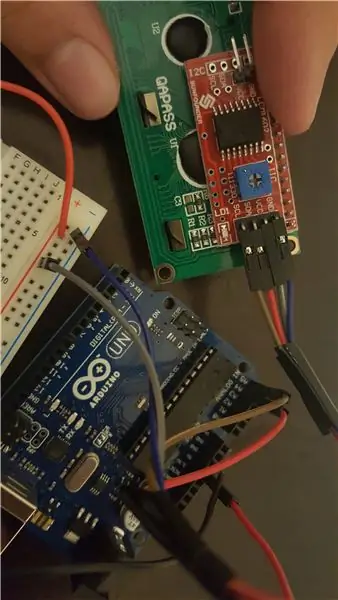
El componente final es la pantalla LCD, que significa pantalla de cristal líquido. El propósito de esto es decirle al jugador su puntaje actual, así como la distancia que necesitan para alejar las manos del sensor. Aquí hay cuatro pines; GND, VCC, SDA y SCL. GND y VCC se conectarán al suelo y a los rieles de alimentación de la placa de prueba, respectivamente. El pin SDA debe conectarse al pin analógico A4 y el pin SCL debe conectarse al pin analógico A5. A diferencia de los otros componentes, debe conectar los pines SDA y SCL a A4 y A5.
Paso 5: Paso 5: el código
Ahora que hemos conectado todos los componentes, podemos escribir el código. La primera parte del código es importar las bibliotecas necesarias y declarar nuestras variables y en qué pines están conectados los componentes. Necesitamos importar las bibliotecas Wire, LiquidCrystal_I2C y Servo para este código.
#incluir
#incluir
#incluir
Servo myServo;
int const trigPin = 11;
int const echoPin = 12;
int redPin = 3;
int greenPin = 5;
int bluePin = 6;
puntuación int = 0;
int tim = 500;
int actual = aleatorio (8, 16); // valor aleatorio donde el usuario tiene que alejar su mano del sensor
LiquidCrystal_I2C lcd (0x27, 16, 2); // Configuración de LCD
Ahora necesitamos usar void setup () para declarar nuestros tipos de pin y configurar otros componentes necesarios.
configuración vacía () {myServo.attach (9); Serial.begin (9600); pinMode (trigPin, SALIDA); pinMode (echoPin, ENTRADA); pinMode pinMode (redPin, SALIDA); pinMode (greenPin, SALIDA); pinMode (bluePin, SALIDA); lcd.init (); LCD luz de fondo(); lcd. comienzo (16, 2); lcd.clear (); // Configuración de LCD}
Ahora necesitamos configurar el código LED RGB usando una función y PWM:
void setColor (int rojo, int verde, int azul) {
rojo = 255 - rojo;
verde = 255 - verde;
azul = 255 - azul;
analogWrite (redPin, rojo);
analogWrite (greenPin, verde);
analogWrite (bluePin, azul);
}
Ahora necesitamos agregar el bucle void (). Aquí, generaremos números enteros aleatorios y usaremos una serie de declaraciones if para controlar el juego para el jugador. La variable actual, configurada arriba, es para la distancia actual que el jugador debe distanciarse del sensor.
Debido a que el código en el bucle void () es muy largo, voy a pegar un enlace a un documento que tiene ese código:
docs.google.com/document/d/1DufS0wuX0N6gpv…
Finalmente, necesitamos hacer los cálculos reales para convertir los valores del sensor de distancia ultrasónico a pulgadas. El sensor de distancia ultrasónico no mide directamente la distancia; emite sonido y registra el tiempo que tarda el sensor en recuperar el sonido de cualquier objeto en el que rebota.
microsegundos largos a pulgadas (microsegundos largos) {
devuelve microsegundos / 74/2;
}
¡Ahora conectamos el Arduino cableado a la computadora con el código, configuramos los puertos y lo ejecutamos! Hay dos modos de este juego. O solo puede usar la pantalla LCD, el servomotor, el sensor y el LED RGB y solo sabe la distancia que debe estar del sensor, que es el modo más difícil. El modo más fácil implica usar el monitor en serie en Herramientas> Monitor en serie, que lo actualizará cada segundo sobre qué tan lejos está del sensor, para que pueda realizar los ajustes necesarios.
¡Gracias por leer!
Recomendado:
Tap Tap Rainbow: un juego de reacción rápida para 2 jugadores: 4 pasos (con imágenes)

Tap Tap Rainbow - un juego de reacción rápida para 2 jugadores: hace 2 semanas mi hija tuvo una idea genial para hacer un juego de reacción rápida con colores del arco iris (es una experta en arcoíris: D). Al instante me encantó la idea y empezamos a pensar en cómo convertirlo en un juego real. Tienes un arcoíris en
Divertido juego de reacción de Arduino: 3 pasos

Divertido juego de reacción de Arduino: divertido juego de reacción de Arduino para toda la familia;) Basado en la comunicación Bluetooth multiplataforma. Solo necesitas algunas cosas de Arduino, un teléfono inteligente Android y una caja de zapatos. Si no tienes ninguno de estos, créelo firmemente: no hay nada que
Juego de reacción - Proyecto de ingeniería informática: 3 pasos

Juego de reacción - Proyecto de ingeniería informática: el juego de reacción es exactamente lo que dice el nombre, pone a prueba tu velocidad de reacción. Es posible que se pregunte qué beneficios podría tener este servidor fuera del entretenimiento, bueno, puede usarlo para personas en rehabilitación por cirugías o accidentes. Su reacción spe
Juego de reacción Arduino: 9 pasos

Juego de reacción de Arduino: Hice este juego como una tarea escolar. Tuvimos que hacer algo interactivo con un arduino. Este es mi primer proyecto Arduino que he hecho, así que fue bastante difícil, ¡pero no imposible
Iluminación LED para habitaciones rápida, rápida, económica y atractiva (para cualquier persona): 5 pasos (con imágenes)

Iluminación LED de habitación rápida, rápida, barata y atractiva (para todos): Bienvenidos todos :-) Este es mi primer instructivo, así que los comentarios son bienvenidos :-) Lo que espero mostrarles es cómo hacer una iluminación LED rápida en un PEQUEÑO buget. Lo que necesita: CableLEDsResistores (510Ohms para 12V) StapelsSolderCutters y otros basi
